Entradas etiquetadas ‘espera’
Manual y ejemplos con Smarty
19 de septiembre de 2006en: Programacion
 En muchas ocasiones el desarrollo de sitios o aplicaciones webs implica crear interfaces HTML para aplicaciones escritas en PHP, el uso de templates permite separar elegantemente el codigo PHP de su presentacion, hay varios motores de templates, en nuestro caso usaremos Smarty.
En muchas ocasiones el desarrollo de sitios o aplicaciones webs implica crear interfaces HTML para aplicaciones escritas en PHP, el uso de templates permite separar elegantemente el codigo PHP de su presentacion, hay varios motores de templates, en nuestro caso usaremos Smarty.
¿Porqué tendríamos que elegir precisamente Smarty?
La respuesta es muy sencilla: este sistema es el más rápido.
Lo podemos descargar aquí, tendremos que asegurarnos que nuestro servidor utiliza una vesión PHP 4.0.6 u otra más reciente.
Al descomprimir el archivo descargado nos encontraremos tres directorios: /libs, /demo y /misc.
El que nos interesa es /libs que es el que contiene la información que vamos a necesitar y por lo tanto el que debemos de subir al servidor.
Aquí podemos encontrar una guía rápida de instalacion de Smarty
Trucos para tus hojas de estilo (CSS)
10 de septiembre de 2006en: Sin categoría

Tamaño del texto sin usar pixeles
Si aún no sabes cómo los diseñadores pueden trabajar en sus hojas de estilos usando como unidad “em” en vez de “px”:
body { font-size: 62.5% }
Simplemente especifica un porcentaje para el tamaño del texto y ya puedes empezar a utilizar “em” como medida para el tamaño de las fuentes.
Por ejemplo el estilo para un parrafo quedaría:
p { font-size: 1.2em; line-height: 1.5em; }
- (4) Comentarios
- Etiquetas: espera, motor, regalo
Nuevo diseño para Barrapunto
9 de septiembre de 2006en: Sin categoría
 Barrapunto es una de las páginas líder de información en castellano con noticias sobre Linux, software libre, ciencia y tecnología. Nació y se popularizó como la version española de Slashdot, hace ya más de 7 años.
Barrapunto es una de las páginas líder de información en castellano con noticias sobre Linux, software libre, ciencia y tecnología. Nació y se popularizó como la version española de Slashdot, hace ya más de 7 años.
Es un referente en la Internet hispana, un sistema de publicación de noticias abierto pero controlado por los editores.
El funcionamiento es sencillo los usuarios envían historias (artículos) a la cola de contribuciones y un equipo de editores filtran la cola y, tras revisarlas, pasan a portada aquellas historias en función de sus propios gustos y el interés general.
- (2) Comentarios
- Etiquetas: espera, html, motor, regalo
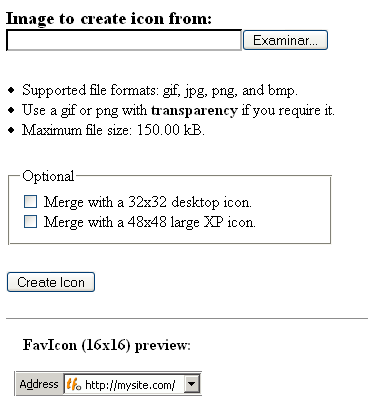
Crear un favicon.ico para tu Web
4 de agosto de 2006en: Sin categoría
favicon.ico (FAVOrite ICON) es un icono, es decir, una pequeña imagen, que aparece en algunos navegadores junto a la dirección de una página web.

Es una imagen que los desarrolladores web incluyen en el sitio y aparece en la barra de direcciones, favoritos y bookmarks (en la mayoría de navegadores).
Características
El icono debe tener las siguientes características:
* Dimensiones 16 píxeles x 16 píxeles;
* 16 colores (4 bits);
* Formato ICO, no BMP, no GIF, no JPG.
En algunos navegadores puedes usar iconos mayores, con más colores y en otros formatos, pero si quieres que tu icono funcione correctamente, hazlo de 16×16, con 16 colores y en formato ICO.
Cómo hacerlo
Puedes conseguir un editor de iconos y crear tu icono a mano o puedes hacerlo a partir de una imagen con cualquier editor.
Pero sinceramente no te compliques la vida consigue la imagen que desees como “favicon” y utiliza este servicio que ofrece DynamicDrive.

- (8) Comentarios
- Etiquetas: espera, paginas, rapido, regalo
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook

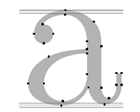
 Esta es una utilidad gráfica desconocida para la gran mayoría de los usuarios, es un editor de caracteres privados para crear letras únicas y logotipos para tu biblioteca de fuentes.
Esta es una utilidad gráfica desconocida para la gran mayoría de los usuarios, es un editor de caracteres privados para crear letras únicas y logotipos para tu biblioteca de fuentes. Los algoritmos de dibujo de fuentes son extremadamente complejos porque se basan en ecuaciones matemáticas dentro de los archivos .ttf.
Los algoritmos de dibujo de fuentes son extremadamente complejos porque se basan en ecuaciones matemáticas dentro de los archivos .ttf. 