Entradas etiquetadas ‘Google’
Yahoo! Developer Network
11 de febrero de 2008en: Internet|Programacion
 Yahoo Developer Network ofrece a los desarrolladores una variedad de características, como acceso a las API, ejemplos de código fuente, grupos de discusión, listas de correo y secciones es las que se pueden previsualizar herramientas creadas por Yahoo.
Yahoo Developer Network ofrece a los desarrolladores una variedad de características, como acceso a las API, ejemplos de código fuente, grupos de discusión, listas de correo y secciones es las que se pueden previsualizar herramientas creadas por Yahoo.
Esta serie de herramientas pretende dar solución a los problemas de diseño e interfaz que aparecen en cualquier portal web: autocompletado, pestañas de navegación, Drag & Drop, paginación y calificación.
Se pueden encontrar ejemplos en JavaScript y PHP para infinidad de aplicaciones, desde elementos de interface de usuario hasta cómo parsear las respuestas XML de los Yahoo! Web Services. Es una genial reocopilación de recursos de programación para poder construir nuestro propio portal con numerosas de funcionalidad Ajax para implementar.
- (2) Comentarios
- Etiquetas: evolucion, Google, rapido, regalo
Listado de provincias y municipios de España
23 de enero de 2008en: Sin categoría
 Bueno despues de buscar durante un tiempo y con unos pequeños scripts con los que he podido parsear contenido de alguna página que otra he conseguido una lista decente de provincias y municipios de España.
Bueno despues de buscar durante un tiempo y con unos pequeños scripts con los que he podido parsear contenido de alguna página que otra he conseguido una lista decente de provincias y municipios de España.
Es increíble ver lo difícil que es encontrar este tipo de información en Internet con un formato apropiado para crear las listas (xls, csv o en BBDD).
Aquí os dejo un pequeño combo dinámico bastante simple y con un código Javascript un tanto rústico, estoy seguro que más de uno lo agradecerá.
Ver / Descargar código fuente
Ver ejemplo
Esta lista como comento no es muy completa, si lo que necesitas es un listado con un mayor número de ciudades podemos encontrarlos en esta entrada de la Wikipedia (Lista de Provincias de España), es un poco difícil de parsear pero con un poco de esfuerzo se puede conseguir y es sin duda la más completas de las que se pueden encontrar por Internet.
- Sin comentarios
- Etiquetas: Google, gratis, rapido, regalo
Crea tu propio iGoogle con Prototype
7 de enero de 2008en: Sin categoría
 Hoy en día proliferan en la red los sitios “tipo iGoogle“, este tipo de diseños son muy prácticos a la hora de tener un portal con capas móviles y que se puedan reposicionar al estilo de los portales citados (Netvibes, iGoogle).
Hoy en día proliferan en la red los sitios “tipo iGoogle“, este tipo de diseños son muy prácticos a la hora de tener un portal con capas móviles y que se puedan reposicionar al estilo de los portales citados (Netvibes, iGoogle).
Prototype Portal Class es una librería Javascript muy interesante para facilitarnos el desarrollo de este tipo de aplicaciones.
Esta demo está testeada para funcionar en Safari, Firefox, Opera e IE 6/7, como cabe esperar esta librería se basa en el uso de la potente Prototype, más en concreto en la versión Prototype 1.5.1.1. Si alguien todavía no sabe ¿Qué es Prototype?… es un framework basado en JavaScript que se orienta al desarrollo sencillo y dinámico de aplicaciones web con el uso de técnicas Ajax.
Protoype Portal Class
Para crear y personalizar “nuestro Portal” tendremos que seguir unos sencillos pasos:
- Crear el HTML
- Crear las capas
- Definir el funcionamiento de las capas
- Personalizar el portal
Crear el HTML | “index.html”
Para el correcto funcionamiento del portal necesitaremos hacer las llamadas para incluir las librerías necesarias, estos archivos se incluyen en la cabecera de nuestro HTML.
<link rel="stylesheet" href="page.css" type="text/css" media="screen" charset="utf-8" /> <link rel="stylesheet" href="default.css" type="text/css" media="screen" charset="utf-8" /> <script type="text/javascript" src="prototype.js"></script> <script type="text/javascript" src="effects.js"></script> <script type="text/javascript" src="builder.js"></script> <script type="text/javascript" src="dragdrop.js"></script> <script type="text/javascript" src="portal.js"></script>
Crear las capas | “index.html”
Una vez cargadas las librerías necesarias tenemos que crear las capas que usarán las funciones de las librerías y que compondrán la estructura básica de nuestro portal. Estas capas como se puede ver en el ejemplo se pueden reposicionar dentro de la página.
Tendremos una capa principal con tres columnas:
<div id="page"> <div id="widget_col_0"></div> <div id="widget_col_1"></div> <div id="widget_col_2"></div> </div>
Detectando si Firebug está funcionando
28 de noviembre de 2007en: Sin categoría
 Viendo los últimos enlaces publicados en Dzone me encuentro con este curioso post “Determine if Firebug running…”.
Viendo los últimos enlaces publicados en Dzone me encuentro con este curioso post “Determine if Firebug running…”.
Con el pequeño código que muestran en la web podemos detectar si el cliente está usando firebug o no… la verdad no le veo la utilidad a no ser de que queramos chequear si tenemos activo Firebug en nuestro navegador y por algún problema no podemos saberlo por indicadores en la barra de herramientas.
- (2) Comentarios
- Etiquetas: Google, motor, rapido, regalo
Popups no intrusivos con MooTools
14 de agosto de 2007en: Sin categoría
 Los pop-up son las desagradables ventanas que emergen en nuestro navegador sin que nosotros lo solicitemos. Estas maneras suelen tener como objeto mostrar un anuncio publicitario de manera intrusiva.
Los pop-up son las desagradables ventanas que emergen en nuestro navegador sin que nosotros lo solicitemos. Estas maneras suelen tener como objeto mostrar un anuncio publicitario de manera intrusiva.
Actualmente, muchos navegadores de Internet incorporan un sistema que evita la aparición de ventanas emergentes no solicitadas.
Puede llegar a sonar irónico el título de la entrada “Popups no intrusivos”, una ventana emergente que aparece sin solicitarla el usuario siempre será intrusiva, esta es una solución simple y elegante para mostrar ventanas emergentes utilizando el framework mootools.
Llamar de manera sencilla a una ventana emergente
Con esta solución invocar un “popup” será realmente sencillo, únicamente tienes que añadir un archivo Javascript a tu página y agregar el atributo rel a tus enlaces
<a href="http://www.google.com" rel="popup">popup google</a>
- (4) Comentarios
- Etiquetas: Google, motor, Programacion, rapido, regalo
Nuevo proyecto de SIMILE, Timeplot
1 de agosto de 2007en: Internet
 Hace ya un tiempo escribíamos una entrada que comentaba algunos datos interesantes de SIMILE Project, hoy en aNieto2k leo acerca del nuevo proyecto de SIMIlE, Timeplot.
Hace ya un tiempo escribíamos una entrada que comentaba algunos datos interesantes de SIMILE Project, hoy en aNieto2k leo acerca del nuevo proyecto de SIMIlE, Timeplot.
Cómo ya comentamos SIMILE se trata de un proyecto de MIT Libraries y MIT CSAIL que se centra en el desarrollo de robustas herramientas (Open Source) basadas en la Web Semántica.
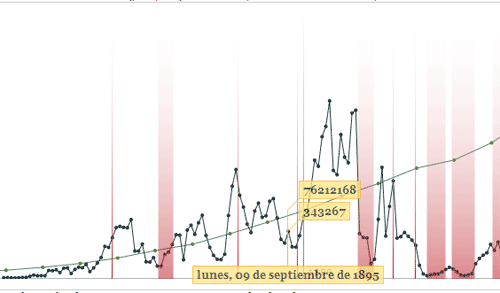
De la lista de proyectos que podeis encontrar en la página de SIMILE Project el más nuevo es el de TimePlot que se trata de un estupendo sistema de gráficas y que permite sobreimpresionar los diferentes eventos utilizando los mismos formatos de datos que utilizaba TimeLine.
Ejemplo TimePlot
En estos enlaces puedes encontrar la documentación necesaria para crear un simple ejemplo con TimePlot:
- ¿Cómo crear una gráfica en TimePlot paso a paso?
- Wiki de TimePlot
- JSDocs: Documentación sobre el código Javascript de Timeplot
- Repositorio del código
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook