Archivo para la categoría ‘Google’
Cómo mejorar la velocidad de tu sitio
9 de diciembre de 2009Todos estamos de acuerdo en que uno de los mayores problemas a los que nos enfrentamos habitualmente los desarrolladores es lograr una rápida carga de nuestro sitio web, en cuanto vamos añadiendo funcionalidades nos vamos encontrando con ralentizaciones en la carga del sitio por lo que debemos encontrar el equilibrio entre las funcionalidades y la velocidad de carga del sitio.
Hay diversos estudios que han demostrado que una buena velocidad del sitio web nos lleva a un aumento de la actividad y retención de usuario, ademas que nos permite una reducción de costes en todos los sentidos.
Algunos consejos para aumentar la velocidad de un sitio web
- Realiza pocas peticiones HTTP
- Haz uso de CDN (Content Delivery Network)
- Añade una etiqueta para hacer expirar tus cabeceras, Expires header
- Habilita la compresión por Gzip
- Pon el CSS al principio de todo
- Pasa los archivos JS al final
- Evita los comentarios CSS
- Pon tu CSS y tus archivos JS en archivos externo
- Reduce las consultas DNS
- Optimiza y minimiza el código de tus archivos JS
- Evita las redirecciones
- Elimina los scripts duplicados
- Configurar los ETags
A todos estos consejos tenemos que añadir que sin duda es necesario en primer lugar un servidor rápido, el servidor es la pieza clave para que un sitio web cargue rápido sin duda lo mejor será conseguir un hosting pago que te ofrece mayor velocidad y soporte, pero en caso de no tener dinero suficiente, y tengas que alojarte en uno gratuito, prueba muchos y decídete por el que más rápido te parezca.
Herramientas para acelerar nuestro sitio web
Herramientas de Google Webmaster
Google Webmaster ha lanzamo recienteme una funcionalidad llamada: Rendimiento del sitio, una función experimental en las Herramientas para webmasters que te muestra información sobre la velocidad de tu sitio y sugerencias para hacerlo más rápido.
Encontrarás datos sobre la rapidez de carga de las páginas, así como de su evolución en el tiempo; una comparación entre el tiempo de carga de tu sitio y de otros sitios; ejemplos de páginas concretas con sus tiempos de carga reales; y sugerencias de Page Speed, que pueden ayudar a reducir la latencia que perciben tus usuarios.
Page Speed
Google lanzó hace un tiempo Pagespeed, una herramienta que llevan desarrollando muchos años y que utilizan ellos mismos para optimizar sus sitios, es más o menos una competencia a YSlow de Yahoo! del que hablamos en el siguiente punto.
Al instalarlo se integra a Firebug y al ejecutarlo, Pagespeed nos dará diversos consejos y parámetros que podemos tomar en cuenta para mejorar el desempeño de carga de nuestro sitio, y de lo más interesante incluso genera versiones optimizadas de las imágenes que tengamos para que las reemplacemos y utilicemos para reducir así también la carga.
La documentación es excelente y merece la pena instalarla para experimentar.
Ambas noticias agregan mucho valor de parte de Google a la web, y ya las veo como opciones imprescindibles en un futuro.
YSlow, analizador de rendimiento web
Si quieres poner en práctica estos consejos y ver como poco a poco vas consiguiendo agilizar la carga de tu sitio no dudes en instalarte YSlow.
Este plugin de Yahoo llamado YSlow para Firebug (en Firefox) es sin duda una herramienta que todo webmaster debería tener funcionando en su navegador.
Para acceder a todas sus posibilidades hay que instalar primero Firebug y luego YSlow. Una vez instalado, se capturan todos los datos relativos a las páginas y sus elementos. Hay información sobre Rendimiento, Estadísticas y Componentes.
Para los que aún no conozcan Firebug decir que es una extensión que te ayudará a desarrollar, evaluar y depurar sitios web, controlando el CSS y HTML en tiempo real, midiendo el tiempo de carga para optimizar la página o corrigiendo los posibles errores Javascript.
- (3) Comentarios
- Etiquetas: desarrollo, Google, intenet, rendimiento, velocidad, web, yahoo
Google prueba un nuevo diseño
27 de noviembre de 2009 Desde hace unos días Google está probando un nuevo diseño que aporta algunos cambios muy interesantes, entre otros incorpora un logotipo diferente al que estamos acostumbrados, personalmente me gusta más, este nuevo logotipo no tiene las sombras del logotipo actual.
Desde hace unos días Google está probando un nuevo diseño que aporta algunos cambios muy interesantes, entre otros incorpora un logotipo diferente al que estamos acostumbrados, personalmente me gusta más, este nuevo logotipo no tiene las sombras del logotipo actual.
Los botones de búsqueda también cambian: el fondo de ‘Buscar’ y ‘Voy a tener suerte’ pasa de gris a azul y el texto de negro a blanco.
Otro cambio es que las páginas de resultados incluyen diferentes opciones en la columna izquierda cómo se puede apreciar en el siguiente pantallazo.
- Sin comentarios
- Etiquetas: desarrollo, Google, Internet, nuevo, web
Ruby on Rails 2.0, “No te repitas”
9 de diciembre de 2007en: Google
 Despues de más de un año de trabajo ya tenemos una nueva entrega del framework Open Source y multiplataforma para Ruby que seguramente conseguirá más adeptos para uno de los lenguajes de programación web de moda.
Despues de más de un año de trabajo ya tenemos una nueva entrega del framework Open Source y multiplataforma para Ruby que seguramente conseguirá más adeptos para uno de los lenguajes de programación web de moda.
Seguramente hayas oido e incluso utilizado RoR (Ruby on Rails), pero por si no lo conoces decir que es un framework Open Source que sigue la arquitectura Modelo Vista Controlador (MVC), su lema es como bien dice el titulo de esta entrada “No te repitas” ya que trata de simplificar la tarea de desarrollar aplicaciones web intentando escribir el menor código posible.
El lenguaje de programación “Ruby”
El lenguaje de programación utilizado es Ruby que permite la metaprogramación, esto hace que el código sea muy legible.
Ruby es un lenguaje de scripts para una programación orientada a objetos rápida y sencilla, es un lenguaje de programación interpretado, de muy alto nivel y orientado a objetos.
En este lenguaje, hasta los números y los caracteres literales son objetos, y tienen los métodos de su clase, que pueden llamarse normalmente.
Ruby podrá ser probablemente uno de los lenguajes de programación más faciles de los que vas a ver.
En este tutorial puedes encontrar algunos ejemplos de uso de este lenguaje.
Historia de Ruby on Rails
Ruby on Rails fue ideado por David Heinemeier Hansson (Basecamp | 37 Signals). Fue liberado al público por primera vez en Julio de 2004.
- Ruby on Rails 1.0 fue publicado el 13 de diciembre de 2005
- Ruby on Rails 1.1 fue publicado el 28 de marzo de 2006
- Ruby on Rails 1.2 fue publicado el 18 de enero de 2007
- Ruby on Rails 2.0 fue publicado el 7 de diciembre de 2007
Crea Sudokus con Ruby
24 de junio de 2006en: Google
En pocos pasos podemos generar sudokus con ruby, estos serían generados automaticamente.
Este proyecto consta de dos archivos:
Vamos a partir de la base que deseamos puzzles de tamaño 9×9.
Paso 1: Generar la solución
Nuestra primera tarea será crear la solución del puzzle. El código para generar la solución se encuentra aquí abajo y esta compuesto por tres funciones:
* available_values – calcula una lista de valores válidos para una determinada posición.
* get_least_valid encuentra las posiciones que poseen más dificultades.
* solve_puzzle recursivamente llena el puzzle, usando get_least_valid y comenzando cuando puzzles sin solución son detectadoss.
El código contiene una clase SudokuGrid con un array de 9×9 llamado @grid. El rango de valores utilizados es de 0 a 9, donde 0 significa que esa posición esta vacía. Hay varias rutinas y algunas de ellas tienen una pequeña explicación en el propio código.
- Sin comentarios
- Etiquetas: facebook, gratis, intenet, velocidad
Ruby on Rails 1.1
22 de mayo de 2006en: Google
 Es una nueva entrega del framework Open Source y multiplataforma para Ruby que seguramente conseguirá más adeptos para el lenguaje de programación web de moda.La reforma mas grande dentro de Rails ha llegado con este Rails 1.1 trae más de 500 mejoras y nuevas características que te harán un programador mas feliz.. especialmente si eres de los que utilizan Ajax.
Es una nueva entrega del framework Open Source y multiplataforma para Ruby que seguramente conseguirá más adeptos para el lenguaje de programación web de moda.La reforma mas grande dentro de Rails ha llegado con este Rails 1.1 trae más de 500 mejoras y nuevas características que te harán un programador mas feliz.. especialmente si eres de los que utilizan Ajax.
Una de las mejoras más importantes es RJS Javascript escrito en Ruby que es la solucion perfecta para poder seguir utilizando todos tus Javascript sin dejar de usar tu querido Ruby.
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook



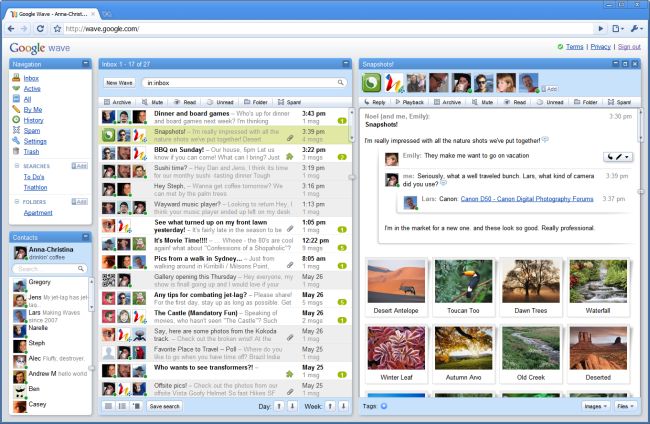
 Google ha presentado Google Wave que es como una “ola” de información equivalente a comunicarnos con chat, email, documentos, fotos, vídeos, mapas y mucho más…
Google ha presentado Google Wave que es como una “ola” de información equivalente a comunicarnos con chat, email, documentos, fotos, vídeos, mapas y mucho más…