DHTML Calendar, el calendario definitivo
Por el 6 de noviembre de 2008en: Sin categoría
 En casi todas las interfaces de usuarios nos encontramos con campos en los que los usuarios tienen que introducir una fecha, las fechas son unos datos muy especiales porque sus formatos son bastante difíciles de comprender por la gran mayoria de los usuarios y son demasiado difíciles de escribir.
En casi todas las interfaces de usuarios nos encontramos con campos en los que los usuarios tienen que introducir una fecha, las fechas son unos datos muy especiales porque sus formatos son bastante difíciles de comprender por la gran mayoria de los usuarios y son demasiado difíciles de escribir.
Por todo esto lo más cómodo es controlar la introducción de datos del usuario y facilitar su tarea, la solución a todo esto es utilizar un calendario para seleccionar la fecha.
DHTML Calendar es un proyecto alojado en SourceForge.net: sourceforge.net/projects/jscalendar
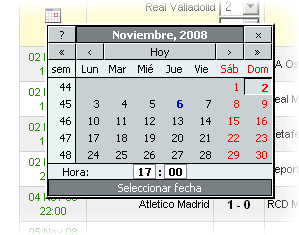
DHTML Calendar
DHTML Calendar es un calendario muy potente y fácilmente configurable, con una interesante interfaz y totalmente dinámica. Se puede incluir de diversas maneras dentro de una página, como un popup, o directamente en el cuerpo de la página, lo que lo hace útil en diversas situaciones. Ademas está disponible en diferentes idiomas y nos permite seleccionar fecha y hora.
Descarga DHTML Calendar v1.0
Ver Demo
Documentacion de DHTML Calendar
El código es muy simple y su implementación sólo nos robará unos minutos, veamos un ejemplo:
<html>
<head>
<title>Calendario de pruebas</title>
<!-Hoja de estilos del calendario -->
<link rel="stylesheet" type="text/css" media="all" href="calendar-green.css"
title="win2k-cold-1" />
<!-- librería principal del calendario -->
<script type="text/javascript" src="calendar.js"></script>
<!-- librería para cargar el lenguaje deseado -->
<script type="text/javascript" src="lang/calendar-es.js"></script>
<!-- librería que declara la función Calendar.setup, que ayuda a
generar un calendario en unas pocas líneas de código -->
<script type="text/javascript" src="calendar-setup.js"></script>
</head>
<body>
<!-- formulario con el campo de texto y el botón para lanzar el calendario-->
<form action="#" method="get">
<input type="text" name="date" id="campo_fecha" />
<input type="button" id="lanzador" value="..." />
</form>
<!-- script que define y configura el calendario-->
<script type="text/javascript">
Calendar.setup({
inputField : "campo_fecha",
ifFormat : "%d/%m/%Y",
button : "lanzador"
});
</script>
</body>
</html>
- Entradas relacionadas: No hay coincidencias
Dejar un comentario
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook