Archivo para la categoría ‘Programacion’
Obtener el PageRank de una página con PHP
29 de diciembre de 2008en: Negocio|Programacion
 El PageRank es un valor numérico que representa la importancia que una página web tiene en Internet.
El PageRank es un valor numérico que representa la importancia que una página web tiene en Internet.
Primero habría que reseñar que podemos apreciar que el PageRank no cumple las características de un ranking normal, pero sí está definido para cada página. El PageRank de una pagina (A) esta definido de manera recursiva por los PageRanks de las diferentes páginas que enlazan a la página(A).
Obtener el PageRank de una página con PHP
El siguiente script puede ser descargado de aquí, su implementación es muy sencilla ya que únicamente hay que pasarle el parámetro “url” (con la url de la que se quiere desvelar el PageRank).
Posibles respuestas a la ejecución del script
- A: valor numérico de 1 a 10.
- B: Si no hay salida es que la página no tiene PageRank asignado.
- C: 0, es duro pero ese sería el valor del PageRank de la página dada.
- Sin comentarios
- Etiquetas: marketing, motor, rapido, regalo
Consejos para planificar una aplicación web
1 de noviembre de 2008en: Programacion
 A menudo antes de empezar un proyecto no tenemos claro cúal es el objetivo del mismo o qué pretendemos alcanzar por eso esta pequeña lista te puede ayudar a la hora de planificar un proyecto.
A menudo antes de empezar un proyecto no tenemos claro cúal es el objetivo del mismo o qué pretendemos alcanzar por eso esta pequeña lista te puede ayudar a la hora de planificar un proyecto.
Planificar una aplicación web implica pensar y definir muchas cuestiones de importancia:
1. Planificar el futuro
Puede sonar un poco duro que nos tengamos planear el futuro de algo que aún no existe pero es así, que pasa si en un futuro tuvieramos problemas de escalabilidad, y sí tuvieramos que migrar las bases de datos de MySql a Oracle, de una buena planificación depende la dificultad en un futuro de realizar cambios en la plataforma que sostiene nuestra aplicación.
2. Documentación
Documenta todo lo que puedas tu aplicación en especial aquellas partes de la misma que hayan requerido un mayor tiempo de desarrollo, en un futuro cercano te librará de más de un quebradero de cabeza.
3. No empiezes por los pequeños detalles
A menudo es más sencillo plantearse el desarrollo de pequeños servicios cómo pueden ser los RSS o una galería de imágenes, pero es fundamental comenzar por lo que vendrá a ser la base de nuestra aplicación, de este modo podremos ir completando nuestra aplicación en un orden lógico, primero los cimientos…
4. Diseño de la interfaz
Esta entrada puede que te ayude en esta parte, es importante conseguir un buen diseño para nuestra interfaz, es importante conseguir un interfaz que se atractivo y útil para la gran mayoria de los usuarios, lo más importante es llegar a conectar con el usuario y la mejor manera es ofrecerle la mayor cantidad de información posible para que se llegue a sentir parte del proyecto pero todo esto muchas veces no lo llegamos a conseguir por una mala elección en la combinación de los colores que se integran en nuestra interfaz.
5. Evita construirte librerías o frameworks innecesarios
Muchas personas siempre sostienen que es mejor que cada desarrollador utilize sus propias librerías, pero la realidad es que en muchas ocasiones esto supone una gran pérdida de tiempo, es mejor buscar una librería o framework que se parezca lo más posible a lo deseado que desarrollarlo por ti mismo.
6. Ten un plan de proyecto
Asegúrate de que cada desarrollador que trabaje en el proyecto sepa qué es lo que debe de hacer y cuándo tiene que hacerlo, teniendo todo esto redactado en un documento te ayudará a identificar problemas.
10 principios básicos de la programación en PHP
15 de octubre de 2008en: Programacion
 Hace unos días leí esta genial entrada que nos enumera diez principios básicos (dados por expertos en PHP) a la hora de programar en PHP.
Hace unos días leí esta genial entrada que nos enumera diez principios básicos (dados por expertos en PHP) a la hora de programar en PHP.
Usa PHP sólo cuando lo necesites (Rasmus Lerdorf)
Usa bastantes tablas de MySql para darle escalabilidad a la aplicación web (Matt Mullenweg)
Nunca confies en los usuarios (Dave Child)
- Sin comentarios
- Etiquetas: gratis, navegador, rapido, regalo
Cache en tu web con .htaccess
9 de octubre de 2008en: Programacion
 Hay diferentes métodos que nos permiten optimizar la velocidad de nuestro servidor gracias al uso de .htaccess de Apache (httpd.conf). Estos métodos son realmente simples y seguramente consigamos un aumento importante en el rendimiento de nuestros sitios.
Hay diferentes métodos que nos permiten optimizar la velocidad de nuestro servidor gracias al uso de .htaccess de Apache (httpd.conf). Estos métodos son realmente simples y seguramente consigamos un aumento importante en el rendimiento de nuestros sitios.
Antes de ver las opciones que nos ofrece este tipo de caché debemos saber en que situación la debemos utilizar y para ello nos viene bien conocer los tipos de cache que existen.
Tipos de caché
Podemos decir que hay tres tipos de caché: caché de navegador, caché proxy y caché de pasarela.
Cada una de ellas tiene un objetivo y se pueden combinar entre sí.
Cada tipo puede utilizarse de diversas formas, por ejemplo la caché de navegador es privada y está presente en la máquina de usuario por lo que sólamente puede ser utilizada por un único usuario.
La caché proxy interviene en la comunicación cliente-servidor y sirven páginas a diferentes usuarios, suele ser usada por los proveedores de servicios de Internet (ISP), universidades y empresas para ahorrar ancho de banda.
La caché de pasarela funciona por parte del propio servidor y no distingue entre usuarios.
¿Por qué usar la caché en el navegador?
Este tipo de cache se produce entre el cliente y el servidor, nos permite salvar copias de las respuestas al cliente (HTML, imágenes, hojas de estilo), el funcionamiento es sencillo ya que la próxima vez que el cliente necesite ese archivo ni se molestará en preguntar al servidor y utilizará la copia previamente guardada.
Con este tipo de caché conseguiremos reducir la latencia y reducir el tráfico necesario para resolver las peticiones.
Reducimos la latencia porque la cache se encuentra en el lado del cliente y obtenemos mejores tiempos de respuesta a la hora de servir la página.
Reducimos el tráfico porque al recibir un menor número de peticiones por parte del cliente el ancho de banda necesario para servir la página es inferior.
Cache con Apache y .htaccess
Tenemos que tener claro que hay tres mecanismos básicos para controlar la caché web.
- Frescura, permite que una respuesta sea usada sin comprobar de nuevo el servidor.
Ej: la cabecera de respuesta (header) Expires facilita una fecha en la que el documento caduca, y la directiva Cache-Control: max-age informa al cliente del número de segundos durante los que la respuesta será válida. - Validación, nos permite comprobar si una respuesta cacheada sigue siendo buena despues de cadudar.
Ej: la cabecera Last-Modified, el cliente puede hacer una petición condicional usando la cabecera If-Modified-Since para saber si la página cambió. - Invalidación, es un efecto secundario de otra petición.
Ej: si una URL asociada a una respuesta por medio de una cabecera y realizamos una petición POST, PUT o DELETE a esa misma respuesta, la cache queda invalidad.
Puedes encontrar información adicional en htaccess Caching.
- (4) Comentarios
- Etiquetas: direccion, gratis, motor, rapido
Dar soporte en línea con Google
12 de junio de 2008en: Negocio|Programacion
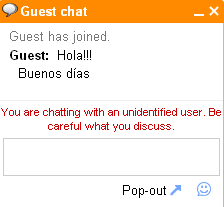
 Gracias a Gtalk podemos dar soporte en línea a los usuarios de nuestra página web sin necesidad de desarrollar complejos scripts, únicamente necesitamos una cuenta en Gtalk y configurar la aplicación que nos ofrecen en esta página (se trata de un iframe).
Gracias a Gtalk podemos dar soporte en línea a los usuarios de nuestra página web sin necesidad de desarrollar complejos scripts, únicamente necesitamos una cuenta en Gtalk y configurar la aplicación que nos ofrecen en esta página (se trata de un iframe).
Una vez lo tenemos configurado los usuarios podrán interactuar con nosotros siempre y cuando estemos conectados.
No es necesario que los usuarios dispongan de cuenta en Google Talk.

Ejemplo de Chatback
<iframe src="http://www.google.com/talk/service/badge/Show?tk=z01q6amlqrr…" allowtransparency="true" frameborder="0" height="60" width="200"></iframe>
- (2) Comentarios
- Etiquetas: rapido, regalo
Tutoriales para Zend Framework
19 de mayo de 2008en: Programacion
 El Zend Framework, es un framework con una arquitectura flexible con el que podremos construir sin demasiadas complicaciones potentes aplicaciones web | Zend Framework, Descarga, Manual.
El Zend Framework, es un framework con una arquitectura flexible con el que podremos construir sin demasiadas complicaciones potentes aplicaciones web | Zend Framework, Descarga, Manual.
Genial recopilación de tutoriales para Zend Framework realizada por PHP Impact.
Getting Started
Zend Framework Quick Start - Por Aldemar Bernal & Bradley Holt
Getting Started with Zend Framework – Por Rob Allen
Zend Framework Intro Step Por Step Tutorial – Por phpeverysday.com
Setting up Zend Framework applications with Phing – Por Raphael Stolt
Migrating to Zend Framework: Legacy Scripts – Por Chris Abernethy
- (1) Comentario
- Etiquetas: motor, rapido, regalo
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook

