Firebug a fondo
Por el 8 de abril de 2008en: Sin categoría
 Firebug es una magnífica extensión para Mozilla Firefox que agradecerán sobre todo los que se dediquen al desarrollo de sitios web y que sin duda una vez la has utilizado se convierte en un complemento indespinsable.
Firebug es una magnífica extensión para Mozilla Firefox que agradecerán sobre todo los que se dediquen al desarrollo de sitios web y que sin duda una vez la has utilizado se convierte en un complemento indespinsable.
Con ella podremos editar y depurar código, además de monitorizar el sitio sobre el que trabajemos.
Funcionalidades de Firebug
- Edición de HTML en tiempo real
- Edición online de hojas de estilos
- Monitorea el tiempo de carga de las páginas
- Depurador de Javascript
- Gestor de errores en Javascript, CSS y XML
- Explorador del DOM
Puedes utilizar Firebug para aprovecharte de alguna de estas funcionalidades pero si tuviéramos que destacar alguna la que se lo merece es el genial Depurador de Javascript.
Debido a sus grandes posibilidades para conseguir un buen dominio de la aplicación necesitaremos un buen periodo de aprendizaje.
Consola de Firebug
La consola de Firebug es la herramienta que necesita cualquier desarrollador web para hacer de su aplicación una aplicación de calidad, esto se debe a que gracias a ella podrás eliminar de tu aplicación los molestos alert().
La consola de Firebug tiene 6 apartados:
Console
La consola es uno de sus puntos fuertes, muestra las peticiones AJAX (GET o POST) que realiza la página, headers, variables enviadas y la respuesta del servidor.
También nos muestra los errores Javascript que se producen en la página junto a un enlace dónde podemos ver la línea de código errónea.
Por último disponemos de una API muy interesante, Firebug añade una vaiable global llamada “console” a todas las webs cargadas en Firefox, este objeto contiene muchos métodos que nos permiten mostrar información en la consola de un modo transparente y sin necesidad de recurrir a los molestos “alert()”.
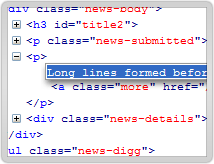
HTML
 Mediante esta funcionalidad Firebug nos editar el html en tiempo real y encima nos da muchas facilidades para ello, especialmente interesante es el “Inspector de HTML” que nos permite detectar los elementos deseados únicamente pasando el ratón por encima, una vez tenemos localizado el elemento lo podremos editar en tiempo real.
Mediante esta funcionalidad Firebug nos editar el html en tiempo real y encima nos da muchas facilidades para ello, especialmente interesante es el “Inspector de HTML” que nos permite detectar los elementos deseados únicamente pasando el ratón por encima, una vez tenemos localizado el elemento lo podremos editar en tiempo real.
- Ver código fuente generado
- Resaltar cambios
- Editar HTML en tiempo real
- Encontrar elementos con el ratón
- Inspeccionar un elemento y recargarlo sin perderlo
- Copiar el HTML
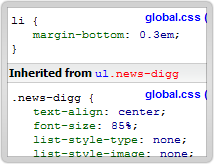
CSS
 En esta pestaña podrás acceder fácilmente a la edición de estilos de la página, es muy intuitivo y tremendamente útil ya que todos los cambios se realizan en tiempo real.
En esta pestaña podrás acceder fácilmente a la edición de estilos de la página, es muy intuitivo y tremendamente útil ya que todos los cambios se realizan en tiempo real.
A menudo los pequeños retoques de hojas de estilo se convierten en una tarea nada agradable para el desarrollador ya que su comportamiento en cada navegador es en numerosas ocasiones diferente, esta herramienta es ideal para principiantes que necesitan de muchas pruebas para encontrar los errores en su hoja de estilos, el famoso método de “Try & Error“.
- Previsualizar colores e imágenes
- Inspeccionar la hoja de estilos
- Editar estilos y ver los cambios en tiempo real
- Ayuda en línea y corrector de errores tipográficos
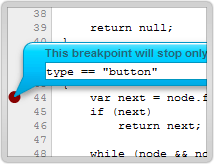
Script
 Como anteriormente hemos resaltado posee un potente debugger de Javascript que nos permite manejar a nuestro antojo la ejecución de los códigos javascript, con un poquito de paciencia se puede llegar a conseguir un buen aumento del rendimiento de nuestro código.
Como anteriormente hemos resaltado posee un potente debugger de Javascript que nos permite manejar a nuestro antojo la ejecución de los códigos javascript, con un poquito de paciencia se puede llegar a conseguir un buen aumento del rendimiento de nuestro código.
- Encuentra cualquier Script fácilmente
- Ejecución paso a paso
- Detección de errores y puntos de ruptura
- Ver el valor de las variables en tiempo real
- Saltos fáciles a cualquier línea del código
- Modo “Profile” que muestra un completo análisis de los tiempo de carga y ejecución que ha provocado tu navegación por la página.
DOM
 Como no Firebug también nos ayuda a encontrar los objetos DOM de una manera relativamente sencilla y editarlos al vuelo, para aquellos que anden un poco despistados con la traducción de DOM pordríamos decir que es algo así como el “Modelo en Objetos para la representación de Documentos” y por lo tanto se trata de la interfaz a través de la cual los programas y scripts pueden acceder y modificar dinámicamente el contenido, estructura y estilo de los documentos HTML.
Como no Firebug también nos ayuda a encontrar los objetos DOM de una manera relativamente sencilla y editarlos al vuelo, para aquellos que anden un poco despistados con la traducción de DOM pordríamos decir que es algo así como el “Modelo en Objetos para la representación de Documentos” y por lo tanto se trata de la interfaz a través de la cual los programas y scripts pueden acceder y modificar dinámicamente el contenido, estructura y estilo de los documentos HTML.
- Resumen de objetos
- Muestra el árbol DOM de la página
- Edición en tiempo real
- Navegación por el código Javascript
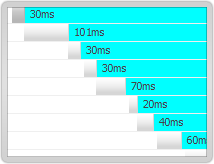
NET
 ¿Tu web va algo lenta?, la solución la puedes encontrar con esta útil herramienta puedes comprobar dónde se pierde el tiempo de la carga de tu web gracias a su genial línea de tiempo, entre sus características más destacadas está la diferenciación entre la carga de caché del servidor y la que no se encuentra cacheada.
¿Tu web va algo lenta?, la solución la puedes encontrar con esta útil herramienta puedes comprobar dónde se pierde el tiempo de la carga de tu web gracias a su genial línea de tiempo, entre sus características más destacadas está la diferenciación entre la carga de caché del servidor y la que no se encuentra cacheada.
- Línea de tiempo
- Filtros por tipos de archivos
- Ver que datos se sirven en caché
- Examina las cabeceras
- Monitoriza el XMLHttpRequest
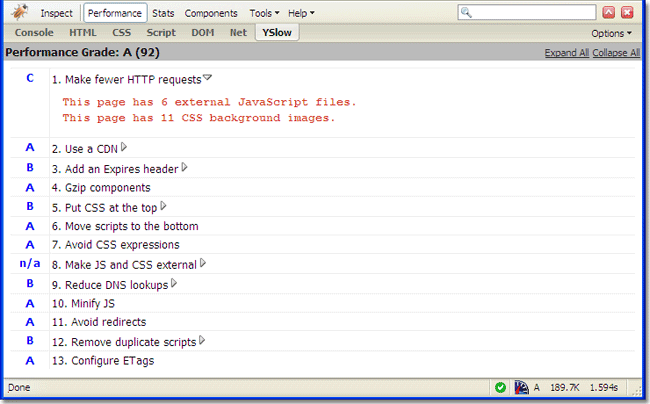
ySlow complemento ideal para Firebug
YSlow 0.9, es una herramienta que ayuda al usuario a saber cuales son los errores que tiene que reparar para hacer su página más rápida, se complementa con Firebug y si sabes utilizalos puedes obtener grandes resultados.

Recuerda que para acceder a todas sus posibilidades hay que instalar primero Firebug y luego YSlow.
Una vez instalado, se capturan todos los datos relativos a las páginas y sus elementos. Hay información sobre Rendimiento, Estadísticas y Componentes.
Consejos para agilizar la carga de tu página
En Developer Yahoo! nos dan estos consejos para acelerar nuestro sitio web (Simple Rules for Speeding Up Your Web Site), en un principio había 13 reglas en está última revisión se ha añadido la número catorce “Hacer Ajax cacheable”.
Todos estamos de acuerdo en que uno de los mayores problemas a los que nos enfrentamos habitualmente los desarrolladores es lograr una rápida carga de nuestro sitio web, en cuanto vamos añadiendo funcionalidades nos vamos encontrando con realentizaciones en la carga del sitio por lo que debemos encontrar el equilibrio entre las funcionalidades y la velocidad de carga del sitio.
- Realiza pocas peticiones HTTP
- Haz uso de CDN (Content Delivery Network)
- Añade una etiqueta para hacer expirar tus cabeceras, Expires header
- Habilita la compresión por Gzip
- Pon el CSS al principio de todo
- Pasa los archivos JS al final
- Evita los comentarios CSS
- Pon tu CSS y tus archivos JS en archivos externo
- Reduce las consultas DNS
- Optimiza y minimiza el código de tus archivos JS
- Evita las redirecciones
- Elimina los scripts duplicados
- Configurar los ETags
- Hacer Ajax Cacheable
- Entradas relacionadas: No hay coincidencias
Dejar un comentario
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook


