5 herramientas gratis para diseñadores
Por Manuel Gutiérrez el 25 de febrero de 2013En: Api| Desarrollo Web| Diseño| Internet
Si os dedicáis al mundo del diseño, sabréis bien que casi todos los trabajos “son para ayer” y que el tiempo es dinero. Afortunadamente existen muchas herramientas que nos hacen la vida diaria más fácil, pero quería presentar las que para mí son las mejores.
Estas son las 5 herramientas imprescindibles y gratuitas para el día a día de todo diseñador:
1. Freepik
Freepik es un motor de búsqueda que nos ayuda a localizar imágenes libres de derechos para utilizarlos en proyectos creativos, mostrando los resultados en una disposición ordenada y de fácil acceso. Dispone de fotos de alta calidad, vectores, ilustraciones y archivos PSD.
Los robots de Freepik visitan diariamente cientos de páginas webs buscando recursos gráficos gratuitos que leen y seleccionan. Un algoritmo determina cuales son los mejores contenidos y los ordena siguiendo unos criterios de calidad y temática. Una vez que hemos encontrado lo que necesitamos, nos redirigue a la web que contiene el archivo original. Buscar en inglés nos ayudará a encontrar más resultados.
2. CSS Matic
CSS Matic es un conjunto de herramientas online para diseñadores web que permite crear gradientes CSS3, añadir bordes, sombras y ruido. Es muy fácil de usar y muy visual. Ya no tendremos que escribir manualmente las interminables y complejas líneas de código, pues CSS Matic lo hace por nosotros: solo tenemos que configurar el resultado final y copiar el código resultante.
La novedad está en que podemos crear gradientes de multitud de colores y opacidades, pudiendo cambiar la gama de colores y la luminosidad gracias al sofisticado algoritmo de cálculo de colores. Otro de sus puntos fuertes es el generador de ruido que podemos usar en nuestros fondos a modo de textura, muy de moda actualmente y solo con unos cuantos clicks.
Será la nueva suite para los diseñadores web y le incorporarán cada vez más herramientas.
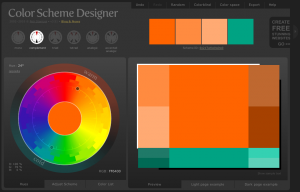
3. Color Scheme Designer
Color Scheme Designer es una herramienta que nos permite crear paletas de color a medida, en diferentes espacios de trabajo (RGB, Pantone o RAL) y ajustar el brillo, la saturación, el contraste, etc. Entre otras opciones, la verdadera novedad está en que permite explorar las paletas en distintos formatos (para Photoshop, en HTML…) y enviar la paleta creada con solo un link, ya que asigna una única URL para cada paleta por lo que enseñar la escogida a un cliente es muy sencillo y rápido.
4. Screenfly
Screenfly es un servicio web que nos permite visualizar nuestra web para comprobar cómo se vería desde distintos dispositivos y así obtener más información acerca de cómo mejorarla.
Solo hay que introducir la URL de nuestro sitio y nos ofrecen la posibilidad de visualizarla con netbooks, tablets PC, móviles o televisiones a diferentes resoluciones de pantalla de forma muy fácil ya que no requiere registro y es totalmente gratis.
Muchos sitios pierden usuarios por no poder visualizar los contenidos adecuadamente, por lo que esta aplicación es muy útil para comprobar si el diseño y resolución de nuestra web están correctamente adaptados.
4. 0 to 255
0 to 255 es un servicio web que nos ayuda a buscar variaciones de color en base a una referencia, dándonos el color hexadecimal que necesitamos al momento, sin tener que hacer pruebas con códigos u otros programas como Photoshop. Es para los diseñadores web lo que la guía de pantones para los diseñadores gráficos.
Y tú, ¿qué herramientas de diseño usas más a menudo y cuáles te resultan imprescindibles? ¿Cuál recomendarías?
Photaki, recursos gráficos low cost para webmasters
Por Manuel Gutiérrez el 23 de enero de 2013En: Desarrollo Web
 La necesidad de recursos gráficos en la red ha sido una constante desde que se generalizó el uso de Internet. Durante todo este tiempo han proliferado miles webs tratando de hacer negocio cubriendo esta demanda creciente de contenidos hasta consolidar un nuevo modelo de negocio conocido con el nombre de Microstock.
La necesidad de recursos gráficos en la red ha sido una constante desde que se generalizó el uso de Internet. Durante todo este tiempo han proliferado miles webs tratando de hacer negocio cubriendo esta demanda creciente de contenidos hasta consolidar un nuevo modelo de negocio conocido con el nombre de Microstock.
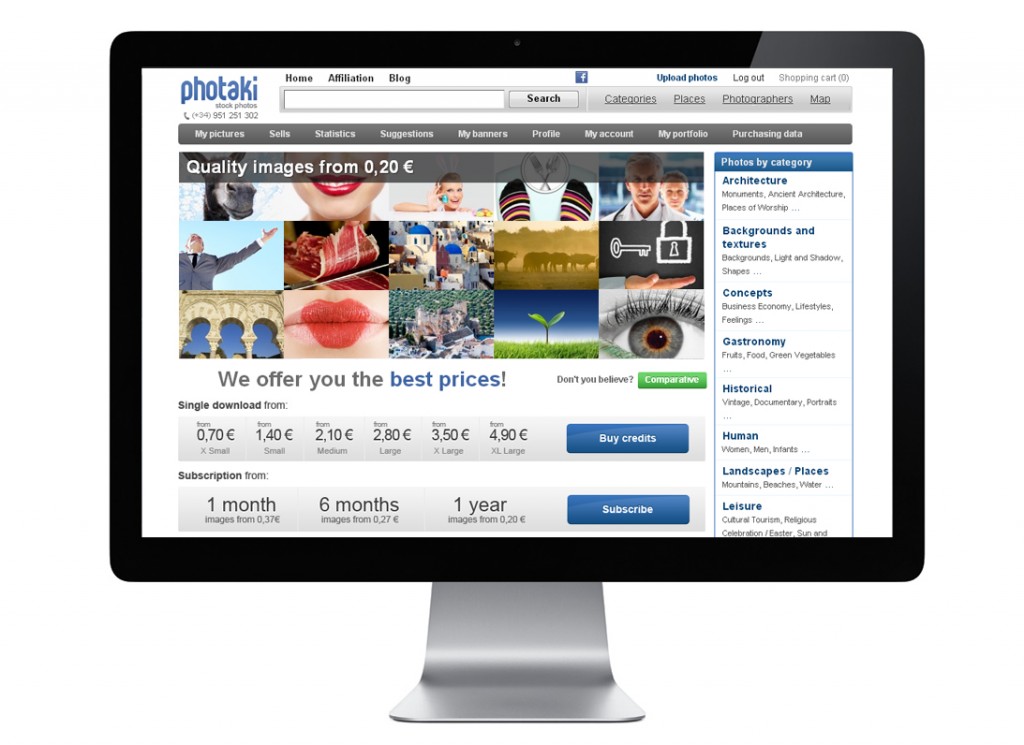
Hemos analizado el funcionamiento de algunas de estas agencias y nos ha llamado la atención de una de ellas, Photaki. Esta agencia, que además es española, nació hace varios años en medio de un sector muy estandarizado y monopolizado por grandes agencias donde era difícil hacerse hueco con nuevas propuestas. En poco tiempo no solo se ha situado dentro del grupo de las 15 primeras sino ha conseguido un crecimiento exponencial en contenidos y usuarios. Después de testear un poco el funcionamiento de Photaki hemos podido analizar cuáles son las claves para que una pequeña empresa con un equipo reducido haya podido evolucionar con tanta rapidez en un sector donde la oferta se concentra cada vez más en un pequeño grupo de grandes agencias bien situadas.
Una de las claves, como comentaba antes, es que detrás de Photaki trabaja un grupo reducido de personas con una infraestructura pequeña y bien organizada que permite hacer el trabajo mucho más eficiente. Optimizar los recursos permite a Photaki mantener unas tarifas muy económicas y competitivas. Haciendo una comparativa con las agencias más importantes hemos comprobado que Photaki ofrece los precios más competitivos. Descargar una imagen sin tener que comprometernos a comprar un paquete de créditos cuesta sólo 1 euro. Si tenemos mucha demanda de contenidos el sistema va devaluando el coste por el precio de los créditos hasta 0,20 euros.
 Pero el rápido crecimiento de Photaki no se explica solamente por sus precios bajos. Al otro lado de las tarifas y clientes también los proveedores de contenidos obtienen las comisiones más altas por la venta de los derechos de sus imágenes que hemos podido encontrar en este sector además de uno de los programas de afiliación más generosos ya que al recomendar contenidos nos estaremos beneficiando de las comisiones de las ventas que se puedan producir de manera perpetua. Es decir, no esta limitado a las primeras ventas o a un periodo de tiempo determinado.
Pero el rápido crecimiento de Photaki no se explica solamente por sus precios bajos. Al otro lado de las tarifas y clientes también los proveedores de contenidos obtienen las comisiones más altas por la venta de los derechos de sus imágenes que hemos podido encontrar en este sector además de uno de los programas de afiliación más generosos ya que al recomendar contenidos nos estaremos beneficiando de las comisiones de las ventas que se puedan producir de manera perpetua. Es decir, no esta limitado a las primeras ventas o a un periodo de tiempo determinado.
Además este stock ha sabido copiar lo mejor de las agencias de imágenes tradicionales y combinarlo con las últimas tendencias del microstock. Por ejemplo, las imágenes se distribuyen con dos tipos de licencias: Libres de Derechos o Derechos Gestionados. Esta última permite delimitar los derechos de uso en el caso de los contenidos más exclusivos para mantener la competitividad en los precios.
Durante los periodos de crisis como en el que vivimos ahora también se suele hablar de oportunidades. Y es que la crisis no nos afecta a todos por igual. La saturación de contenidos gráficos, el descenso de las ventas y el aumento de los costes de producción ha hecho que los autores “microstockers” de todo el mundo busquen nuevas vías para canalizar sus ingresos. Photaki sabe bien que esta es su mejor oportunidad para equipararse en contenidos con las grandes agencias del mundo del microstock y por esta razón está facilitando el trabajo a los grandes proveedores de fotografías e ilustraciones con más de 5000 archivos diarios procedentes de las colecciones más comerciales del mundo.
Entre otras peculiaridades de esta web es posible hacer búsquedas geolocalizadas sobre los mapas de Google o integrar el motor de búsqueda con Firefox.
Si quieres utilizar imágenes de Photaki ponte en contacto con ellos y te facilitarán un cupón promocional exclusivo para los usuarios de Tufuncion.
Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
Por Manuel Gutiérrez el 12 de diciembre de 2012En: Api| Desarrollo Web| Programacion| Sistemas
Thumbr.it es sin lugar a dudas uno de los proyectos más interesantes de los que he tenido noticia este último año, lo reune todo (una buena idea y gente con gran talento para darle forma).
Cuando le pedimos que nos defina el proyecto en menos de diez palabras lo tiene claro: “es ImageMagick en la nube”. Con este proyecto pretende darle un vuelco a la forma tradicional de trabajar con las imágenes en la web. Hoy día cualquier proyecto medio / grande que quiere servir fotos divide el trabajo en 3 partes:
1. Recibir la imagen en sí sobre la que trabajaremos, muchas veces subida por usuarios. Esto conlleva almacenar las imágenes, guardar copias de seguridad, etc.
2. Trasformar esta imagen para adaptarla a la web. Como mínimo deberemos redimensionarla y recortarla. Si la web es grande también deberemos asegurarnos de que la imagen no contiene ningún virus, y sobre todo desde el éxito de Instagram podemos querer ajustar los colores, ponerle un marco, …
3. Servir la imagen resultado. Aquí la dificultad reside en hacerlo muy rápido, típicamente usando un CDN que va a cachear nuestras imágenes en servidores de todo el mundo para que un usuario en France pueda descargar la imagen desde un servidor en Francia y uno de Brasil lo haga desde un servidor en Brasil. Servir la imagen desde un servidor demasiado alejado al usuario puede suponerle un retraso de 1 segundo extra por imagen (letal para una página con decenas o cientos de imágenes pequeñitas).
La opción más popular para resolver el problema número 1 es, cuando tu tamaño desborda lo que te cabe en un servidor, guardar las imágenes en Amazon S3. Otra opción también popular para los que tienen menos recursos es montar una pequeña cluster de servidores y correr algunos de los programas Open Source que nos permiten tener algo como Amazon S3 con nuestros servidores. Algunas opciones son MogileFS, Ceph. El inconveniente es que si nuestro centro de datos se viene abajo por cualquier problema técnico (algo que suele pasar cada 2 o 3 años) no tendremos acceso a las imágenes, un supuesto que es mucho más dificil que ocurra con Amazon S3.
Para resolver el problema número 3 podemos contratar un CDN, los más populares (y caros!) son probablemente Akamai y Level3. Hay otros mucho más económicos, como CloudFlare, pero tienen menos nodos de salida. En un punto intermedio se situa Amazon CloudFront.
Sin embargo para el punto 2 de los 3 que he enumerado no había hasta ahora una buena solución. Podíamos, como siempre, hacerlo nosotros a mano, pero implica que tenemos que programar todo el código que manipula una imagen (recortar es fácil, ajustar el contraste, luminosidad, saturación, cambios de colores, etc. es más dificil), tenemos que provisionar un número de servidores para hacer estas operaciones, asegurarnos de no transmitir los virus que pueda existir en la imagen original. Además hay decenas que pequeños errores que solemos cometer que va a hacer que nuestro código falle: gestión de la orientación en las etiquetas EXIF para los JPEG, imágenes con mapas de color raros o directamente rotos, respetar la transparencia de la imagen original, etc.
Thumbr.it viene a cubrir este hueco, y según nos ha contado Joaquín sus planes son extenderlo para cubrir también los otros dos puntos que hemos enumerado, para que los usuarios tengan una solución completa toda en uno. La forma que tiene Thumbr.it de transformar una imagen es bastante ingeniosa, basta con que el administrador de la web cambie los enlaces de las mismas. Suponed que tenéis una imagen en la URL:
http://midominio.com/mifoto.jpg
Y queréis servir esta foto pero con un ancho y un alto máximos de 400, y en formato PNG, basta con que en vuestro HTML pongáis:
http://api.thumbr.it/XXX/YYY/midominio.com/mifoto.jpg/400x400/mithumbnail.png
Las XXX e YYY dependen de vuestro usuario, y es un código que valida quien hace la petición. El resto es fácil de entender, la imagen se va a servir desde el dominio api.thumbr.it, los servidores de Thumbr.it al ver la URL que le pide el usuario se bajarán la imagen que está en la URL http://midominio.com/mifoto.jpg, le cambiarán el tamaño a 400×400 de máximo, y la servirán en formato png. Los servidores de Thumbr.it van a cachear la imagen resultado durante un mes, con lo que en la práctica las imágenes se sirven sin ningún retraso. Solo notaremos un pequeño retraso la primera vez que se genera la imagen, que nosotros hemos medido en unos 200 milisegundos.
Una duda que nosotros teníamos es como puede afectar al SEO el transformar la URL de esta forma. Joaquín es conocido por haberle vendido su anterior proyecto (Panoramio) a Google, y como imaginábamos había tenido en cuenta este problema. La extensión del nombre del fichero que le damos a la imagen en Thumbr.it se usa para extraer el formato de salida de la imagen, pero el nombre en sí es completamente libre, con lo que podemos usar un nombre descriptivo para ayudar a los buscadores a indexar esa imagen. El dominio desde el que se sirve la imagen también es personalizable.
Como cereza sobre el pastel, Thumbr.it además de transformar imágenes también acepta documentos Word y PDF. En estos casos la imagen de salida será una reproducción de la primera página del documento. Joaquín nos ha comentado que tiene planeado implementar también HTML como entrada, lo que nos permitiría poner pantallazos de páginas web. Además quiere añadir más opciones, por ejemplo para poder elegir la página que queremos ver dentro de un Word / PDF, lo que sería ideal para crear un visualizador completo de Word y PDF (si añadiese PPT podríamos hacer nuestro propio Slideshare, jeje).
Yo estoy probando Thumbr.it en Resultados de Fútbol y grandes proyectos como Freepik (el mayor y más popular buscador de recursos gratuitos para diseñadores). Hace un par de semanas Thumbr.it estaba sirviendo 2.5 millones de fotos al día, y ahora está ya en más de 3 millones de fotos al día!
A qué esperas para darte de alta y probarlo!
- Etiquetas: api, cdn, desarrollo, Programacion, thumbrit, web
- Sin comentarios
Discos SSD
Por Manuel Gutiérrez el 16 de junio de 2012Hace mucho tiempo que quería hablar sobre los discos de estado sólido (Discos SSD), acrónimo en inglés de solid-state drive, es obviamente un dispositivo de almacenamiento de datos que usa memoria no volatil (flash) o memoria volátil (SDRAM) para almacenar los datos, en contrapartida a los discos duros convencionales que utilizan discos magnéticos.
Los SSD por lo tanto y sin entender mucho de la materia son más silenciosos, más rápidos en los tiempos de acceso y tienen menos latencia.
Aunque por el momento no se utilizan todo lo que deberían por diversos problemas o desventajas que pasamos a comentar en esta entrada, principalmente sus grandes desventajas es el precio y la capacidad, pero poco a poco las prestaciones de los discos SSD van mejorando y se están abriendo hueco en el mercado.
Ventajas
- Gran velocidad de escritura
- 10 veces más rápidos en lecturas que los discos convencionales
- Menor consumo de energia y por lo tanto se calientan menos
- Silenciosos
- El rendimiento de los SSD es estables no disminuye al disminuir el espacio libre
- Menos peso y menor tamaño
- Más resistente y menos complejo
- Tiempos de acceso mucho menores
Desventajas
- Precio, los precios son considerablemente altos
- Capacidad, disponen de mucha menos capacidad si lo comparamos con los discos convencionales
- Vida útil, aunque cada vez se nota menos, las memorias flash tienen un límite de ciclos de escritura, normalmente desde 1.000.000 hasta 5.000.000 de ciclos. Algunos sistemas de archivos especiales pueden mitigar este problema repartiendo los datos a lo largo de todo el disco.
Discos SSD en servidores
Aunque se conocen de sobra las excelencias de los discos SSD, debido a su precio y en algunas ocasiones a su poca capacidad no están demasiado extendidos en lo que respecta al uso de servidores.
Personalmente he utilizado he utilizado sistemas (Linux y Windows) con ambos tipos (SSD y discos convencionales) y la diferencia entre uno y otros es abismal, los resultados del sistema con discos SSD en lo que a servidores se refiere son notablemente mejores que con discos convencionales en gran medida gracias al incremento en las velocidades de escritura y lectura frente a los para mí ya obsoletos (para servidores) discos rotacionales o discos convencionales.
Sin duda si lo que se necesita es un servidor de alto rendimiento la mejor opción es utilizar discos de estado sólido y más aún cuando estos servidores tienen un número elevado de escrituras, es decir un servidor dedicado para el uso de MySQL (por ejemplo) aumenta en gran medida su rendimiento con el uso de discos SSD.
Algunas curiosidades
- Técnicamente no son discos a pesar de que en castellano tendamos a traducir la “D” de SSD por disk se trata de drive.
- Impresionante: Tiempo de carga de disco duro normal vs disco estado solido (ssd)
- En un estudio de grabación es muy importante el silencio. Los discos SSD permiten reducir el ruido que el ordenador genera, eliminando al 100% el sonido del disco duro
- Soporta caídas, golpes y vibraciones sin estropearse y sin descalibrarse como pasaba con los antiguos Discos Duros.
- Etiquetas: discos, duros, linux, rendimiento, Sistemas, solido, ssd, windows
- Sin comentarios
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
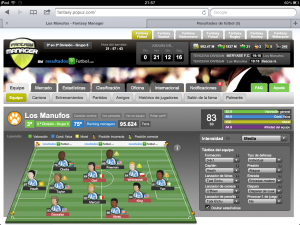
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
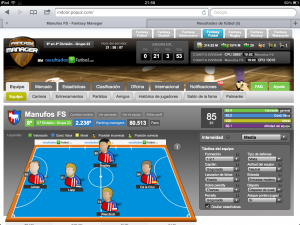
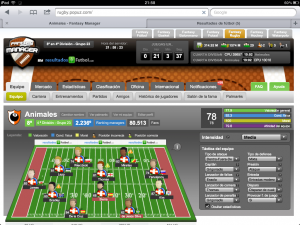
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook