Los colores en la web
Por el 4 de febrero de 2008en: Sin categoría
 En esta direccion podemos encontrar una lista de formulas para convertir entre los diferentes espacios de color, RGB, XYZ, HSL, etc.
En esta direccion podemos encontrar una lista de formulas para convertir entre los diferentes espacios de color, RGB, XYZ, HSL, etc.
Para la correcta compresión de estas fórmulas debemos tener claro cada uno de los modelos de color.
Esta lista de funciones las podemos aplicar a cualquier aplicación que precise de operaciones para el cálculo y conversión de color, todas las funciones están escritas en un “lenguaje de programación neutral” fácil de transladar a cualquier lenguaje de programación (C, Java, Basic, Pascal, PHP, Perl etc.).
Conversión de colores
RGB: (del inglés Red, Green, Blue; “rojo, verde, azul”) es un modelo que hace referencia a la composición de un color dependiendo de la intensidad de los colores primarios. Se asigna un valor a cada uno de los colores primarios frecuentemente se mide con valores que van del 0 al 255.
CMYK: (acrónimo de Cyan, Magenta, Yellow y Key) este modelo se basa en la mezcla de los colores Cian, Magenta, Amarillo y Negro es muy utilizado para la impresión a color.
Modelo de color para HTML; utiliza también los colores primarios, pero estos colores primarios , en HTML, están representados por tres pares hexadecimales del tipo 0xHH-HH-HH según el siguiente formato: #RRGGBB = #RRVVAA
Como hemos comentado antes en esta direccion dispondremos de las fórmulas necesarias para cualquier tipo de conversión de color.
Si necesitaramos integrar un selector de color en nuestra página mi recomendación es esta (Color Picker) | ver Demo.
CSS Color Generator
Mikko Koppanen publicó hace unos meses el código de una interesante utilidad (CSS Color Generator) en su blog.
Este código / utilidad será realmente interesante para aquellos que carecemos del sentido del gusto para crear hojas de estilos de la nada.
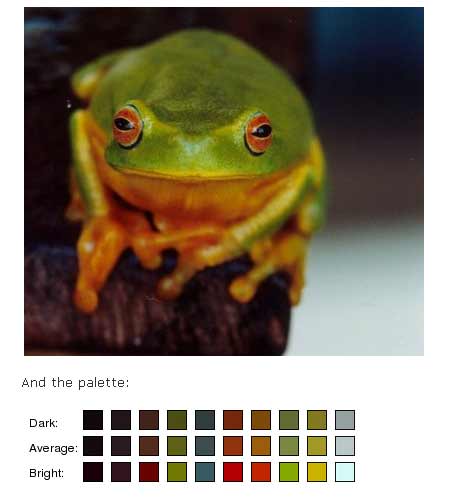
Con esta utilidad podemos crear una pequeña paleta de colores partiendo de una imagen dada (un logotipo por ejemplo sería un buen comienzo) | Código de la utilidad
Elegir una Paleta de Colores
Para hacer una buena elección de los colores que vamos a incluir en la paleta debemos tener unas nociones básicas de la “teoría básica del color”, en HTML qué es lo que nos interesa a nosotros la paleta de colores RGB se compone de tres colores primarios: Rojo, Verde y Azul, estos colores primarios están representados según el siguiente formato: #RRGGBB (ROJO, VERDE, AZUL).

Los valores que puede adoptar cada uno de los tres colores primarios van de 0 a 255 (en decimal) y las combinaciones cómo te puedes imaginar son múltiples, por ello estamos ante una gran cantidad de combinaciones de colores lo que nos dificulta la elección a la hora de trabajar, pero cómo en casi todo en la vida podemos agarrarnos a unas reglas en este caso son reglas simples de armonía de color lo que nos va servir de gran ayuda para crear la paleta de colores.
Los esquemas de color más comunes de utilizar son monocromos, análogos, complementarios, división complementaria y triada en inglés (monochrome, analog, complementary, split complementary and triad). Los nombres en inglés nos sirven para utilizar esta magnífica herramienta web en la que conseguir los esquemas de colores deseados.
Yafla Color (Selección de colores)
Bueno vamos a tratar de explicar el funcionamiento de cada uno de los esquemas de color y cómo conseguirlos en la herramienta web ofrecida.
Monocromo
Un esquema de color monocromo usa un color con modificaciones de brillo, si tuviermaos por ejemplo el color rojo utilizariamos colores con mucha luz roja sin llegar a utilizar el blanco y colores rojos muy oscuros sin llegar al negro.


En la herramienta web que hemos citado anteriormente estos esquemas corresponderían a los dos laterales.
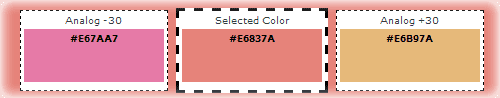
Análogo
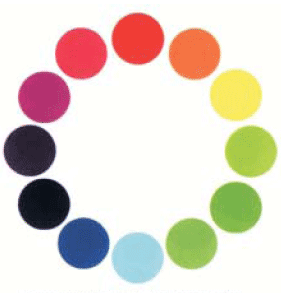
Se utilizan tres colores para la composición de este esquema estos colores serán los colores adyacentes a los elegidos en una hipotética rueda de color del mismo. Por ejemplo si tuvieramos cómo base un color salmón estos serían nuestros colores.

En la herramienta web que hemos citado anteriormente los colores serían (selected color, analog -30 y analog +30).
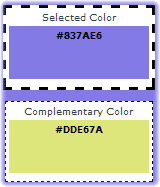
Complementario
En este esquema utilizaríamos dos colores que serían el color elegido y su opuesto en la rueda de color, el motivo del uso de estos colores es para mantener un buen equilibrio en el diseño final. Por ejemplo si elegimos el color azul tendriamos cómo complementario el color amarillo, lo que se podía ver como una representación del frío y del calor.

En la herramienta web que hemos citado anteriormente los colores serían (selected color y complementary).
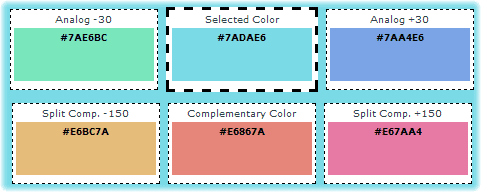
División Complementaria
En los esquemas de división complementaria se utiliza dos colores opuestos de cada cara de lo colores complementarrios del color elegido, de esta manera podemos conseguir un contraste suave.

En la herramienta web que hemos citado anteriormente los colores serían (selected color, Split.Comp -150 y Split.Comp +150).
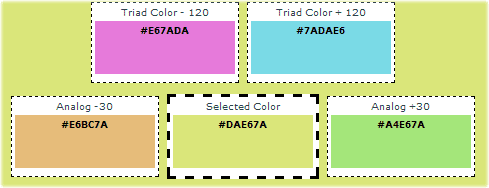
Trial
En este esquema de color utilizaremos tres colores que estan en posiciones equidistantes en la rueda de color. Conseguireemos un nivel alto de contraste en nuestro diseño final.

En la herramienta web que hemos citado anteriormente los colores serían (selected color, Triad Color -120y Triad Color +120).
Lista de colores Web 2.0
Suaves
Shiny Plata [#EEEEEE]
Reddit Blanco[#FFFFFF]
Magnolia Rosa [#F9F7ED]
Interactive action Amarillo [#FFFF88]
Qoop Verde [#CDEB8B]
Gmail Azul [#C3D9FF]
Shadows Gris [#36393D]
Intensos
Mozilla Rojo[#FF1A00]
Rollyo Rojo[#CC0000]
RSS Naranja [#FF7400]
Techcrunch Verde [#008C00]
Newsvine Verde [#006E2E]
Flock Azul [#4096EE]
Flickr Rosa [#FF0084]
Oscuros
Ruby on Rails Rojo [#B02B2C]
Etsy Vermellón[#D15600]
43 Things Oro [#C79810]
Writely Oliva [#73880A]
Basecamp Verde [#6BBA70]
Mozilla Azul [#3F4C6B]
Digg Azul [#356AA0]
Last.fm Rosa [#D01F3C]
- Entradas relacionadas: No hay coincidencias
Dejar un comentario
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook