Entradas etiquetadas ‘evolucion’
BalonSexta Web Revelación Yahoo! 2007
17 de enero de 2008en: Sin categoría
 Hace un mes Yahoo! presentó su primer premio anual a las webs más interesantes y creativas del año.
Hace un mes Yahoo! presentó su primer premio anual a las webs más interesantes y creativas del año.
Había 40 páginas seleccionadas entre las que podías elegir tu favorita y votar por ella para que ganara.
En la entrada en la que anunciabamos este anuncio preguntabamos: ¿Quién crees que debería ganar el premio de favorita del público?… para mí la respuesta era rotunda Balonsexta ya que se trata de un proyecto desarrollado por la empresa en la que trabajo Genera Internet Technologies y porque personalmente me parecía la mejor de las candidatas.
Finalmente Balonsexta, la web de laSexta para el “Eurobasket 2007″ ha ganado el premio del público del concurso “Web Revelación 2007“.
YSlow 0.9, analizando el rendimiento de nuestras webs
8 de diciembre de 2007en: Sin categoría
 Yahoo! ha lanzado YSlow 0.9, una nueva versión con la que poder hacer análisis de rendimiento de nuestras webs.
Yahoo! ha lanzado YSlow 0.9, una nueva versión con la que poder hacer análisis de rendimiento de nuestras webs.
Principalmente trae dos novedades, por un lado se mejora la integración dentro de Firebug y por otro ahora YSlow puede encontrar peticiones de Ajax.
Para los que aún no conozcan Firebug decir que es una extensión que te ayudará a desarrollar, evaluar y depurar sitios web, controlando el CSS y HTML en tiempo real, midiendo el tiempo de carga para optimizar la página o corrigiendo los posibles errores Javascript.
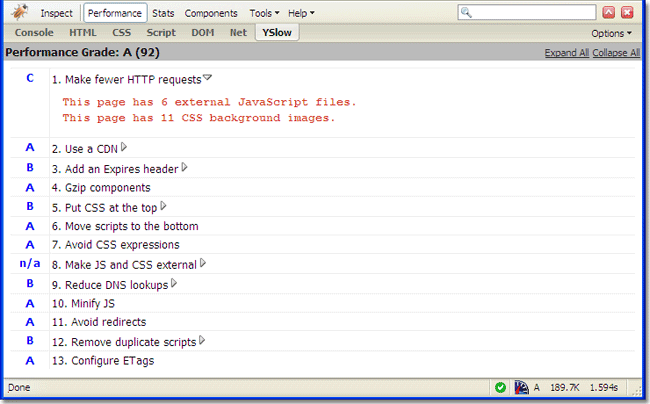
YSlow 0.9, por lo tanto es una herramienta que ayuda al usuario a saber cuales son los errores que tiene que reparar para hacer su página más rápida para sus visitantes.
Este plugin de Yahoo (YSlow) es sin duda una herramienta que todo webmaster debería tener funcionando en su navegador.

Recuerda que para acceder a todas sus posibilidades hay que instalar primero Firebug y luego YSlow. Una vez instalado, se capturan todos los datos relativos a las páginas y sus elementos. Hay información sobre Rendimiento, Estadísticas y Componentes.
Consejos para agilizar la carga de tu página
En Developer Yahoo! nos dan estos consejos para acelerar nuestro sitio web (Simple Rules for Speeding Up Your Web Site), en un principio había 13 reglas en está última revisión se ha añadido la número catorce “Hacer Ajax cacheable”.
Todos estamos de acuerdo en que uno de los mayores problemas a los que nos enfrentamos habitualmente los desarrolladores es lograr una rápida carga de nuestro sitio web, en cuanto vamos añadiendo funcionalidades nos vamos encontrando con realentizaciones en la carga del sitio por lo que debemos encontrar el equilibrio entre las funcionalidades y la velocidad de carga del sitio.
- Realiza pocas peticiones HTTP
- Haz uso de CDN (Content Delivery Network)
- Añade una etiqueta para hacer expirar tus cabeceras, Expires header
- Habilita la compresión por Gzip
- Pon el CSS al principio de todo
- Pasa los archivos JS al final
- Evita los comentarios CSS
- Pon tu CSS y tus archivos JS en archivos externo
- Reduce las consultas DNS
- Optimiza y minimiza el código de tus archivos JS
- Evita las redirecciones
- Elimina los scripts duplicados
- Configurar los ETags
- Hacer Ajax Cacheable
Preguntas de una entrevista para desarrollador Php en Yahoo
24 de mayo de 2007en: Negocio
 En este blog publican una preguntas que supuestamente se hicieron en una entrevista de Yahoo, realmente no se si es veraz esta entrevista pero no deja de ser una buena manera para ver que nivel de Php manejamos.
En este blog publican una preguntas que supuestamente se hicieron en una entrevista de Yahoo, realmente no se si es veraz esta entrevista pero no deja de ser una buena manera para ver que nivel de Php manejamos.
Os propongo que comenteis los resultados a las preguntas para que aquellos que quieran comprobar sus resultados.
Las preguntas de la entrevista
1. Which of the following will not add john to the users array?
1. $users[] = ‘john’;
2. array_add($users,’john’);
3. array_push($users,‘john’);
4. $users ||= ‘john’;
2. What’s the difference between sort(), assort() and ksort? Under what circumstances would you use each of these?
3. What would the following code print to the browser? Why?
$num = 10;
function multiply(){
$num = $num * 10;
}
multiply();
echo $num;
- (1) Comentario
- Etiquetas: evolucion, motor, rapido, regalo
Preguntas de una entrevista para desarrollador Php en Yahoo
23 de mayo de 2007en: Negocio
 En este blog publican una preguntas que supuestamente se hicieron en una entrevista de Yahoo, realmente no se si es veraz esta entrevista pero no deja de ser una buena manera para ver que nivel de Php manejamos.
En este blog publican una preguntas que supuestamente se hicieron en una entrevista de Yahoo, realmente no se si es veraz esta entrevista pero no deja de ser una buena manera para ver que nivel de Php manejamos.
Os propongo que comenteis los resultados a las preguntas en comentarios para que aquellos que quieran puedan comprobar sus resultados.
1. Which of the following will not add john to the users array?
- Sin comentarios
- Etiquetas: evolucion, motor, rapido, regalo
Alternativas a Google
13 de mayo de 2007en: Negocio
 El 99.99% de las personas utilizan para sus búsquedas los mismo motores:
El 99.99% de las personas utilizan para sus búsquedas los mismo motores:
Google, Yahoo!, MSN, y Ask.com (en este orden).
Pero el 0.01% restante utiliza otros motores de búsqueda que pese a ser una minoria son muy innovadores y creativos.
Para aquellos que quereis probar nuevas cosas y ser parte de ese 0.01% aquí hay una lista de 100 alternativas para Google y CIA.
De esta lista os voy a destacar las que a mi me parece que destacan por algún motivo, en primer lugar pondría Ms. Dewey que es sin duda una de las que me llama más la atención, en cuanto a usabilidad deja mucho que desear pero es una idea bastante original, despues tenemos a Simply
- Sin comentarios
- Etiquetas: evolucion, ie6, motor, regalo
Los usuarios de Gmail son más jóvenes y ricos que los demas
11 de mayo de 2007en: Estadisticas|Negocio
 Hace ya un par de meses que Google comenzó a ofrecer Gmail sin invitaciones, hasta ese momento Gmail no había crecido de una manera desmesurada por esta limitación y necesitabas la invitación de otro usuario para crear una cuenta.
Hace ya un par de meses que Google comenzó a ofrecer Gmail sin invitaciones, hasta ese momento Gmail no había crecido de una manera desmesurada por esta limitación y necesitabas la invitación de otro usuario para crear una cuenta.
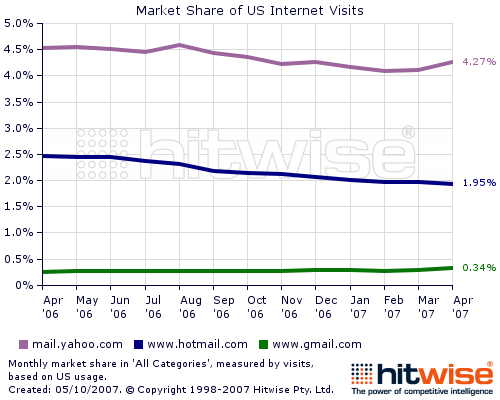
HitWise ha publicado un estudio en el que se analiza que desde esa fecha el servicio de correo Gmail ha crecido un 17% y si hablaramos del último año su crecimiento ha sido del 30%, a pesar de ello los otros servicios de correos con más cuota de mercado (Yahoo y Hotmail) siguen guardando una gran distancia.

Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook

