Yahoo! Developer Network
Por el 11 de febrero de 2008en: Internet|Programacion
 Yahoo Developer Network ofrece a los desarrolladores una variedad de características, como acceso a las API, ejemplos de código fuente, grupos de discusión, listas de correo y secciones es las que se pueden previsualizar herramientas creadas por Yahoo.
Yahoo Developer Network ofrece a los desarrolladores una variedad de características, como acceso a las API, ejemplos de código fuente, grupos de discusión, listas de correo y secciones es las que se pueden previsualizar herramientas creadas por Yahoo.
Esta serie de herramientas pretende dar solución a los problemas de diseño e interfaz que aparecen en cualquier portal web: autocompletado, pestañas de navegación, Drag & Drop, paginación y calificación.
Se pueden encontrar ejemplos en JavaScript y PHP para infinidad de aplicaciones, desde elementos de interface de usuario hasta cómo parsear las respuestas XML de los Yahoo! Web Services. Es una genial reocopilación de recursos de programación para poder construir nuestro propio portal con numerosas de funcionalidad Ajax para implementar.
YSlow
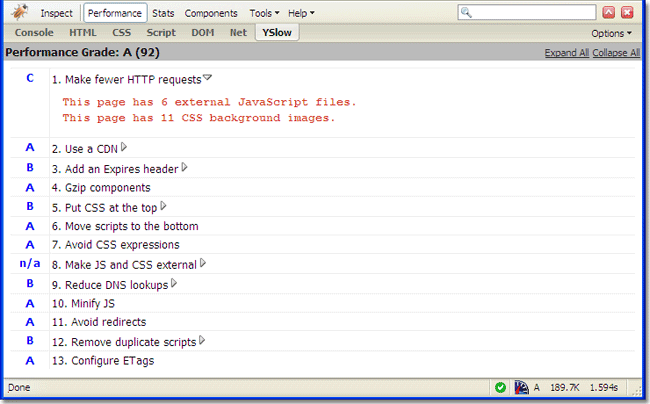
Probablemente alguna vez hayas visitado este apartado de la web de Yahoo porque dentro de él se encuentran aplicaciones como YSlow, una extensión con la que poder hacer análisis de rendimiento web.
YSlow, por lo tanto es una herramienta que ayuda al usuario a saber cuales son los errores que tiene que reparar para hacer su página más rápida para sus visitantes.
Este plugin de Yahoo (YSlow) es sin duda una herramienta que todo webmaster debería tener funcionando en su navegador.

Recuerda que para acceder a todas sus posibilidades hay que instalar primero Firebug y luego YSlow. Una vez instalado, se capturan todos los datos relativos a las páginas y sus elementos. Hay información sobre Rendimiento, Estadísticas y Componentes.
Consejos para agilizar la carga de tu página
En Developer Yahoo! nos dan estos consejos para acelerar nuestro sitio web (Simple Rules for Speeding Up Your Web Site), en un principio había 13 reglas en está última revisión se ha añadido la número catorce “Hacer Ajax cacheable”.
Todos estamos de acuerdo en que uno de los mayores problemas a los que nos enfrentamos habitualmente los desarrolladores es lograr una rápida carga de nuestro sitio web, en cuanto vamos añadiendo funcionalidades nos vamos encontrando con realentizaciones en la carga del sitio por lo que debemos encontrar el equilibrio entre las funcionalidades y la velocidad de carga del sitio.
- Realiza pocas peticiones HTTP
- Haz uso de CDN (Content Delivery Network)
- Añade una etiqueta para hacer expirar tus cabeceras, Expires header
- Habilita la compresión por Gzip
- Pon el CSS al principio de todo
- Pasa los archivos JS al final
- Evita los comentarios CSS
- Pon tu CSS y tus archivos JS en archivos externo
- Reduce las consultas DNS
- Optimiza y minimiza el código de tus archivos JS
- Evita las redirecciones
- Elimina los scripts duplicados
- Configurar los ETags
- Hacer Ajax Cacheable
Algunos de los recursos que podemos encontrar en Yahoo! Developer Network
- Yahoo! UI Library
- Home
- YUIBlog
- YUI Discussion Forum

- YUI on Sourceforge
- API Documentation
- YUI Examples Gallery
- Powered by YUI
- YUI Theater

- YUI License
- YUI Articles
- YUI FAQ
- Graded Browser Support
- Skinning YUI
- Bug Reports/Feature Requests
- Serving YUI Files from Yahoo!
- Security Best Practices
- YUI Components
- Animation
- AutoComplete
- Browser History Manager
- Button
- Calendar
- Charts (experimental)
- Color Picker

- Connection Manager
- Container
- DataSource

- DataTable

- Dom
- Drag & Drop
- Element

- Event
- Get

- ImageLoader

- JSON

- Logger
- Menu
- Profiler

- Rich Text Editor

- Selector

- Slider
- TabView
- TreeView
- Yahoo Global Object
- YUI Loader

- YUI Test

- Reset CSS
- Base CSS
- Fonts CSS
- Grids CSS
- YUI Tools
- YUI Compressor
- Yahoo! Developer Network
- Home
- About Us
- Developer Network Blog
- YDN FAQ
- Support Communities
- Working Examples
Encontraréis patrones de diseño en Yahoo! Design Pattern Library y numerosos ejemplos de Javascript y Php en Yahoo! User Interface Code Library, un recurso muy interesante a tener en cuenta a la hora de desarrollar un portal web.
Dejar un comentario
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook


