Entradas etiquetadas ‘c’
Mejora el rendimiento de PHP un 50% con HipHop
4 de febrero de 2010No, no se trata de un baile que mejora el rendimiento de PHP sino de un proyecto Open Source de Facebook que comenzó hace 2 años debido a que las funcionalidades existentes para optimizar PHP se antojaban insuficientes.
HipHop se trata de una especie de transformador de código fuente que toma el PHP y lo convierte en C++ para ser compilado con g++, para explicarlo de una manera rápida y sencilla podríamos decir que HipHop permite que cualquier desarrollador pueda escribir código PHP pero que el código final se ejecute con el rendimiento que ofrecería el código de un programador experto, el resultado es una mejora de rendimiento del 50%.
Y es que Facebook poco a poco irá siendo a PHP lo mismo que Google es a Python, si lo pensamos es realmente positivo cuando una gran empresa que utiliza una tecnología sobre la que depende su negocio se dedica a mejorar dicha tecnología no sólo para beneficiarse ellos mismo sino para beneficiar a la comunidad de desarrolladores y consumidores de dicha tecnología.
Para entenderlo mejor primero hay que saber como funciona PHP, PHP es un lenguaje de programación interpretado como Ruby, Python y Perl, esto es genial para la productividad de los desarrolladores porque no es necesario compilar el código pero tiene por contra unos requerimentos de memoria y consumos de CPU mayores que un lenguaje compilado como es el caso de C++, por lo tanto HipHop al tranformar el código PHP a código C++ nos permite disfrutar de lo mejor de ambos lenguajes.
¿Cómo ha mejorado HipHop a Facebook?
- Web — 50% menos de consumo de CPU con el mismo tráfico
- API — 30% menos de consumo de CPU con el doble de tráfico
La mejora de rendimiento de Facebook ha sido probada de manera progresiva en sus propios servidores y ahora un 90% de los servidores de Facebook utilizan HipHop, la mejora cómo hemos vistos se divide en mejoras relacionadas con al Web y relacionadas con el uso de la API, la clave para la diferencia de mejora entre Web y API radica en que la Web requiere operaciones más complejas que la API.
¿Hay algún tipo de limitación?
Con HipHop no podrás utilizar funciones como eval() y create_function(), la naturaleza dinámica de estas funciones hace imposible su conversión a código C++, sin embargo estas funciones no son de las más populares entre los desarrolladores de PHP.
Actualmente HipHop no puede ser ejecutado en Apache pero se trabaja en ello.
¿Dónde puede encontrarlo?
HipHop será liberado dentro de poco pero por el momento nos tenemos que conformar con la entrada en el blog de Facebook o con esta presentación.
Me gustaría que dejaraís vuestra opinión sobre el tema y si alguien tiene información adicional que la aporte ya que creo que se trata de una excelente noticia y más aún tratándose de PHP que como hemos comentado anteriormente se trata de un lenguaje de programación tremendamente flexible pero muy difícil de escalar cuando hablamos de sitios web de gran tráfico.
- (3) Comentarios
- Etiquetas: c, desarrollo, escalabilidad, facebook, php, Programacion, redes, rendimiento, web
Imágenes HDR
10 de marzo de 2008en: Sin categoría
 La técnica HDR “High Dynamic Range” es una tecnología de renderizado que consigue iluminar correctamente todas las zonas de una fotografía aunque estas contengan diferentes luminosidades, con esto lo que se llega a conseguir es que a pesar de los diferentes niveles de luminosidad de las fotografias se obtenga un gran detalle en toda la fotografia.
La técnica HDR “High Dynamic Range” es una tecnología de renderizado que consigue iluminar correctamente todas las zonas de una fotografía aunque estas contengan diferentes luminosidades, con esto lo que se llega a conseguir es que a pesar de los diferentes niveles de luminosidad de las fotografias se obtenga un gran detalle en toda la fotografia.
El “problema de esta técnica” es que necesitamos tomar varias fotografías de una “misma vista” pero con diferentes exposiciones de luz, por ello a un aficionado eventual le puede llegar a conseguir obtener buenos resultados.
El pionero en el uso de imágenes HDR es Paul Debevec, su intención era crear mayor realismo luminístico y animar objetos gráficos inanimados.
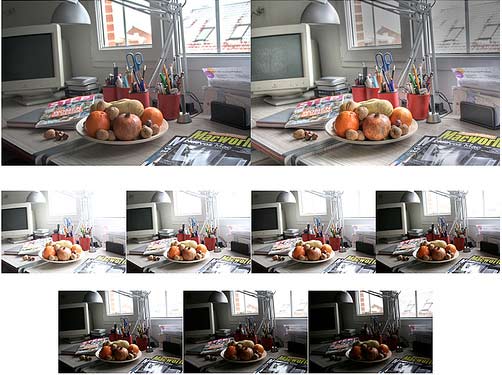
Para intentar terminar de comprender esta tecnología lo más fácil es ilustrarla con un ejemplo… el mejor que he podido encontrar es este.

Esta imagen refleja todo el proceso de la composición de una imagen HDR a partir de 7 fotografias con diferentes luminosidad, las dos imágenes superiores corresponden al antes/despues de la imagen y las siete imágenes inferiores son las imágenes a partir de la que se genera la imagen final (imagen inferior).

Si te interesa el tema, hay una gran cantidad de información sobre esta técnica en la red, si lo que te gusta es ver trabajos realizados con esta técnica el número de ejmplos también es muy grande.
Las mejores imágenes HDR
Podemos encontrar muchas fotografias HDR en Flickr todas ellas de gran calidad, también podemos encontrar buenos ejemplos en HDRsoft o Artizen HDR y como casi siempre si lo que buscamos es información lo mejor es acudir a Youtube, Google o a la Wikipedia.
- Sin comentarios
- Etiquetas: c, motor, rapido
Algoritmo para modificar el tamaño de imágenes sin afectar a su calidad
23 de agosto de 2007en: Sin categoría
 Este algoritmo fue presentado en la Siggraph 2007, para aquellos que no lo sepan, Siggraph es la feria más importante de diseño por ordenador, cada año los diseñadores nos sorprenden con formas de imágenes innovadoras, vídeos imposibles y animaciones del siglo XXII (Abajo dejo el video de presentación de esta edición).
Este algoritmo fue presentado en la Siggraph 2007, para aquellos que no lo sepan, Siggraph es la feria más importante de diseño por ordenador, cada año los diseñadores nos sorprenden con formas de imágenes innovadoras, vídeos imposibles y animaciones del siglo XXII (Abajo dejo el video de presentación de esta edición).
Puedes encontrar muchos vídeos relacionados con esta edición en este enlace.
Algoritmo para modificar el tamaño de las imágenes
Pero sin duda si hay algo de este año de Siggraph que me haya gustado ha sido la presentación de este algoritmo, que busca los puntos claves de las “zonas menos relevantes” y una vez encontradas usa estos puntos para incrementar o reducir el tamaño de la imagen sin pérdida de información relevante en la imagen, como veis es un poco difícil de explicar, por lo que es mejor ver como funciona el sistema en el video (inglés).
Este vídeo muestra la técnica desarrollada por Shai Avidan y Ariel Shamir (Efi Arazi School of Computer Science), que permite el escalado de imágenes a diferentes tamaños de una forma parecida a la que un navegador recoloca los textos de un documento en el navegador web y cuya utilidad tiene diversas aplicaciones.
- Sin comentarios
- Etiquetas: c, motor, rapido, regalo
Las mejores imagenes Geeks
27 de abril de 2007en: Sin categoría
 Los Geeks cómo ya se sabe son personas que adoran la tecnología en general y la informática en particular, muchas personas lo llegan a definir como un estilo de vida más que una afición… y las fotos que he encontrado aquí lo atestiguan.
Los Geeks cómo ya se sabe son personas que adoran la tecnología en general y la informática en particular, muchas personas lo llegan a definir como un estilo de vida más que una afición… y las fotos que he encontrado aquí lo atestiguan.
Para ser Geek no hay que tener fascinación exclusiva por la tecnología puedes y en muchos casos debes estar interesados en películas de cine, videojuegos o libros cómo son: Star Wars, Star Trek, Stargate, StarCraft, Matrix… Esta es una antigua lista de Microsiervos de Películas “Geeks”.
Visor de thumbnails
26 de enero de 2007en: Sin categoría
 Genial visor de thumbnail que se puede aplicar a cualquier enlace de la página en la que trabajamos, su interfaz es secilla y clara, su uso es tan sencillo cómo añadir a la propiedad rel la palabra thumbnail (rel=”thumbnail”).
Genial visor de thumbnail que se puede aplicar a cualquier enlace de la página en la que trabajamos, su interfaz es secilla y clara, su uso es tan sencillo cómo añadir a la propiedad rel la palabra thumbnail (rel=”thumbnail”).
Este visor es un script que mostrará la imagen en el centro de la pantalla y de manera opcional le añadira algún comentario atribuyéndole un “title”.
¿Cómo utilizarlo?
Para utilizarlo necesitas estos tres archivos:
- thumbnailviewer.css
- thumbnailviewer.js
- loading.gif (pequeño gif mostrado en la carga de la imagen)
Una vez los tengas, sólo debes añadir esta pequeña cabecera en la página en la que lo vayas a utilizar:
<link rel=”stylesheet” href=”thumbnailviewer.css” type=”text/css” />
<script src=”thumbnailviewer.js” type=”text/javascript”>
</script>
y para las imágenes:
<a href=”/images/gmail-almacenamiento.png” rel=”thumbnail” title=”Esto es un ejemplo”>Imagen Google</a>
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook

 Esta mañana me recomendaba
Esta mañana me recomendaba