Archivo para la categoría ‘Internet’
Yahoo! Developer Network
11 de febrero de 2008en: Internet|Programacion
 Yahoo Developer Network ofrece a los desarrolladores una variedad de características, como acceso a las API, ejemplos de código fuente, grupos de discusión, listas de correo y secciones es las que se pueden previsualizar herramientas creadas por Yahoo.
Yahoo Developer Network ofrece a los desarrolladores una variedad de características, como acceso a las API, ejemplos de código fuente, grupos de discusión, listas de correo y secciones es las que se pueden previsualizar herramientas creadas por Yahoo.
Esta serie de herramientas pretende dar solución a los problemas de diseño e interfaz que aparecen en cualquier portal web: autocompletado, pestañas de navegación, Drag & Drop, paginación y calificación.
Se pueden encontrar ejemplos en JavaScript y PHP para infinidad de aplicaciones, desde elementos de interface de usuario hasta cómo parsear las respuestas XML de los Yahoo! Web Services. Es una genial reocopilación de recursos de programación para poder construir nuestro propio portal con numerosas de funcionalidad Ajax para implementar.
- (2) Comentarios
- Etiquetas: evolucion, Google, rapido, regalo
Nuevo proyecto de SIMILE, Timeplot
1 de agosto de 2007en: Internet
 Hace ya un tiempo escribíamos una entrada que comentaba algunos datos interesantes de SIMILE Project, hoy en aNieto2k leo acerca del nuevo proyecto de SIMIlE, Timeplot.
Hace ya un tiempo escribíamos una entrada que comentaba algunos datos interesantes de SIMILE Project, hoy en aNieto2k leo acerca del nuevo proyecto de SIMIlE, Timeplot.
Cómo ya comentamos SIMILE se trata de un proyecto de MIT Libraries y MIT CSAIL que se centra en el desarrollo de robustas herramientas (Open Source) basadas en la Web Semántica.
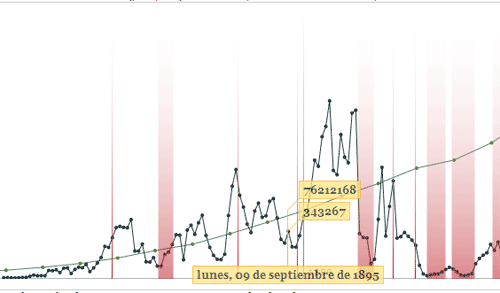
De la lista de proyectos que podeis encontrar en la página de SIMILE Project el más nuevo es el de TimePlot que se trata de un estupendo sistema de gráficas y que permite sobreimpresionar los diferentes eventos utilizando los mismos formatos de datos que utilizaba TimeLine.
Ejemplo TimePlot
En estos enlaces puedes encontrar la documentación necesaria para crear un simple ejemplo con TimePlot:
- ¿Cómo crear una gráfica en TimePlot paso a paso?
- Wiki de TimePlot
- JSDocs: Documentación sobre el código Javascript de Timeplot
- Repositorio del código
Ajax un poco más fácil con jQuery
10 de mayo de 2007en: Internet
 Bueno a estas alturas de la película doy por hecho que ya sabes algo de Ajax o al menos cómo poco has visto alguna aplicación basada en esta tecnología, sin ir más lejos seguro que has usado Gmail.
Bueno a estas alturas de la película doy por hecho que ya sabes algo de Ajax o al menos cómo poco has visto alguna aplicación basada en esta tecnología, sin ir más lejos seguro que has usado Gmail.
AJAX no es un lenguaje exactamente su nombre viene dado por el acrónimo de Asynchronous JavaScript And XML y es posiblemente la mayor novedad en cuanto a programación web en estos últimos años.
El corazón de Ajax es el objeto XMLHttpRequest que nos permite realizar una conexión al servidor y al enviarle una petición y recibir la respuesta que procesaremos en nuestro código Javascript, estamos hablando del verdadero motor de Ajax, por ejemplo gracias a este objeto podemos desde una página HTML leer datos de una web o enviar datos de un formulario sin necesidad de recargar la página.
- (2) Comentarios
- Etiquetas: Google, motor, rapido, regalo
Problemas de acentos con Ajax
9 de abril de 2007en: Internet
 Este es un problema con el que la mayoría de las personas que empiezan con Ajax se tropiezan alguna vez.
Este es un problema con el que la mayoría de las personas que empiezan con Ajax se tropiezan alguna vez.
Se trata del problema de carácteres especiales y Ajax, esto ocurre al pasar la información desde PHP a Javascript dónde se pierden carácteres importantes cómo los acentos o las ñ.
Cosas que no puedes hacer con Javascript
18 de marzo de 2007en: Internet
 Siempre hemos hablado de que podemos hacer con las diferentes tecnologías web que solemos utilizar (php,javascript,html,css), pero a veces lo que no tenemos claro es qué no podemos hacer…
Siempre hemos hablado de que podemos hacer con las diferentes tecnologías web que solemos utilizar (php,javascript,html,css), pero a veces lo que no tenemos claro es qué no podemos hacer…
En este caso vamos a ver qué no podemos hacer con Javascript:
1. Javascript no puede acceder a los archivos alojados en el ordenador del usuario, es una medida de seguridad básica.
2. Javascript tampoco puede acceder a archivos remotos, esto implica que no puedes acceder a archivos alojados en el servidor, puedes acceder a contenido via HTTP pero no podrás cambiar permisos o renombrar archivos utilizando únicamente Javascript.
3. No puedes ejecutar aplicaciones externas al navegador con Javascript.
4. Javascript no puede acceder a periféricos como la impresora, el escáner ó la cámara web.
5. Javascript no puede modificar la URL que nos muestra el navegador.
6. Javascript no puede tampoco modificar el histórico de páginas del navegador, esto evita que se pudiera alterar el uso del botón atras de nuestro navegador, o el historial de URLs que nos aparece en la barra de navegación.
Las funciones Javascript más útiles
9 de marzo de 2007en: Internet
 Esta es una pequeña recopilación de funciones Javascript que deberíamos tener siempre presente en nuestra mente a la hora de desarrollar una aplicación Javascript.
Esta es una pequeña recopilación de funciones Javascript que deberíamos tener siempre presente en nuestra mente a la hora de desarrollar una aplicación Javascript.
Algunas de estas funciones son muy comunes en otros lenguajes, pero por un motivo o por otro en Javascript no estan tan popularizadas.
Trim
Trim es posiblemente una de las funciones más útiles que podemos encontrar a la hora de trabajar con cadena pero es una función que echamos de menos en Javascript, simplemente se encarga de eliminar los espacios en blanco del principio y fin de una cadena y en casi cualquier lenguaje de programación hay una función parecida que cumple con esta función, lástima que Javascript no la posee pero con la ayuda de Prototype nos podremos crear nuestra función Trim.
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook