5 herramientas gratis para diseñadores
Por Manuel Gutiérrez el 25 de febrero de 2013Si os dedicáis al mundo del diseño, sabréis bien que casi todos los trabajos “son para ayer” y que el tiempo es dinero. Afortunadamente existen muchas herramientas que nos hacen la vida diaria más fácil, pero quería presentar las que para mí son las mejores.
Estas son las 5 herramientas imprescindibles y gratuitas para el día a día de todo diseñador:
1. Freepik
Freepik es un motor de búsqueda que nos ayuda a localizar imágenes libres de derechos para utilizarlos en proyectos creativos, mostrando los resultados en una disposición ordenada y de fácil acceso. Dispone de fotos de alta calidad, vectores, ilustraciones y archivos PSD.
Los robots de Freepik visitan diariamente cientos de páginas webs buscando recursos gráficos gratuitos que leen y seleccionan. Un algoritmo determina cuales son los mejores contenidos y los ordena siguiendo unos criterios de calidad y temática. Una vez que hemos encontrado lo que necesitamos, nos redirigue a la web que contiene el archivo original. Buscar en inglés nos ayudará a encontrar más resultados.
2. CSS Matic
CSS Matic es un conjunto de herramientas online para diseñadores web que permite crear gradientes CSS3, añadir bordes, sombras y ruido. Es muy fácil de usar y muy visual. Ya no tendremos que escribir manualmente las interminables y complejas líneas de código, pues CSS Matic lo hace por nosotros: solo tenemos que configurar el resultado final y copiar el código resultante.
La novedad está en que podemos crear gradientes de multitud de colores y opacidades, pudiendo cambiar la gama de colores y la luminosidad gracias al sofisticado algoritmo de cálculo de colores. Otro de sus puntos fuertes es el generador de ruido que podemos usar en nuestros fondos a modo de textura, muy de moda actualmente y solo con unos cuantos clicks.
Será la nueva suite para los diseñadores web y le incorporarán cada vez más herramientas.
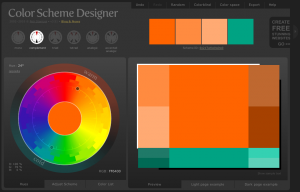
3. Color Scheme Designer
Color Scheme Designer es una herramienta que nos permite crear paletas de color a medida, en diferentes espacios de trabajo (RGB, Pantone o RAL) y ajustar el brillo, la saturación, el contraste, etc. Entre otras opciones, la verdadera novedad está en que permite explorar las paletas en distintos formatos (para Photoshop, en HTML…) y enviar la paleta creada con solo un link, ya que asigna una única URL para cada paleta por lo que enseñar la escogida a un cliente es muy sencillo y rápido.
4. Screenfly
Screenfly es un servicio web que nos permite visualizar nuestra web para comprobar cómo se vería desde distintos dispositivos y así obtener más información acerca de cómo mejorarla.
Solo hay que introducir la URL de nuestro sitio y nos ofrecen la posibilidad de visualizarla con netbooks, tablets PC, móviles o televisiones a diferentes resoluciones de pantalla de forma muy fácil ya que no requiere registro y es totalmente gratis.
Muchos sitios pierden usuarios por no poder visualizar los contenidos adecuadamente, por lo que esta aplicación es muy útil para comprobar si el diseño y resolución de nuestra web están correctamente adaptados.
4. 0 to 255
0 to 255 es un servicio web que nos ayuda a buscar variaciones de color en base a una referencia, dándonos el color hexadecimal que necesitamos al momento, sin tener que hacer pruebas con códigos u otros programas como Photoshop. Es para los diseñadores web lo que la guía de pantones para los diseñadores gráficos.
Y tú, ¿qué herramientas de diseño usas más a menudo y cuáles te resultan imprescindibles? ¿Cuál recomendarías?
Dejar un comentario
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook