Entradas etiquetadas ‘rapido’
Ya, ya, ya… eso es Internet
7 de febrero de 2010Los usuarios visualizan de manera rápida y superficial los sitios web que visitan, este tipo de comportamiento a menudo provoca el abandono inmediato de la página en caso de que no se adecue o no le parezca relevante al usuario.
Además de ello tenemos el problema de los tiempos de espera, la percepción de los tiempos de espera según datos empíricos previos (Miller, 1968):
- 0,1 segundos, el usuario tiene la percepción de respuesta inmediata.
- 1 segundo, a partir de este punto el usuario empieza a no percibir la respuesta como instantánea.
- 10 segundos es el límite de mantenimiento de la atención por parte del usuario.
Internet un medio de resultados inmediatos
Como se puede ver Internet es un medio en la que los usuarios quieren resultados inmediatos, cada vez los usuarios tienen menos intención de aprender, leer o esforzarse para obtener los resultados deseados, si a esto le sumamos el gran abánico de alternativas que se ofrecen para cada tipo de necesidad en Internet tenemos un sistema en el que se puede conseguir lo que desees de manera inmediata, por lo tanto necesitamos si desarrollas o administras un sitio web necesitas ofrecer la información de una manera inmediata y disponer de un diseño usable que sea capaz de dar la sensación al usuario de que “este es el sitio que buscabas”, de lo contrario seguramente la visita del usuario durara breves segundos y buscará una alternativa para satisfacer sus necesidades.
Un interesante estudio indica que los usuarios parecen ser más tolerantes con el tiempo de descarga de una web si están cumplimentando un cuestionario (Integrating User-Perceived Quality into Web Server Design). Los usuarios parecen comprender que se requieren ciertos procesos complejos de almacenamiento de la información y no son tan impacientes.
La importancia de los tiempos de espera
 Es interesante también que a menudo los usuarios parecen ser más tolerantes con el tiempo de espera en un sitio web cuando están realizando procesos aparentemente complejos, como puede ser el envio de un formulario, los usuarios parece que comprenden que hay determinados procesos complejos de almacenamiento y no se comportan de manera impaciente, del mismo modo el entorno de la espera también puede llegar a afectar a la percepción que el usuario tiene ante tiempos de espera cortos o largos.
Es interesante también que a menudo los usuarios parecen ser más tolerantes con el tiempo de espera en un sitio web cuando están realizando procesos aparentemente complejos, como puede ser el envio de un formulario, los usuarios parece que comprenden que hay determinados procesos complejos de almacenamiento y no se comportan de manera impaciente, del mismo modo el entorno de la espera también puede llegar a afectar a la percepción que el usuario tiene ante tiempos de espera cortos o largos.
Los usuarios pueden llegar a percibir que la duración del tiempo de espera es mayor o menor de lo que en realidad es, por ejemplo ante un tiempo de espera elevado si ofrecemos información al usuario sobre lo que esta ocurriendo durante el tiempo de espera (barra de progreso ó información sobre el proceso) podemos llegar a conseguir que realmente crea que ha esperado menos tiempo del que realmente ha estado esperando, del mismo modo un entorno que le genere impaciencia o ansiedad hará que piense que ha estado esperando demasiado tiempo.
¿Cuál es el tiempo de carga adecuado para una página web?
Depende obviamente del servicio que ofreces, yo pienso que el tiempo de espera máximo para un usuario nuevo que no haya visitado previamente el sitio web el tiempo de espera máximo tolerable es de 2 segundos, si por el contrario lo ha visitado anteriormente seguramente podemos extender ese tiempo hasta 4 segundos.
Tambien debemos tener en cuenta la acción que el usuario está realizando en el sitio web, como hemos explicado anteriormente los usuarios son más tolerables a tiempos de espera altos en aquellos procesos que entienden requieren de un mayor tiempo de ejecución; envios de formulario, búsquedas, descarga de archivos ó imagenes son ejemplos de páginas en las que un usuario seguramente estaría dispuesto a tener tiempos de espera mayores a 10 segundos, siendo fundamental como hemos comentado proveer de mecanismos cómo las barras de progreso que hacen que el usuario no se impaciente, y espere el tiempo necesario para la carga de la página.
Por lo tanto y resumiendo Internet es un medio en el que el usuario espera resultados inmediatos y en casos muy particulares esta dispuesto a esperar para obtener resultados, por ello para fijar y optimizar los requisitos de calidad de nuestro sitio web necesitamos saber el tipo de usuario y el tipo de contenido que ofrecemos que nos va a ayudar a fijar el tiempo máximo de espera al que debemos someter al usuario.
- (3) Comentarios
- Etiquetas: carga, desarrollo, espera, Internet, rapido, usabilidad, web
Búsquedas Wiki con Google
6 de mayo de 2009en: Negocio
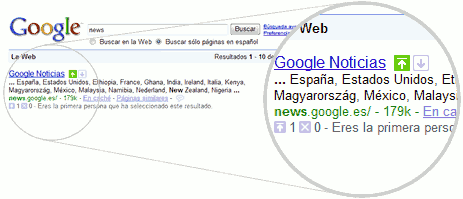
 La búsqueda Wiki es la herencia de lo que Google anunció a finales de 2008 (“searchwiki”) y ahora algunos pueden disfrutar de estas funcionalidades.
La búsqueda Wiki es la herencia de lo que Google anunció a finales de 2008 (“searchwiki”) y ahora algunos pueden disfrutar de estas funcionalidades.
Las nuevas funcionalidades:
- Promocionar resultados
- Comentar resultados
- Borrar resultados

A partir de ahora entonces podrás personalizar los resultados de búsqueda con tus clasificaciones, eliminaciones y notas. También puedes ver cómo han personalizado sus búsquedas otros usuarios de Google.
Recuerda que otros usuarios podrán ver tus notas de las wikibúsquedas, que aparecerán identificadas con el alias de tu cuenta de Google.
- (11) Comentarios
- Etiquetas: ie6, motor, rapido, regalo
Extraer urls de un texto con PHP
6 de mayo de 2009en: Programacion
function clickable($url){
$url = str_replace("\\r","\r",$url);
$url = str_replace("\\n","\n
“,$url);
$url = str_replace(“\\n\\r”,”\n\r”,$url);
$in=array(
‘`((?:https?|ftp)://\S+[[:alnum:]]/?)`si’,
‘`((?
);
$out=array(
'$1 ‘,
‘$1‘
);
- Sin comentarios
- Etiquetas: marketing, motor, rapido, regalo
El crecimiento de UTF-8 en la red
27 de abril de 2009en: Sin categoría
 Hace un tiempo escribíamos sobre la internacionalización y lo planteábamos como uno de los grandes problemas de la red. Lo más recomendado es usar UTF-8 a la hora de codificar tanto la base de datos como el sitio web.
Hace un tiempo escribíamos sobre la internacionalización y lo planteábamos como uno de los grandes problemas de la red. Lo más recomendado es usar UTF-8 a la hora de codificar tanto la base de datos como el sitio web.
Usar UTF-8 beneficia todos aquellos sitios web que de alguna manera necesitan ofrecer un soporte de internacionalización, es decir con UTF-8 ofreces la posibilidad de interactuar con tu página a cualquier persona que no hable tu idioma.
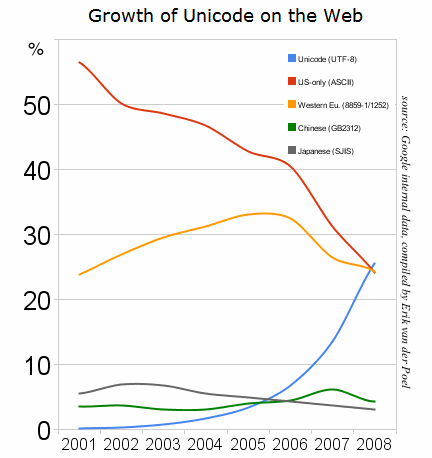
Crecimiento de Unicode en Internet
El crecimiento de Unicode es espectacular y hace poco menos de un mes Google ha comenzado a utilizar Unicode 5.1 con lo que ahora es posible la búsqueda en algunos idiomas más…
- Sin comentarios
- Etiquetas: gratis, motor, rapido, regalo
CSS Sprites
24 de abril de 2009en: Sin categoría
 Los CSS Sprites es una sencilla y efectiva técnica de CSS que nos permite ahorrar ancho de banda.
Los CSS Sprites es una sencilla y efectiva técnica de CSS que nos permite ahorrar ancho de banda.
Realmente los sprites son imágenes que contienen varias imágenes y se muestran gracias a diversas técnicas que nos permiten recortarlas.
Inicialmente se utilizó en el desarrollo de videojuegos debido a su versatilidad a la hora de realizar animaciones, hoy también nos lo encontramos como una técnica CSS que nos permite ahorrarnos ancho de banda.
Gracias a esta técnica podemos reducir considerablemente el peso de nuestra aplicación web y lo que es más importante el número de peticiones HTTP, estas dos ventajas nos permiten reducir el tiempo de carga de nuestra aplicación web y reducir la carga en el servidor.
¿Cómo aplicar esta técnica?
Únicamente tenemos que utilizar las propiedades CSS que nos permiten alterar el alto y ancho (height, width), de este modo podemos recortar una imagen que mostraremos como background, además necesitaremos modificar las propiedades de background-position para desplazarnos por la imagen original y mostrar la zona deseada.
Pequeño tutorial para comenzar a utilizar esta técnica.
¿Cuándo utilizar esta técnica?
Debemos de tener en cuenta qque cada vez que nuestra aplicación web llama a imágenes, hojas de estilos, archivos javascripts lo que realmente estamos haciendo son peticiones HTTP que se solicitan de manera individual y aumentan la transferencia y el tiempo de carga.
En primer lugar debemos utilizarla si tenemos un número elevado de usuarios y nuestro servidor alcanza picos de carga altos, también sería conveniente su uso en aplicaciones web que tengan un gran número de imágenes de tamaño pequeño.
El concepto principal a tener en cuenta es que debemos tener cuidado con la suma del tamaño de los archivos externos, no es lo mismo cargar 15 elementos de 10 KB que un único elemento de 150 KB, en el segundo caso la carga sería considerablemente más ligera.
La explicación a esta última afirmación es que al cargar un alto número de elementos estamos realizando peticiones HTTP que incluyen cabeceras y que a su vez vienen acompañadas por cookies (las cookies son relativamente ligeras pero los usuarios navegan con conexiones asimétricas dónde la velocidad de subida es muy inferior).
Por lo tanto podemos llegar al caso en el que las cabeceras de los archivos pesen más que los propios archivos y a menudo la carga que ello representa en el servidor se duplica.
Ejemplos prácticos
Yahoo utiliza esta técnica para mejorar el rendimiento, el principal motivo es el gran número de pequeñas imágenes que utilizan para identificar cada uno de los servicios.
- (2) Comentarios
- Etiquetas: evolucion, rapido, regalo
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook