Entradas etiquetadas ‘emprendedor’
Características generales de Google Maps y Yahoo Maps
29 de mayo de 2006en: Negocio
 Google no consiguio lanzar la documetación de su API hasta hace relativamente poco tiempo, pero muchos desarrolladores ya empezaron a experimentar tan pronto como la BETA se hizo pública. Además de proporcionar un servicio útil Google ha querido ir aún más lejos haciendo una interfaz muy plástica en la que los mapas fluyen de manera fácil en nuestro navegador, esta característica lo hace un sistema muy absorbente para el usuario.
Google no consiguio lanzar la documetación de su API hasta hace relativamente poco tiempo, pero muchos desarrolladores ya empezaron a experimentar tan pronto como la BETA se hizo pública. Además de proporcionar un servicio útil Google ha querido ir aún más lejos haciendo una interfaz muy plástica en la que los mapas fluyen de manera fácil en nuestro navegador, esta característica lo hace un sistema muy absorbente para el usuario.
Los mapas de la API de Google se basan en tecnología Javascript,que sin duda nos hace la vida más fácil, puesto que no necesitas instalar software alguno y es compatible con prácticamente todos los navegadore,Firefox ,Mozilla ,Opera ,Internet Explorer ,Netscape… De cualquier manera podrás utilizar el método GBrowserIsCompatible() para comprobar la compatibilidad y mostrar un mensaje de error en caso que sea necesario.
- (2) Comentarios
- Etiquetas: dinero, emprendedor, evolucion, producto
Todo sobre la API de Google Maps (3ª Parte)
25 de mayo de 2006en: Negocio
Despues de jugar con la API se nos plantería un pequeño problemilla puesto que nosotros tenemos ya un mapa y sabemos como jugar con él, pero y si lo que quisieramos sería poder ver el mapa de un lugar en concreto… la respuesta es que tendriamos que saber cuales son las cordenadas de ese lugar (latitud y longitud), la API de google sólo nos deja introducir las cordenadas, no podremos con ella hacer búsquedas indicando ciudad o calle, la manera más cómoda que yo he encontrado de conseguir las cordenadas es utilizando esta página web http://www.localsearchmaps.com.
Puesto que todavia no hay ningun buen geocoder gratuito español, de cualquier manera sabiendo utilizar este geocoder nos será suficiente. Por lo tanto explicaremos brevemente como hacer las busquedas de tus códigos en esta página con ejemplos:
www.localsearchmaps.com/geo/?street=alameda+principal&city=malaga&country=ES
Nos devolvera esto:
map.centerAndZoom(new GPoint(-4.4254, 36.7168), 4);
- (8) Comentarios
- Etiquetas: emprendedor, producto
Todo sobre la API de Google Maps (2ª Parte)
25 de mayo de 2006en: Negocio
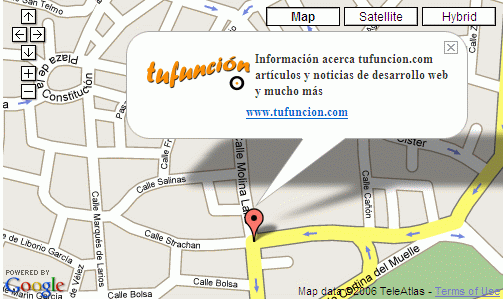
Partiendo de lo realizado en la primera parte del artículo ya solo tendriamos que estudiarnos la API de Google e ir haciendo nuestras propias pruebas que nos podría ir quedando de la siguiente manera…
 |
- (4) Comentarios
- Etiquetas: emprendedor, producto
Todo sobre la API de Google Maps (1ª Parte)
24 de mayo de 2006en: Negocio
 Quieres utilizar la API de Google Maps y no sabes por donde empezar en este tutorial trataremos de explicarte como hacerlo a través de un ejemplo simple de integración de un mapa en nuestra página web.
Quieres utilizar la API de Google Maps y no sabes por donde empezar en este tutorial trataremos de explicarte como hacerlo a través de un ejemplo simple de integración de un mapa en nuestra página web.
Con este servicio de Google tu podras dar una vuelta virtual al mundo y lo mejor de todo es que la mayoría de las áreas poseen una gran calidad.Lo mas interesante de este servicio es sin duda que Google ofrece una API (Application Programming Interface) para todos aquellos interesados en usar este servicio e integrarlo en su propia página, de forma simple y gratuita y con grandes opciones de interactividad.Los requisitos para comenzar son bastante asequibles necesitaras unicamente entrar en Google Maps Key y conseguir una clave para utlizar la API en tu sitio.
- Sin comentarios
- Etiquetas: emprendedor, producto
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook

