Google Chart API, generando gráficas
Por el 6 de diciembre de 2007en: Negocio
 Google acaba de lanzar un servicio para generar gráficas “al vuelo”, únicamente tendremos que hacer llamadas a Google Chart API y con llamadas como las de este ejemplo podrás obtener elegantes gráficas.
Google acaba de lanzar un servicio para generar gráficas “al vuelo”, únicamente tendremos que hacer llamadas a Google Chart API y con llamadas como las de este ejemplo podrás obtener elegantes gráficas.
Como en la mayoría de servicios de este tipo Google nos limita el número de llamadas a la API (50.000 peticiones por día), en la gran mayoría de los casos nos será suficiente, si no es suficiente siempre tienes la posibilidad de almacenar las imágenes en tu servidor y de este modo no dependes del límite de peticiones que impone Google.
Volvamos a la url y analicemos cada una de las partes…
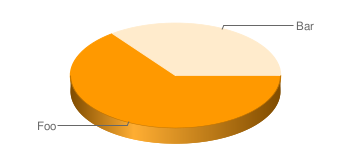
chart.apis.google.com/chart?cht=p3&chd=t:90,49&chs=350×150&chl=Foo|Bar
cht=p3: Tipo de gráfica en este caso “Pie Chart”
chd=t:90,49: Valores de la gráfica separados por comas
chs=350×150: Tamaño de la gráfica resultante.
chl=Foo|Bar: Etiquetas para los valores.

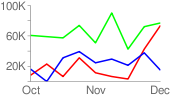
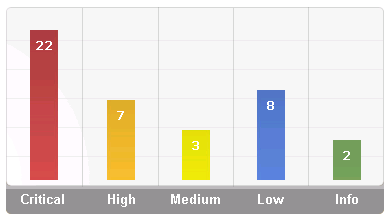
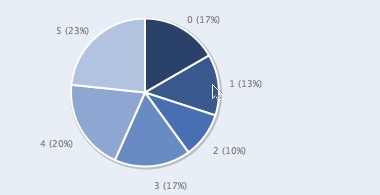
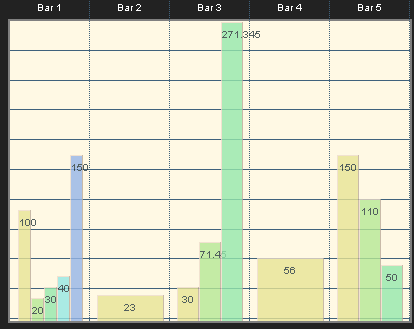
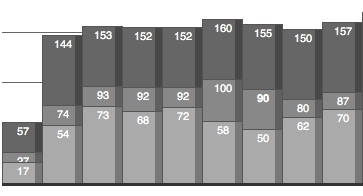
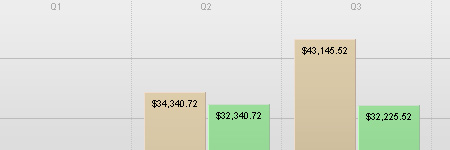
Aquí dejo algunos ejemplos de lo que se puede llegar a hacer con esta API (cacheadas pero clickeables para ver la URL fuente):

|

|

|
Google Chart API | Documentación
Google Chart API | URL Format
Gráficas con Javascript, CSS, PHP…
Hace poco tuve que buscar una solución para crear gráficas de manera dinámica y estas fueron algunas de las soluciones que baraje:
CSS For Bar Graphs, el concepto es simple y muy antiguo se le da un porcentaje al ancho de las etiquetas y conseguiremos sencillas gráficas.

PlotKit es una librería escrita con Javascript y compatible con todos los grandes navegadores.

CSS + Javascript Bar Charts una manera de sencilla de combinar la potencia de Javascript y la sencillez de las hojas de estilo.

Vertical Bar Graphs with CSS and PHP cómo bien indica su nombre en este caso podremos combinar las hojas de estilo con PHP.

CSS Vertical Bar Graphs, muy parecido al método anterior con unas pocas funcionalidades diferentes.

Displaying Percentages with CSS, cómo a estas alturas puede que estemos cansados de mostrar los datos podemos probar a mostrar los porcentajes.

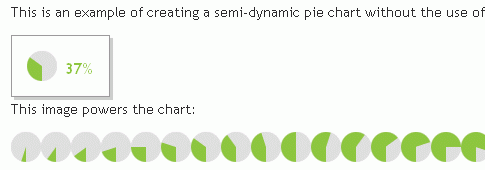
Dynamic Pie Chart with CSS, un ingenioso método de mostrar las famosas “tartas” indispensables en estadística, pero en este caso nos permitiremos el lujo de prescindir de las librerías de creación de imágenes.

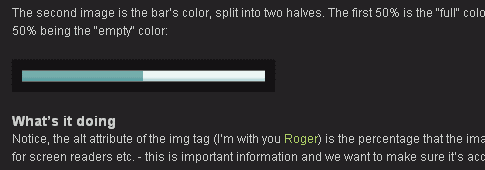
Real World Bar Graphs (with some CSS) la mejor solución si lo que queremos es conseguir gráficas ligeras y con un aspecto agradable.

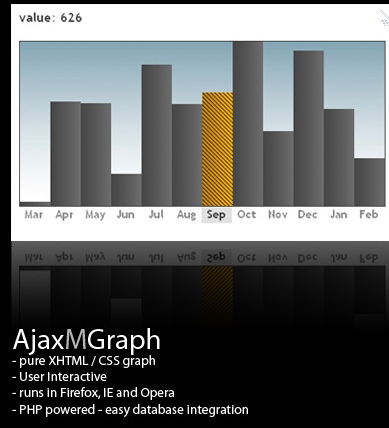
Ajax MGraph compatible con Firefoz, IE y Opera, utiliza Php y usa Prototype.

ACTUALIZACIÓN
Genial el ejemplo que acabo de ver en Microsiervos | Ejemplo Pacman API Google Chart:
Dejar un comentario
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook



5 Respuestas a Google Chart API, generando gráficas
nayel!
28 de agosto de 2011 a las 11:48 pm
deben especificar + las graficas
ayelen
26 de septiembre de 2011 a las 12:49 am
necesito q me ayuden a estudiar el tema de gráfica para la evaluacion
ariel
26 de septiembre de 2011 a las 8:18 pm
quiero eso
ariel
26 de septiembre de 2011 a las 8:18 pm
son los mejores los creadores de google
Linea de Codigo » Mi primera gráfica Google Chart
27 de septiembre de 2011 a las 12:56 pm
[...] usarlo de forma masiva, sería bueno el realizar algún tipo de cache de las imágenes.Vía: TuFunciónVisualizar el ejemplo | Descargar el código jQuery(document).ready(function($) { [...]