Entradas etiquetadas ‘intenet’
Cómo mejorar la velocidad de tu sitio
9 de diciembre de 2009Todos estamos de acuerdo en que uno de los mayores problemas a los que nos enfrentamos habitualmente los desarrolladores es lograr una rápida carga de nuestro sitio web, en cuanto vamos añadiendo funcionalidades nos vamos encontrando con ralentizaciones en la carga del sitio por lo que debemos encontrar el equilibrio entre las funcionalidades y la velocidad de carga del sitio.
Hay diversos estudios que han demostrado que una buena velocidad del sitio web nos lleva a un aumento de la actividad y retención de usuario, ademas que nos permite una reducción de costes en todos los sentidos.
Algunos consejos para aumentar la velocidad de un sitio web
- Realiza pocas peticiones HTTP
- Haz uso de CDN (Content Delivery Network)
- Añade una etiqueta para hacer expirar tus cabeceras, Expires header
- Habilita la compresión por Gzip
- Pon el CSS al principio de todo
- Pasa los archivos JS al final
- Evita los comentarios CSS
- Pon tu CSS y tus archivos JS en archivos externo
- Reduce las consultas DNS
- Optimiza y minimiza el código de tus archivos JS
- Evita las redirecciones
- Elimina los scripts duplicados
- Configurar los ETags
A todos estos consejos tenemos que añadir que sin duda es necesario en primer lugar un servidor rápido, el servidor es la pieza clave para que un sitio web cargue rápido sin duda lo mejor será conseguir un hosting pago que te ofrece mayor velocidad y soporte, pero en caso de no tener dinero suficiente, y tengas que alojarte en uno gratuito, prueba muchos y decídete por el que más rápido te parezca.
Herramientas para acelerar nuestro sitio web
Herramientas de Google Webmaster
Google Webmaster ha lanzamo recienteme una funcionalidad llamada: Rendimiento del sitio, una función experimental en las Herramientas para webmasters que te muestra información sobre la velocidad de tu sitio y sugerencias para hacerlo más rápido.
Encontrarás datos sobre la rapidez de carga de las páginas, así como de su evolución en el tiempo; una comparación entre el tiempo de carga de tu sitio y de otros sitios; ejemplos de páginas concretas con sus tiempos de carga reales; y sugerencias de Page Speed, que pueden ayudar a reducir la latencia que perciben tus usuarios.
Page Speed
Google lanzó hace un tiempo Pagespeed, una herramienta que llevan desarrollando muchos años y que utilizan ellos mismos para optimizar sus sitios, es más o menos una competencia a YSlow de Yahoo! del que hablamos en el siguiente punto.
Al instalarlo se integra a Firebug y al ejecutarlo, Pagespeed nos dará diversos consejos y parámetros que podemos tomar en cuenta para mejorar el desempeño de carga de nuestro sitio, y de lo más interesante incluso genera versiones optimizadas de las imágenes que tengamos para que las reemplacemos y utilicemos para reducir así también la carga.
La documentación es excelente y merece la pena instalarla para experimentar.
Ambas noticias agregan mucho valor de parte de Google a la web, y ya las veo como opciones imprescindibles en un futuro.
YSlow, analizador de rendimiento web
Si quieres poner en práctica estos consejos y ver como poco a poco vas consiguiendo agilizar la carga de tu sitio no dudes en instalarte YSlow.
Este plugin de Yahoo llamado YSlow para Firebug (en Firefox) es sin duda una herramienta que todo webmaster debería tener funcionando en su navegador.
Para acceder a todas sus posibilidades hay que instalar primero Firebug y luego YSlow. Una vez instalado, se capturan todos los datos relativos a las páginas y sus elementos. Hay información sobre Rendimiento, Estadísticas y Componentes.
Para los que aún no conozcan Firebug decir que es una extensión que te ayudará a desarrollar, evaluar y depurar sitios web, controlando el CSS y HTML en tiempo real, midiendo el tiempo de carga para optimizar la página o corrigiendo los posibles errores Javascript.
- (3) Comentarios
- Etiquetas: desarrollo, Google, intenet, rendimiento, velocidad, web, yahoo
Ruby on Rails 2.0, “No te repitas”
9 de diciembre de 2007en: Google
 Despues de más de un año de trabajo ya tenemos una nueva entrega del framework Open Source y multiplataforma para Ruby que seguramente conseguirá más adeptos para uno de los lenguajes de programación web de moda.
Despues de más de un año de trabajo ya tenemos una nueva entrega del framework Open Source y multiplataforma para Ruby que seguramente conseguirá más adeptos para uno de los lenguajes de programación web de moda.
Seguramente hayas oido e incluso utilizado RoR (Ruby on Rails), pero por si no lo conoces decir que es un framework Open Source que sigue la arquitectura Modelo Vista Controlador (MVC), su lema es como bien dice el titulo de esta entrada “No te repitas” ya que trata de simplificar la tarea de desarrollar aplicaciones web intentando escribir el menor código posible.
El lenguaje de programación “Ruby”
El lenguaje de programación utilizado es Ruby que permite la metaprogramación, esto hace que el código sea muy legible.
Ruby es un lenguaje de scripts para una programación orientada a objetos rápida y sencilla, es un lenguaje de programación interpretado, de muy alto nivel y orientado a objetos.
En este lenguaje, hasta los números y los caracteres literales son objetos, y tienen los métodos de su clase, que pueden llamarse normalmente.
Ruby podrá ser probablemente uno de los lenguajes de programación más faciles de los que vas a ver.
En este tutorial puedes encontrar algunos ejemplos de uso de este lenguaje.
Historia de Ruby on Rails
Ruby on Rails fue ideado por David Heinemeier Hansson (Basecamp | 37 Signals). Fue liberado al público por primera vez en Julio de 2004.
- Ruby on Rails 1.0 fue publicado el 13 de diciembre de 2005
- Ruby on Rails 1.1 fue publicado el 28 de marzo de 2006
- Ruby on Rails 1.2 fue publicado el 18 de enero de 2007
- Ruby on Rails 2.0 fue publicado el 7 de diciembre de 2007
OpenId en Ruby on Rails
28 de febrero de 2007en: Negocio
 OpenID es el sistema de autentificación que probablemente en un futuro utilizen la mayoría de los sitios web para controlar el registro y entrada de los usuarios.
OpenID es el sistema de autentificación que probablemente en un futuro utilizen la mayoría de los sitios web para controlar el registro y entrada de los usuarios.
Mediante OpenID cualquier usuario puede identificarse en una página web a través de una URL y verificarse en cualquier servidor que soporte el protocolo.
De este modo no será necesario crearse cuentas individuales para cada una de nuestras páginas favoritas, en su lugar unicamente necesitamos este identificador proporcionado por OpenID.
Ventajas de OpenId para desarrolladores
1. Nos proporciona un único sistema de identificación.
2. Nos permite incluirlo en nuestra aplicación de una manera sencilla y nos proporciona a nosotros y al usuario una completa infraestructura en los procesos de creación, verificación, encriptación y recuperación de contraseñas. Todas estas operaciones serán ajenas a tu servidor y no tendras que tener conocimiento alguno sobre estas.
3. Aumentará en gran medida el número de usuarios registrados a tu sitio, el hecho de que el usuario no tuviera que crearse una nueva cuenta si ya era usuario de la plataforma (OpenID), facilitará seguro su ingreso en la comunidad del sitio.
4. Dará seguridad al usuario, el usuario al conocer que habrá una plataforma fuerte y segura manejando sus datos confiará sin problemas los datos personales.
El libro de 37signals – Getting Real
8 de febrero de 2007en: Sin categoría
 Otras veces hemos hablado de 37signals, reconocida como una de las mayores innovadoras en el mundo del desarrollo web, creadora de Basecamp, Ta-da List y otros (Herramientas para gestionar proyectos, hacer listas, etc.), hace algún tiempo publicaron su filosofía de desarrollo en el un libro titulado Getting Real.
Otras veces hemos hablado de 37signals, reconocida como una de las mayores innovadoras en el mundo del desarrollo web, creadora de Basecamp, Ta-da List y otros (Herramientas para gestionar proyectos, hacer listas, etc.), hace algún tiempo publicaron su filosofía de desarrollo en el un libro titulado Getting Real.
El libro en cuestión habla de la simplificación del desarrollo y la orientación adecuada para el usuario final, el libro está disponible en PDF previo pago de 19$ pero lo interesante es que lo puedes leer de manera gratuita en este enlace.
Los lenguajes de programación más populares
7 de febrero de 2007en: Internet
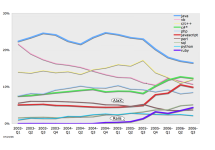
 Cómo se puede apreciar (imágenes inferiores) la tendencia de los lenguajes de programación coinciden practicamente en los 5 primeros que son:
Cómo se puede apreciar (imágenes inferiores) la tendencia de los lenguajes de programación coinciden practicamente en los 5 primeros que son:
1- Java
2- C++
3- C
4- Php
5- Perl
De estos 5 lenguajes de programación unicamente dos tienen una tendencia positiva, php y java por lo que podriamos decir que de aquí a unos años se producirá un cambio generacional en los lenguajes de programación…
¿Posibles candidatos para convertirse en lenguajes populares?
Los candidatos más firmes para entrar en este top 5 a mi modo de ver son:
1- Java
2- C++ Php
3- C C#
4- Php Ruby
5- Perl Javascript
Bueno antes de que pongais el grito en el cielo se que no estoy agrupando lenguajes del mismo nivel, unicamente me baso en tendencias (en este caso número de libros comprados y cantidad de proyectos desarrollados).
Gráfica que muestra la cantidad de proyectos subidos a SourceForge según el lenguaje de programación utilizado.
¿Qué es Ruby?
6 de febrero de 2007en: Sin categoría
 Puede que aún te preguntes ¿Qué es Ruby? a lo que podemos responder que es un lenguaje de scripts para una programación orientada a objetos rápida y sencilla, es un lenguaje de programación interpretado, de muy alto nivel y orientado a objetos, pero tambien puede que te preguntes entonces que es Ruby on Rails, Rails es un framework para Ruby de la misma manera que Cakephp lo es para Php, basicamente es una utilidad diseñada para facilitar el desarrollo de proyectos en Ruby.
Puede que aún te preguntes ¿Qué es Ruby? a lo que podemos responder que es un lenguaje de scripts para una programación orientada a objetos rápida y sencilla, es un lenguaje de programación interpretado, de muy alto nivel y orientado a objetos, pero tambien puede que te preguntes entonces que es Ruby on Rails, Rails es un framework para Ruby de la misma manera que Cakephp lo es para Php, basicamente es una utilidad diseñada para facilitar el desarrollo de proyectos en Ruby.
Ruby es un lenguaje de programación de tan alto nivel que hasta los números y los caracteres literales son objetos, y tienen métodos de su clase, que pueden llamarse normalmente.
Ruby podrá ser probablemente uno de los lenguajes de programación más faciles de los que vas a ver.
Es realmente fascinante ver cuanto llega a simplificar la programación por ejemplo si quisieramos hacer una suma sólo necesitariamos una sentecia:
puts 1+2
Pero por ejemplo si quisieramos repetir una cadena de texto tres veces no necesitariamos ni siquiera un bucle nos bastaria con:
puts (“Hola”+” Adios “)*3
… y si lo quieres complicar aún más y lo que quieres es crear un sudoku prueba con esto.
- (2) Comentarios
- Etiquetas: gratis, intenet, rapido, regalo
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook

