Archivo para la categoría ‘Desarrollo Web’
La importancia de la escalabilidad de un proyecto
24 de febrero de 2010en: Desarrollo Web
TweetLa escalabilidad es la habilidad de un sitio web de poder hacerse mas grande sin perder llegar a perder calidad, en la gran mayoría de casos la pérdida de calidad viene dada por la ralentización de los tiempos de acceso y la perdida de funcionalidades. Uno de los grandes errores que se puede cometer a [...]
- Sin comentarios
- Etiquetas: desarrollo, eslabilidad, Negocio, Programacion, web
Algunas trucos de optimización de código PHP
23 de febrero de 2010en: Desarrollo Web
1 – Inicializa las variables antes de utilizarlas.
2 – Dedica tiempo a estudiar PHP, está es un lenguaje en continuo proceso de crecimiento y sus características van cambiando con el tiempo.
3 – Incrementar una variable en un método es lo mas rápido, del mismo modo que hacerlo en una función.
4 – Incrementar una variable global es dos veces mas lento que una variable local.
5 – Incrementar una variable local en un método es lo más rápido. Casi lo mismo que llamar a una variable local en una función.
6 – Incrementar una variable indefinida es 9 ó 10 veces más lento que una ya pre-declarada.
7 – El hecho de declarar una variable global a pesar de que no la utilices en ninguna función realentiza tu script, PHP tiene que chequear si la variable existe.
8 – La llamada a una función con un parametro toma aproximadamente el mismo tiempo que de 7 a 8 operaciones con variables locales, y esa misma llamada a un método supondrían unas 15 operaciones.
9 – Si necesitas saber el timestamp de acceso a un script, considera utilizar $_SERVER['REQUEST_TIME'] en lugar de time().
10 – $row['id'] es hasta 7 veces más rápido que $row[id].
11 – $localvar++ es hasta 15 veces más rápido que function inc(){ $localvar++; }.
12 – Los scripts PHP se “compilan” cada vez que son ejecutados a menos que se guarde el código objeto en un cache. Las diferentes herramientas de compilación de PHP incrementan el rendimiento hasta un 100%.
- (1) Comentario
- Etiquetas: codigo, desarrollo, php, Programacion, web
Reglas básicas para un desarrollador web
11 de febrero de 2010Estas son algunas reglas básicas a la hora de desarrollar un buen “producto web”, probablemente si desarrollas aplicaciones con asiduidad tienes en cuenta algunas de ellas pero si no las conoces y te gustaría empezar un proyecto seguro que te vendrá bien echarle un vistazo.
Desconfia de los usuarios
Suena duro pero es la verdad, no quiero decir con esta afirmación que todos los usuarios sean maliciosos pero lo que si es cierto es que mientras más desconfies más preparado estarás cuando algo no deseado suceda, intenta comprometer lo menos posible tu aplicación evitando todos aquellos agujeros de seguridad que esten en tu mano, tambien es importante que no te centres unicamente en la seguridad… ten en cuenta que muchos usuarios por desconocimiento de la aplicación harán un uso incorrecto de la misma, un buen ejemplo de ello lo tenemos a la hora de rellenar los formularios, hay que asegurarse y validar todos los datos introducidos por los usuarios.
- Sin comentarios
- Etiquetas: desarrollo, productividad, Programacion, rendimiento, web
Como deshabilitar Google Buzz de Gmail
10 de febrero de 2010en: Desarrollo Web
Es una de las primeras preguntas que me vinieron a la cabeza al ver que Google Buzz se incrusta automaticamente justo debajo de la bandeja de entrada, hay muchos usuarios que seguro que no le encuentran mucho sentido al servicio y únicamente quieran utilizar GMail para enviar y recibir correos y manetener la interfaz lo más limpia posible.
Deshabilitar Google Buzz
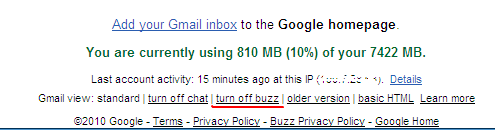
Para deshabilitar Google Buzz lo único que tienes que hacer es buscar un enlace en el pie de GMail que dice “turn off buzz” ó “desactivar buzz” y que se encuentra en el pie de la página de Gmail.

Si quieres volver a activarlo únicamente tienes que acceder al mismo enlace pero en este caso será “turn on buzz” ó “activar buzz”.
Firebug para Google Chrome
8 de febrero de 2010en: Desarrollo Web|Google
¿Que le falta a Google Chrome?, pues si desarrollas aplicaciones web la respuesta en el 90% de los casos es a Google Chrome le falta Firebug.
Google Chrome ha mejorado mucho en poco tiempo y principalmente gracias a las extensiones, aunque todavía queda mucho por mejorar y faltan un gran número de extensiones que son muy populares en Firefox la verdad es que Google Chrome está mejorando muy rápidamente.
Firebug Lite para Chrome
Es una versión un poco más liviana que la de Firefox, Firebug Lite para Google Chrome es el primer paso para convertir al navegador en una herramienta más potente para programadores y diseñadores. Con ella podremos realizar las mismas acciones sobre HTML, DOM, CSS y más.
Posee integración con la barra de herramientas, opción de activar Firebug para algún dominio en particular.
Todavía Firebug Lite no dispone de algunas funcionalidades esenciales
Todavía le falta la posibilidad de leer recursos externos, el debugger de JavaScript y el Net Panel, seguramente en la próxima versión todo esto se solucione.
Descargar Firebug Lite para Google Chrome
¿Utilizarías Google Chrome como navegador para trabajar?
Extensiones de Google Chrome
8 de febrero de 2010en: Desarrollo Web|Google
Seguro que has escuchado infinidad de veces que Google Chrome es el navegador perfecto pero que no dispone de las extensiones y complementos necesarios para poderlo utilizar como navegador principal a la hora de trabajar, Chrome hasta el momento admitía los complementos necesarios para navegar por Internet sin problemas (Flash, Acrobat Reader, Java, Windows Media Player, Real Player, Quicktime, etc…), pero muchos usuarios necesitan poder personalizar el navegador acorde con sus necesidades, este es sin duda el punto fuerte de Mozilla Firefox su gran competidor si atendemos al perfil de usuario de ambos navegadores, por el momento la batalla con la gran mayoría de los usuarios está perdida ya que estos usuarios utilizaran Internet Explorer al tratarse del navegador por defecto, nunca mejor dicho lo de defecto.
Por lo tanto estamos de acuerdo en que los complementos dotan a los navegadores de mayor versatilidad, ofreciendo a los usuarios una mejor experiencia y añadiendo nuevas características y opciones de navegación.
La llegada de las extensiones a Chrome lo convierten en una gran alternativa
Gracias a las extensiones Google Chrome va a conseguir poco a poco ir comiendo terreno a Firefox, queda pendiente ver si las extensiones poco a poco deterioran el rendimiento del navegador, la verdad es que aún muchas extensiones no igualan en funcionalidades a las desarrolladas para Firefox y son la gran mayoría mucho más livianas, este hecho nos permite que el navegador siga funcionando rápido y fluido pero por otro lado en muchas ocasiones estas extensiones se quedan un poco cortas si lo que queremos es prescindir totalmente de Firefox y más aún si trabajas diseñando o programando aplicaciones web.
Top 10 extensiones Google Chrome
Ahora que Google ha prometido un gran número de extensiones en su nueva versión del navegador, veremos muchas listas que nos recomendarán las mejores extensiones del momento.
Veamos 10 extensiones que podemos usar con Google Chrome y que nos permiten aumentar nuestra productividad diseñando y programando aplicaciones.
- (2) Comentarios
- Etiquetas: chrome, extensiones, firefox, Google, Internet, mozilla, navegador, Programacion, web
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook

