Crear un favicon.ico para tu Web
Por el 4 de agosto de 2006en: Sin categoría
favicon.ico (FAVOrite ICON) es un icono, es decir, una pequeña imagen, que aparece en algunos navegadores junto a la dirección de una página web.

Es una imagen que los desarrolladores web incluyen en el sitio y aparece en la barra de direcciones, favoritos y bookmarks (en la mayoría de navegadores).
Características
El icono debe tener las siguientes características:
* Dimensiones 16 píxeles x 16 píxeles;
* 16 colores (4 bits);
* Formato ICO, no BMP, no GIF, no JPG.
En algunos navegadores puedes usar iconos mayores, con más colores y en otros formatos, pero si quieres que tu icono funcione correctamente, hazlo de 16×16, con 16 colores y en formato ICO.
Cómo hacerlo
Puedes conseguir un editor de iconos y crear tu icono a mano o puedes hacerlo a partir de una imagen con cualquier editor.
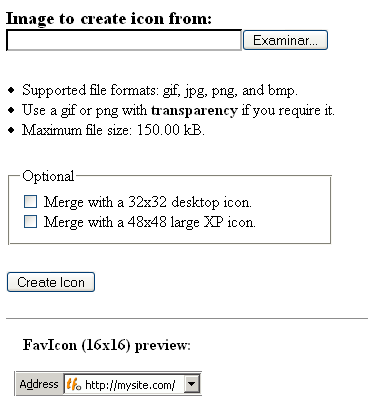
Pero sinceramente no te compliques la vida consigue la imagen que desees como “favicon” y utiliza este servicio que ofrece DynamicDrive.

* Tan sencillo como subir la imagen y clickear en “Create Icon”.
Modificar nuestro código HTML
Ahora modificaremos nuestro código fuente HTML para que los navegadores muestren el icono en la barra de direcciones. Es muy sencillo, sólo hay que poner un elemento LINK entre las etiquetas
y de tus ficheros HTML, por ejemplo:link rel=”shortcut icon” href=”http://www.tufuncion.com/favicon.ico”
- Entradas relacionadas: No hay coincidencias
Dejar un comentario
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook



8 Respuestas a Crear un favicon.ico para tu Web
Ale
10 de julio de 2011 a las 4:37 am
No entiendo que se debe colocar despues de HREF en el codigo HTML allí muestra el link de esta pagina estoy muy mareado esto me confunde ya he probado muchos codigos y me gustaria que alguien me explique realmente como es el codigo para que aparezca el FAVICON que a mi no me aparece, gracias de antemano.
Juan Camilo Alvarez
14 de julio de 2011 a las 4:13 pm
Realmente con esta información es muy sencillo crear un favicon, de esta forma se le da un toque más personalizado a nuestro blog. Muchas gracias por este valioso aporte.
Saludos!
javier
16 de julio de 2011 a las 1:27 am
Que buen tip!!!! gracias
Fran
26 de julio de 2011 a las 2:11 am
Gracias!! que mejor dato!!
y resulto !
david
26 de julio de 2011 a las 9:52 am
Gracias por la explicación, me sirvió mucho
ff
3 de agosto de 2011 a las 10:17 pm
ok excelente
jose
24 de septiembre de 2011 a las 9:38 pm
interesante y sensillo de implentar
Crear favicons .ico gratis
28 de octubre de 2011 a las 4:05 am
[...] TuFuncion 28 octubre 2011 Tags: .ico gratis, crear favicons, crear favicons .ico, crear favicons [...]