La importancia de los Favicons
Por el 28 de mayo de 2008en: Sin categoría
 Los favicons (FAVOrite ICON) son pequeñas imágenes que aparecen en la gran mayoría de navegadores junto a la dirección de una página web.
Los favicons (FAVOrite ICON) son pequeñas imágenes que aparecen en la gran mayoría de navegadores junto a la dirección de una página web.
Al estar asociado a la dirección de una página web es una parte fundamental de la imagen que el usuario tiene de la página en concreto, hay numerosas maneras de implementarlo pero sólo se va a mostrar de una única manera en el navegador, barra de herramientas o marcadores, por ello hay que ser cuidadoso a la hora de crear el Favicon de tu sitio web.
Por ejemplo Google utiliza un único Favicon para todos sus servicios, lo que por un lado refuerza la imagen del logotipo de Google pero pierden valor los servicios que no pueden ser distinguidos por el icono utilizado.

Características
El icono debe tener las siguientes características:
* Dimensiones 16 píxeles x 16 píxeles;
* 16 colores (4 bits);
* Formato ICO, no BMP, no GIF, no JPG.
En algunos navegadores puedes usar iconos mayores, con más colores y en otros formatos, pero si quieres que tu icono funcione correctamente, hazlo de 16×16, con 16 colores y en formato ICO.
Cómo hacerlo
Puedes conseguir un editor de iconos y crear tu icono a mano o puedes hacerlo a partir de una imagen con cualquier editor.
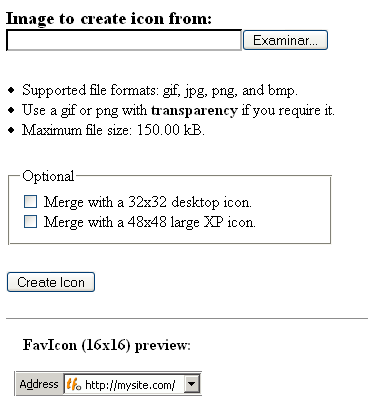
Para aquellos que no se quieren complicar la vida consigue la imagen que desees como “favicon” y utiliza este servicio que ofrece DynamicDrive.

* Tan sencillo como subir la imagen y clickear en “Create Icon”.
Modificar nuestro código HTML
Ahora modificaremos nuestro código fuente HTML para que los navegadores muestren el icono en la barra de direcciones. Es muy sencillo, sólo hay que poner un elemento LINK entre las etiquetas y de tus ficheros HTML, por ejemplo:
link rel=”shortcut icon” href=”http://www.tufuncion.com/favicon.ico”
- Entradas relacionadas: No hay coincidencias
Dejar un comentario
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook


