Entradas etiquetadas ‘historia’
Corrector ortográfico para Mozilla
30 de enero de 2008en: Sin categoría
 Es una rutina que suelo realizar antes de publicar contenido, pasar un corrector ortográfico. Uno de los problemas que solía tener es que no conseguía encontrar un corrector ortográfico de calidad para Firefox.
Es una rutina que suelo realizar antes de publicar contenido, pasar un corrector ortográfico. Uno de los problemas que solía tener es que no conseguía encontrar un corrector ortográfico de calidad para Firefox.
Ya he encontrado un corrector ortográfico que se adapta a mis necesidades, se trata de Spellbound, siempre y cuando consigas superar unos pequeños problema de incompatibilidad si tu versión es Firefox 1.5 ó superior.
SpellBound es un corrector ortográfico para Mozilla y Mozilla Firefox que te permitirá revisar la ortografía de los textos que escribas directamente en el navegador.
- Sin comentarios
- Etiquetas: historia, motor, rapido, regalo, tecnologia
Validar Flash para XHTML
20 de diciembre de 2007en: Sin categoría
 A pesar de que flash es uno de los elementos más activos en las páginas webs hoy en día, la gran mayoría de los diseñadores no saben cómo corregir el extendido problema de insertar flash en un documento HTML, el concepto de estándar propagado por Macromedia es absolutamente incorrecto.
A pesar de que flash es uno de los elementos más activos en las páginas webs hoy en día, la gran mayoría de los diseñadores no saben cómo corregir el extendido problema de insertar flash en un documento HTML, el concepto de estándar propagado por Macromedia es absolutamente incorrecto.
…
embed src=”movie.swf” quality=”high” bgcolor=”#ffffff” width=”550″ height=”400″
type=”application/x-shockwave-flash”
pluginspage=”http://www.macromedia.com/go/getflashplayer”
…
Atributos como object son necesarios en Internet Explorer y no funcionan en otros navegadores, estos otros utilizan el elemento “embed” para el mismo propósito, pero este no está listado en las especificaciones de HTML o XHTML.
Soluciones
¿Que es lo que deseamos?
* Que funcione en la mayoria de los navegadores
* Que muestre contenido alternativo si el usuario no tiene Flash Player
Solución 1
Se han probado distintas soluciones en las cuales siempre uno de los dos grandes navegadores sale perdiendo (Mozilla o IE), pero hay una solución en la que mediante distintas condiciones podemos combinar ambos scripts para que funcione de manera correcta en la mayoría de los navegadores, haciendo especial hincapié en los más populares (Mozilla,IE).
Esta es la solución.
Quizás no sea la más elegante pero es funcional.
* Valida
* Es funcional en todos los navegadores que conozco
* Muestra contenido alternativo si Flash Player no esta instalado
* No requiere el uso de Javascript
Solución 2
Se trata de no validarlo. Es decir, si el único problema en la página es el código para flash, y no hay ningún estándar, entonces lo que hay que hacer es sacar ese código de la página y validarla, pero manteniendo el funcionamiento de la página.
Este proceso es sencillo y práctico, y depende de Javascript. Ya sé que si Javascript es deshabilitado entonces simplemente no se desplegará nada, pero esta opción es valida porque:
* Valida
* Es funcional en todos los navegadores
* Muestra contenido alternativo si Flash Player no esta instalado
* En el caso extremo de que Javascript esté deshabilitado, la animación no se muestra, pero simple código HTML puede hacer la función de soporte, explicando qué había ahí.
- (8) Comentarios
- Etiquetas: historia, mal, rapido, regalo
YSlow 0.9, analizando el rendimiento de nuestras webs
8 de diciembre de 2007en: Sin categoría
 Yahoo! ha lanzado YSlow 0.9, una nueva versión con la que poder hacer análisis de rendimiento de nuestras webs.
Yahoo! ha lanzado YSlow 0.9, una nueva versión con la que poder hacer análisis de rendimiento de nuestras webs.
Principalmente trae dos novedades, por un lado se mejora la integración dentro de Firebug y por otro ahora YSlow puede encontrar peticiones de Ajax.
Para los que aún no conozcan Firebug decir que es una extensión que te ayudará a desarrollar, evaluar y depurar sitios web, controlando el CSS y HTML en tiempo real, midiendo el tiempo de carga para optimizar la página o corrigiendo los posibles errores Javascript.
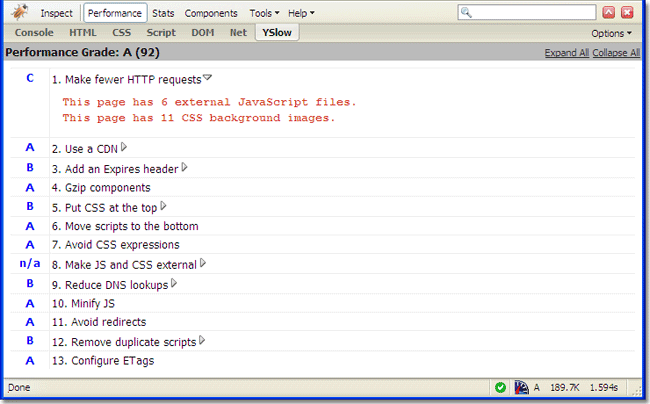
YSlow 0.9, por lo tanto es una herramienta que ayuda al usuario a saber cuales son los errores que tiene que reparar para hacer su página más rápida para sus visitantes.
Este plugin de Yahoo (YSlow) es sin duda una herramienta que todo webmaster debería tener funcionando en su navegador.

Recuerda que para acceder a todas sus posibilidades hay que instalar primero Firebug y luego YSlow. Una vez instalado, se capturan todos los datos relativos a las páginas y sus elementos. Hay información sobre Rendimiento, Estadísticas y Componentes.
Consejos para agilizar la carga de tu página
En Developer Yahoo! nos dan estos consejos para acelerar nuestro sitio web (Simple Rules for Speeding Up Your Web Site), en un principio había 13 reglas en está última revisión se ha añadido la número catorce “Hacer Ajax cacheable”.
Todos estamos de acuerdo en que uno de los mayores problemas a los que nos enfrentamos habitualmente los desarrolladores es lograr una rápida carga de nuestro sitio web, en cuanto vamos añadiendo funcionalidades nos vamos encontrando con realentizaciones en la carga del sitio por lo que debemos encontrar el equilibrio entre las funcionalidades y la velocidad de carga del sitio.
- Realiza pocas peticiones HTTP
- Haz uso de CDN (Content Delivery Network)
- Añade una etiqueta para hacer expirar tus cabeceras, Expires header
- Habilita la compresión por Gzip
- Pon el CSS al principio de todo
- Pasa los archivos JS al final
- Evita los comentarios CSS
- Pon tu CSS y tus archivos JS en archivos externo
- Reduce las consultas DNS
- Optimiza y minimiza el código de tus archivos JS
- Evita las redirecciones
- Elimina los scripts duplicados
- Configurar los ETags
- Hacer Ajax Cacheable
Las 10 mejores características de Firefox
2 de agosto de 2007en: Sin categoría
 En LifeHacker recopilan las 10 mejores características de Firefox que no requieren extensiones, obviamente que usando extensiones podemos tener hacer de nuestro navegador Firefox una herramienta mucho más potente, pero sin embargo todas estas extensiones realentizan nuestro navegador por eso es muy interesante conocer estas características de Firefox que no requieren de extensión alguna.
En LifeHacker recopilan las 10 mejores características de Firefox que no requieren extensiones, obviamente que usando extensiones podemos tener hacer de nuestro navegador Firefox una herramienta mucho más potente, pero sin embargo todas estas extensiones realentizan nuestro navegador por eso es muy interesante conocer estas características de Firefox que no requieren de extensión alguna.
1. Protección antiphishing
La protección antiphishing lleva la seguridad de Firefox a un nuevo nivel, ayudando a proteger tu información bancaria y protegiéndote del robo de identidad. Cuando encuentres una página web que sea sospechosa de fraude (también conocido como phishing) Firefox te advertirá y te ofrecerá una página de búsqueda para encontrar la página web que realmente estabas buscando.
2. Bloqueador de ventanas emergentes
Firefox te da control sobre las páginas que estás viendo, bloqueando ventanas emergentes molestas. El bloqueador de Firefox te avisa cuando se bloquean ventanas emergentes mediante una barra informativa o un icono en la parte inferior de la pantalla.
- (8) Comentarios
- Etiquetas: historia, mal, motor, productos, regalo, tecnologia
Barra de Alexa para Firefox
17 de julio de 2007en: Sin categoría
 Cómo muchos de vosotros sabeis Alexa, es un sitio web que se encarga desde hace años de calcular el tráfico de las páginas web en todo el mundo.
Cómo muchos de vosotros sabeis Alexa, es un sitio web que se encarga desde hace años de calcular el tráfico de las páginas web en todo el mundo.
Alexa se creó en 1996 con el fin ir aprendiendo del comportamiento y compartiendo la información obtenida entre el resto de internautas.
Cuantos más usuarios dispone Alexa, más calidad tienen las estadísticas que realiza. Es decir, cuantas más personas se bajan la barra de herramientas de Alexa, más datos recibe el sistema sobre distintas personas y sus costumbres a la hora de navegar.
Cada dos semanas Alexa analiza unos 100 Terabytes de contenido web y unas 4.000 millones de Urls. Se descubren aproximadamente 18 millones de sitios únicos…
Pues pese a todos estos datos hasta ahora sólo los usuarios de Internet Explorer podían disfrutar de la barra de Alexa.
Ahora acaban de lanzar la versión oficial para Firefox (había una no oficial que no contabilazaba en las estadísticas y unicamente mostraba el ranking).
Descarga la Barra de Alexa (Firefox)
Esta es la apariencia de la barra de Alexa para Firefox, a mi modo de ver bastante acertada.

Recuerda que se trata de una extensión y que para evitar problemas de seguridad, la instalación de extensiones en Firefox está controlada. En el menú Herramientas > Opciones > Contenido, debe mantenerse marcada la opción “Avisarme cuando un sitio web intente instalar extensiones o temas”. En ese caso, Firefox sólo permitirá la instalación de extensiones si el usuario autoriza previamente al sitio web, si es tu caso y no puedes instalar la extensión asegúrate de darle el permiso al sitio.
Si a pesar de todos tienes problemas visita Instlando extensiones en Firefox
- (3) Comentarios
- Etiquetas: historia, motor, rapido, regalo, tecnologia
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook

 Esta mañana me recomendaba
Esta mañana me recomendaba