Elección de una buena paleta de colores
Por el 24 de febrero de 2007en: Sin categoría
 La parte más complicada del diseño de un interfaz de usuario es conseguir un interfaz que se atractivo y útil para la gran mayoria de los usuarios, lo más importante es llegar a conectar con el usuario y la mejor manera es ofrecerle la mayor cantidad de información posible para que se llegue a sentir parte del proyecto pero todo esto muchas veces no lo llegamos a conseguir por una mala elección en la combinación de los colores que se integran en nuestra interfaz.
La parte más complicada del diseño de un interfaz de usuario es conseguir un interfaz que se atractivo y útil para la gran mayoria de los usuarios, lo más importante es llegar a conectar con el usuario y la mejor manera es ofrecerle la mayor cantidad de información posible para que se llegue a sentir parte del proyecto pero todo esto muchas veces no lo llegamos a conseguir por una mala elección en la combinación de los colores que se integran en nuestra interfaz.
Debemos tener en cuenta que el usuario lo primero que percibirá serán los colores antes que la tipografía, botones o fotografías que estén en nuestra página, por eso debemos ser especialmente cuidadosos con la elección de la paleta de colores que será la base de todos los elementos de nuestra página.
Elegir una Paleta de Colores
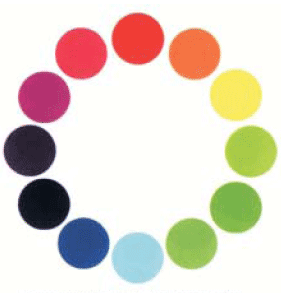
Para hacer una buena elección de los colores que vamos a incluir en la paleta debemos tener unas nociones básicas de la “teoría básica del color”, en HTML qué es lo que nos interesa a nosotros la paleta de colores RGB se compone de tres colores primarios: Rojo, Verde y Azul, estos colores primarios están representados según el siguiente formato: #RRGGBB (ROJO, VERDE, AZUL).

Los valores que puede adoptar cada uno de los tres colores primarios van de 0 a 255 (en decimal) y las combinaciones cómo te puedes imaginar son múltiples, por ello estamos ante una gran cantidad de combinaciones de colores lo que nos dificulta la elección a la hora de trabajar, pero cómo en casi todo en la vida podemos agarrarnos a unas reglas en este caso son reglas simples de armonía de color lo que nos va servir de gran ayuda para crear la paleta de colores.
Los esquemas de color más comunes de utilizar son monocromos, análogos, complementarios, división complementaria y triada en inglés (monochrome, analog, complementary, split complementary and triad). Los nombres en inglés nos sirven para utilizar esta magnífica herramienta web en la que conseguir los esquemas de colores deseados.
Yafla Color (Selección de colores)
Bueno vamos a tratar de explicar el funcionamiento de cada uno de los esquemas de color y cómo conseguirlos en la herramienta web ofrecida.
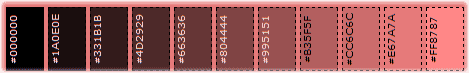
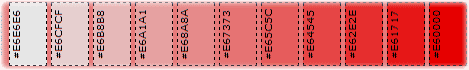
Monocromo
Un esquema de color monocromo usa un color con modificaciones de brillo, si tuviermaos por ejemplo el color rojo utilizariamos colores con mucha luz roja sin llegar a utilizar el blanco y colores rojos muy oscuros sin llegar al negro.


En la herramienta web que hemos citado anteriormente estos esquemas corresponderían a los dos laterales.
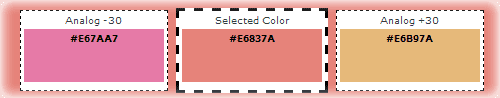
Análogo
Se utilizan tres colores para la composición de este esquema estos colores serán los colores adyacentes a los elegidos en una hipotética rueda de color del mismo. Por ejemplo si tuvieramos cómo base un color salmón estos serían nuestros colores.

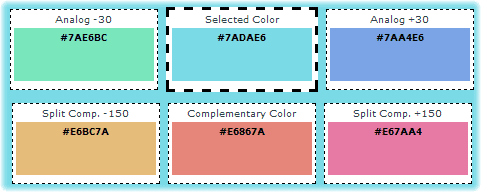
En la herramienta web que hemos citado anteriormente los colores serían (selected color, analog -30 y analog +30).
Complementario
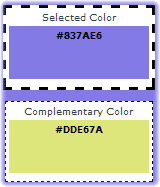
En este esquema utilizaríamos dos colores que serían el color elegido y su opuesto en la rueda de color, el motivo del uso de estos colores es para mantener un buen equilibrio en el diseño final. Por ejemplo si elegimos el color azul tendriamos cómo complementario el color amarillo, lo que se podía ver como una representación del frío y del calor.

En la herramienta web que hemos citado anteriormente los colores serían (selected color y complementary).
División Complementaria
En los esquemas de división complementaria se utiliza dos colores opuestos de cada cara de lo colores complementarrios del color elegido, de esta manera podemos conseguir un contraste suave.

En la herramienta web que hemos citado anteriormente los colores serían (selected color, Split.Comp -150 y Split.Comp +150).
Trial
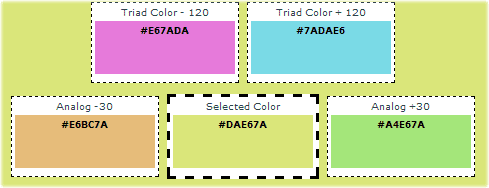
En este esquema de color utilizaremos tres colores que estan en posiciones equidistantes en la rueda de color. Conseguireemos un nivel alto de contraste en nuestro diseño final.

En la herramienta web que hemos citado anteriormente los colores serían (selected color, Triad Color -120y Triad Color +120).
Conclusión
Bueno, espero que estos ejemplos de colores para una interfaz de usuario con cada uno de los esquemas de colores explicados os sirvan de utilidad, ahora sólo tienes que elegir cúal es el esquema de color que deseas aplicar y cúal es el color elegido, si quieres tener una apariencia “Web 2.0″ prueba a ver estos colores que son un buen repertorio de colores “2.0″ que no deben faltar en tu hoja de estilos (divididos en tres categorias).
Suaves
Shiny Plata [#EEEEEE]
Reddit Blanco[#FFFFFF]
Magnolia Rosa [#F9F7ED]
Interactive action Amarillo [#FFFF88]
Qoop Verde [#CDEB8B]
Gmail Azul [#C3D9FF]
Shadows Gris [#36393D]
Intensos
Mozilla Rojo[#FF1A00]
Rollyo Rojo[#CC0000]
RSS Naranja [#FF7400]
Techcrunch Verde [#008C00]
Newsvine Verde [#006E2E]
Flock Azul [#4096EE]
Flickr Rosa [#FF0084]
Oscuros
Ruby on Rails Rojo [#B02B2C]
Etsy Vermellón[#D15600]
43 Things Oro [#C79810]
Writely Oliva [#73880A]
Basecamp Verde [#6BBA70]
Mozilla Azul [#3F4C6B]
Digg Azul [#356AA0]
Last.fm Rosa [#D01F3C]
- Entradas relacionadas: No hay coincidencias
Dejar un comentario
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook



3 Respuestas a Elección de una buena paleta de colores
Diego
11 de octubre de 2011 a las 12:00 am
Muy buen aporte!
lalo
9 de diciembre de 2011 a las 6:05 pm
Gracias a quien haya subido esta explicacion, casualmente llegué aquí. andaba buscando colores de pintura para la fachada de mi casa. alguien pue decirme algo parecido para escoger colores para fachadas de casa.
lola martinez
10 de diciembre de 2011 a las 9:26 pm
muy completo