Guía Css, documenta tus hojas de estilo
Por el 23 de agosto de 2006en: Sin categoría
 Posiblemente este consejo no sea tomado en cuenta por usuarios que se esten iniciando en esto del desarrollo web, pero aquellos que ya lleven un tiempo trabajando en proyectos y tenga cierta experiencia apreciará mucho esta pequeña guía.
Posiblemente este consejo no sea tomado en cuenta por usuarios que se esten iniciando en esto del desarrollo web, pero aquellos que ya lleven un tiempo trabajando en proyectos y tenga cierta experiencia apreciará mucho esta pequeña guía.
Cuando se desarrolla un proyecto uno de los principales problemas es la falta de documentación del proyecto, por ejemplo quién haya trabajado habitualmente con CSS y HTML, habrá probablemente olvidado un 30% | 60% de los estilos definidos y habrá terminado duplicando los estilos sin darse cuenta.
Optimización
Este problema puede ser insignificante si trabajamos con pocos estilos pero se puede convertir en un gran problema cuando tratamos de aglutinar muchos estilos en un mismo CSS, la solución sería documentar y optimizar el código de esa hoja de estilo, la manera de optimizarla es relativamente sencilla, sólo tendremos que acudir a alguna de las numerosas aplicaciones webs que se encargan de ello:Utilidades Web, en este artículo podrás encontrar aplicaciones de optimización para CSS y tambien en Foro CSS.
Documentación
Kevo es a primera vista otra Web 2.0 más y no nos equivocaríamos afirmándolo, pero tiene una característica realmente interesante, tienen sus hojas de estilo perfectamente documentadas en un archivo HTML, y de la mejor manera que se puede documentar una hoja de estilos, de manera gráfica:

De esta manera la búsqueda de las diferentes estilos y el resultado que estos tendrían en tu página se simplifica en gran medida, pudiendo ver en cada momento cuál es el estilo que más se acorde a lo que buscas.
Del mismo modo, cuando un nuevo desarrollador (frontend) tiene que modificar código no necesitará perder el tiempo en analizar todo lo que esta ya diseñado, pues con este archivo podrá ver en cada momento que hace cada una de las clases de tu CSS.
Estas son algunas de las razones por las que deberías de crear guías de estilos en cada uno de tus proyectos.
Ejemplo de Guia Css
Este es un ejemplo básico de cómo podríamos hacer la guía.
- Primero definimos algunos estilos en nuestro CSS.
- Ahora escribimos en un archivo html una pequeña descripción de todos los estilos que tenemos.
- Por último aplicamos a cada descripción el estilo que describe.
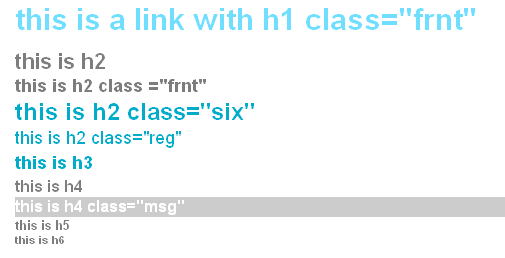
Resultado
Espero que este tutorial os haya servido de algo o al menos para empezar a introduciros en este tema.
Cualquier sugerencia ó duda en el foro CSS.
Style Guide (Kevo)
Kevo Home Page
Drinking Rockstars and Programming
- Entradas relacionadas: No hay coincidencias
Dejar un comentario
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook


