Entradas etiquetadas ‘duros’
Un buen pie de página
16 de junio de 2007en: Sin categoría
 En techsymptom veo un buen tutorial de cómo crear un pie de página estilo 2.0, y la verdad es que los pies de páginas no son la parte más importante de un sitio web pero sin duda son muy importantes porque forman parte de lo que viene a ser la navegación y usabilidad del sitio, a menudo vemos siempre el mismo estilo de pie de página una y otra vez.
En techsymptom veo un buen tutorial de cómo crear un pie de página estilo 2.0, y la verdad es que los pies de páginas no son la parte más importante de un sitio web pero sin duda son muy importantes porque forman parte de lo que viene a ser la navegación y usabilidad del sitio, a menudo vemos siempre el mismo estilo de pie de página una y otra vez.
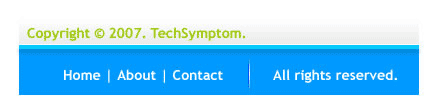
Este es el resultado del tutorial:

Todo pie de página debe contener cómo mínimo:
- Nombre del autor
- Marcas de Copyright, año de copyright o tipo de licencia (Ej.Creative Commons).
- Fecha de creación ó última revisión.
- Contacto
y de manera opcional:
- Aviso Legal
- Preguntas Frecuentes
- Sindicación del sitio
- ¿Quiénes somos?
- Sin comentarios
- Etiquetas: duros, motor, rapido, regalo
El hack definitivo para tus CSS
2 de marzo de 2007en: Sin categoría
 Un problema habitual con el uso de CSS es la falta de estandarización por parte de los diferentes navegadores por lo que hacer un diseño para Explorer no es lo mismo que hacer uno para Firefox.
Un problema habitual con el uso de CSS es la falta de estandarización por parte de los diferentes navegadores por lo que hacer un diseño para Explorer no es lo mismo que hacer uno para Firefox.
Para poder aplicar diferentes diseños en una misma hoja de estilo tendremos que usar los Hacks, que no es otra cosa de utilizar reglas que únicamente las entiendan uno de los dos navegadores.
Ejemplo
Este es uno de los trucos CSS más interesantes que he visto en mucho tiempo, el truco nos permitirá mostrar un div u otro dependiendo del navegador que utilizemos o mejor dicho de si tuilizamos Internet Explorer o Mozilla y todo esto sin utilizar Javascript.
El truco está en una de las características de IE que es el no aceptar los comentarios formados por doble barra (//), por lo que cualquier cosa seguida por // lo entenderá como parte del código.
Ej:
// display: hidden;
Una buena combinación nos permitirá mostrar diferentes cosas dependiendo del navegador cómo en el siguiente ejemplo:
- Sin comentarios
- Etiquetas: duros, motor, rapido, regalo
Diseña menus CSS en dos clicks
20 de noviembre de 2006en: Sin categoría
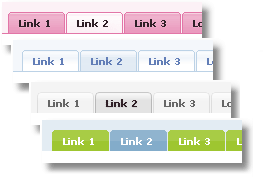
 CSS Tab Designer 2.0 es una herramienta gratuita desarrollada por OverZone Software que te permitirá generar menús de forma simple, unicamnete debes seleccionar un estilo y añadir los enlaces así de simple y encima el código generado es código validado osea XHTML estricto completamente válido.
CSS Tab Designer 2.0 es una herramienta gratuita desarrollada por OverZone Software que te permitirá generar menús de forma simple, unicamnete debes seleccionar un estilo y añadir los enlaces así de simple y encima el código generado es código validado osea XHTML estricto completamente válido.
Si quieres probarlo prueba a descargartelo.
Css Tab es por lo tanto una útil herramienta para diseñar fácilmente listas y menús interactivos basados en hojas de estilo, sin necesidad de tener ningún tipo de conocimientos de programación.

10 errores comunes en los css
8 de octubre de 2006en: Sin categoría
 Esta es una recopilación de errores comunes en las hojas de estilo. Es bastante provechoso hacer una lista con estos y otros errores comunes.
Esta es una recopilación de errores comunes en las hojas de estilo. Es bastante provechoso hacer una lista con estos y otros errores comunes.
1.Uso innecesario del valor 0
El código siguiente no necesita la unidad especificada si el valor es cero.
padding:0px 0px 5px 0px;
En su lugar puede ser escrito de esta manera:
padding:0 0 5px 0;
De la misma manera es igual para otros estilos. Ej.:
margin:0;
No malgastes espacios agregando unidades tales como px, pt, em, etc, cuando el valor es cero. La única razón de hacer esto es si necesitas cambiar estos valores más tarde. Si no declarar estas unidades no tiene sentido. Los pixeles cero son iguales que los puntos cero.
Guía Css, documenta tus hojas de estilo
23 de agosto de 2006en: Sin categoría
 Posiblemente este consejo no sea tomado en cuenta por usuarios que se esten iniciando en esto del desarrollo web, pero aquellos que ya lleven un tiempo trabajando en proyectos y tenga cierta experiencia apreciará mucho esta pequeña guía.
Posiblemente este consejo no sea tomado en cuenta por usuarios que se esten iniciando en esto del desarrollo web, pero aquellos que ya lleven un tiempo trabajando en proyectos y tenga cierta experiencia apreciará mucho esta pequeña guía.
Cuando se desarrolla un proyecto uno de los principales problemas es la falta de documentación del proyecto, por ejemplo quién haya trabajado habitualmente con CSS y HTML, habrá probablemente olvidado un 30% | 60% de los estilos definidos y habrá terminado duplicando los estilos sin darse cuenta.
Optimización
Este problema puede ser insignificante si trabajamos con pocos estilos pero se puede convertir en un gran problema cuando tratamos de aglutinar muchos estilos en un mismo CSS, la solución sería documentar y optimizar el código de esa hoja de estilo, la manera de optimizarla es relativamente sencilla, sólo tendremos que acudir a alguna de las numerosas aplicaciones webs que se encargan de ello:Utilidades Web, en este artículo podrás encontrar aplicaciones de optimización para CSS y tambien en Foro CSS.
Documentación
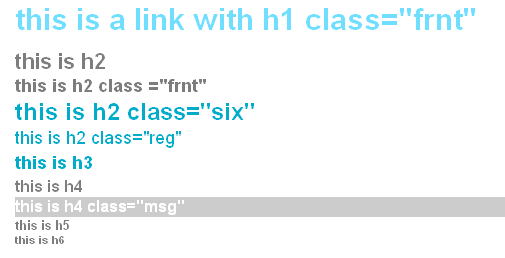
Kevo es a primera vista otra Web 2.0 más y no nos equivocaríamos afirmándolo, pero tiene una característica realmente interesante, tienen sus hojas de estilo perfectamente documentadas en un archivo HTML, y de la mejor manera que se puede documentar una hoja de estilos, de manera gráfica:

De esta manera la búsqueda de las diferentes estilos y el resultado que estos tendrían en tu página se simplifica en gran medida, pudiendo ver en cada momento cuál es el estilo que más se acorde a lo que buscas.
- (3) Comentarios
- Etiquetas: baloncesto, balonmano, duros, html, linux, rapido
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook

