Un buen pie de página
Por el 16 de junio de 2007en: Sin categoría
 En techsymptom veo un buen tutorial de cómo crear un pie de página estilo 2.0, y la verdad es que los pies de páginas no son la parte más importante de un sitio web pero sin duda son muy importantes porque forman parte de lo que viene a ser la navegación y usabilidad del sitio, a menudo vemos siempre el mismo estilo de pie de página una y otra vez.
En techsymptom veo un buen tutorial de cómo crear un pie de página estilo 2.0, y la verdad es que los pies de páginas no son la parte más importante de un sitio web pero sin duda son muy importantes porque forman parte de lo que viene a ser la navegación y usabilidad del sitio, a menudo vemos siempre el mismo estilo de pie de página una y otra vez.
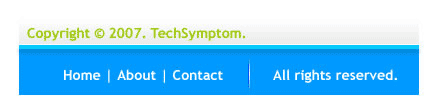
Este es el resultado del tutorial:

Todo pie de página debe contener cómo mínimo:
- Nombre del autor
- Marcas de Copyright, año de copyright o tipo de licencia (Ej.Creative Commons).
- Fecha de creación ó última revisión.
- Contacto
y de manera opcional:
- Aviso Legal
- Preguntas Frecuentes
- Sindicación del sitio
- ¿Quiénes somos?
Ejemplos de Pie de Página
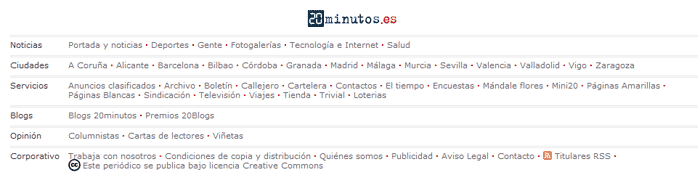
20 Minutos


Meneame

Microsiervos

Yahoo

Si no te convencen los pies de páginas de estas páginas populares puedes buscar alternativas en esta recopilación de soluciones modernas para los pies de página.
Enlaces Relacionados
Elección de una buena paleta de colores
El hack definitivo para tus CSS
Formato de imagen JPEG
Propiedades CSS que probablemente no conocías
Detectando el navegador con CSS
Diseña menus CSS en dos clicks
10 errores comunes en los css
Trucos para tus hojas de estilo (CSS)
Guía Css, documenta tus hojas de estilo
Generar passwords accesibles con Php
Nueva versión de Notepad++
Hola Mundo!
Crea sencillas gráficas con MySql
Consejos para optimizar PHP
Editando en Opera páginas web en tiempo real
- Entradas relacionadas: No hay coincidencias
Dejar un comentario
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook


