Entradas etiquetadas ‘api’
Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
12 de diciembre de 2012Thumbr.it es sin lugar a dudas uno de los proyectos más interesantes de los que he tenido noticia este último año, lo reune todo (una buena idea y gente con gran talento para darle forma).
Cuando le pedimos que nos defina el proyecto en menos de diez palabras lo tiene claro: “es ImageMagick en la nube”. Con este proyecto pretende darle un vuelco a la forma tradicional de trabajar con las imágenes en la web. Hoy día cualquier proyecto medio / grande que quiere servir fotos divide el trabajo en 3 partes:
1. Recibir la imagen en sí sobre la que trabajaremos, muchas veces subida por usuarios. Esto conlleva almacenar las imágenes, guardar copias de seguridad, etc.
2. Trasformar esta imagen para adaptarla a la web. Como mínimo deberemos redimensionarla y recortarla. Si la web es grande también deberemos asegurarnos de que la imagen no contiene ningún virus, y sobre todo desde el éxito de Instagram podemos querer ajustar los colores, ponerle un marco, …
3. Servir la imagen resultado. Aquí la dificultad reside en hacerlo muy rápido, típicamente usando un CDN que va a cachear nuestras imágenes en servidores de todo el mundo para que un usuario en France pueda descargar la imagen desde un servidor en Francia y uno de Brasil lo haga desde un servidor en Brasil. Servir la imagen desde un servidor demasiado alejado al usuario puede suponerle un retraso de 1 segundo extra por imagen (letal para una página con decenas o cientos de imágenes pequeñitas).
La opción más popular para resolver el problema número 1 es, cuando tu tamaño desborda lo que te cabe en un servidor, guardar las imágenes en Amazon S3. Otra opción también popular para los que tienen menos recursos es montar una pequeña cluster de servidores y correr algunos de los programas Open Source que nos permiten tener algo como Amazon S3 con nuestros servidores. Algunas opciones son MogileFS, Ceph. El inconveniente es que si nuestro centro de datos se viene abajo por cualquier problema técnico (algo que suele pasar cada 2 o 3 años) no tendremos acceso a las imágenes, un supuesto que es mucho más dificil que ocurra con Amazon S3.
Para resolver el problema número 3 podemos contratar un CDN, los más populares (y caros!) son probablemente Akamai y Level3. Hay otros mucho más económicos, como CloudFlare, pero tienen menos nodos de salida. En un punto intermedio se situa Amazon CloudFront.
Sin embargo para el punto 2 de los 3 que he enumerado no había hasta ahora una buena solución. Podíamos, como siempre, hacerlo nosotros a mano, pero implica que tenemos que programar todo el código que manipula una imagen (recortar es fácil, ajustar el contraste, luminosidad, saturación, cambios de colores, etc. es más dificil), tenemos que provisionar un número de servidores para hacer estas operaciones, asegurarnos de no transmitir los virus que pueda existir en la imagen original. Además hay decenas que pequeños errores que solemos cometer que va a hacer que nuestro código falle: gestión de la orientación en las etiquetas EXIF para los JPEG, imágenes con mapas de color raros o directamente rotos, respetar la transparencia de la imagen original, etc.
Thumbr.it viene a cubrir este hueco, y según nos ha contado Joaquín sus planes son extenderlo para cubrir también los otros dos puntos que hemos enumerado, para que los usuarios tengan una solución completa toda en uno. La forma que tiene Thumbr.it de transformar una imagen es bastante ingeniosa, basta con que el administrador de la web cambie los enlaces de las mismas. Suponed que tenéis una imagen en la URL:
http://midominio.com/mifoto.jpg
Y queréis servir esta foto pero con un ancho y un alto máximos de 400, y en formato PNG, basta con que en vuestro HTML pongáis:
http://api.thumbr.it/XXX/YYY/midominio.com/mifoto.jpg/400x400/mithumbnail.png
Las XXX e YYY dependen de vuestro usuario, y es un código que valida quien hace la petición. El resto es fácil de entender, la imagen se va a servir desde el dominio api.thumbr.it, los servidores de Thumbr.it al ver la URL que le pide el usuario se bajarán la imagen que está en la URL http://midominio.com/mifoto.jpg, le cambiarán el tamaño a 400×400 de máximo, y la servirán en formato png. Los servidores de Thumbr.it van a cachear la imagen resultado durante un mes, con lo que en la práctica las imágenes se sirven sin ningún retraso. Solo notaremos un pequeño retraso la primera vez que se genera la imagen, que nosotros hemos medido en unos 200 milisegundos.
Una duda que nosotros teníamos es como puede afectar al SEO el transformar la URL de esta forma. Joaquín es conocido por haberle vendido su anterior proyecto (Panoramio) a Google, y como imaginábamos había tenido en cuenta este problema. La extensión del nombre del fichero que le damos a la imagen en Thumbr.it se usa para extraer el formato de salida de la imagen, pero el nombre en sí es completamente libre, con lo que podemos usar un nombre descriptivo para ayudar a los buscadores a indexar esa imagen. El dominio desde el que se sirve la imagen también es personalizable.
Como cereza sobre el pastel, Thumbr.it además de transformar imágenes también acepta documentos Word y PDF. En estos casos la imagen de salida será una reproducción de la primera página del documento. Joaquín nos ha comentado que tiene planeado implementar también HTML como entrada, lo que nos permitiría poner pantallazos de páginas web. Además quiere añadir más opciones, por ejemplo para poder elegir la página que queremos ver dentro de un Word / PDF, lo que sería ideal para crear un visualizador completo de Word y PDF (si añadiese PPT podríamos hacer nuestro propio Slideshare, jeje).
Yo estoy probando Thumbr.it en Resultados de Fútbol y grandes proyectos como Freepik (el mayor y más popular buscador de recursos gratuitos para diseñadores). Hace un par de semanas Thumbr.it estaba sirviendo 2.5 millones de fotos al día, y ahora está ya en más de 3 millones de fotos al día!
A qué esperas para darte de alta y probarlo!
- Sin comentarios
- Etiquetas: api, cdn, desarrollo, Programacion, thumbrit, web
Optimiza tu blog
30 de octubre de 2008en: Sin categoría
 Desde la aparición de los primeros servicios que nos permitían crear blogs no es necesario tener conocimientos avanzados de HTML o programación para crearnos un blog.
Desde la aparición de los primeros servicios que nos permitían crear blogs no es necesario tener conocimientos avanzados de HTML o programación para crearnos un blog.
A pesar de ello hay muchos factores que nos permiten marcar la diferencia en diferentes ámbitos, si aplicamos mejoras en nuestro blog podemos elevar considerablemente la calidad del contenido, rentabilidad y posicionamiento en buscadores.
Por lo tanto en esta entrada veremos recomendaciones para crear buenos contenidos, conseguir más dinero con publicidad y un mejor posicionamiento en los buscadores.
Crear buenos contenidos
Crea contenidos de un tamaño adecuado, nunca te quedes corto y si se trata de un contenido extenso haz que merezca la pena, lo que es lo mismo justifica las entradas extensas con buenos contenidos y ten en cuenta que las notas cortas pueden llegar a tener más retroalimentación de tus lectores pues de hecho llegarán a leerlas completas.
Y sigue estos consejos:
- Genera enlaces (dan la oportunidad al lector de aclarar conceptos que mencionemos)
- Cita tus fuentes (no olvides darle crédito a la fuente original)
- Cuida tu ortografía (una buena ortografía es importantísima en tu blog)
- Ilustra el contenido con imágenes (las entradas pueden quedar más bonitas)
Optimiza la publicidad
Para no extenderme mucho en el tema voy a hablar únicamente de Google Adsense que es el más utilizado por los blogs.
vamos a intentar resumir en 10 puntos las principales mejoras que debes tener en cuenta a la hora de optimizar la monetización de tu blog.
- Colocar los anuncios cerca de donde escribes (la mayoría de tus lectores visitan tu web para leer tus posts)
- Formato de los anuncios (300 x 250 el que mejor resultado da)
- Ubicación de los anuncios (que no moleste y de buenos resultados, si molesta quítalo)
- Utiliza los contenidos Adsense para búsqueda (Google Adsense nos brinda la posibilidad de añadir un buscador personalizado en nuestro sitio)
- Aumentar el tráfico de tu web (más tráfico => más dinero)
- Colores (personalmente pienso que mientras menos impacto cause mejor, por otro lado a más impacto puede que mejor rendimiento)
- Utiliza Google Sitemaps (mejor indexación => más dinero)
- Contenido (un buen uso de palabras claves ayudará a mostrar anuncios más relacionados a la temática del blog)
- No hagas clicks en tus anuncios (no fuerces las cosas, si los clicks tienen que venir vendrá, hacer click en tus anuncios sólo te puede traer una suspensión de cuenta)
Optimiza tu blog para los buscadores
Domnio
Bueno en primer lugar y si no es demasiado tarde es muy importante elegir un buen dominio, el dominio es el centro de la identidad de nuestro Blog. El proceso de elección de un buen dominio es parecido al de la elección del nombre de una marca, para elegir un buen dominio debemos:
- Que el nombre de dominio se encuentre por debajo de 7 caracteres si es posible
- Que contenga palabras claves e identificativas de la temática del blog
- A poder ser un dominio con extensión .com y fácilmente recordable
- Si tu nombre de dominio es un poco complicado, registra los dominios que esten derivados de errores tipográficos del dominio escogido
Estructuras de las URLs
La estructura de tu URL debería ser rellenada con palabras, sin llegar a ser demasiada extensa.
A menudo se ven páginas en los que las fechas de publicación son incluidas en la URL pero yo prefiero algo como esto:
tusitio.com/titulodepost
Esto mantiene una URL corta, descriptiva y sencilla de recordar.
Países en los que Google no es líder
30 de junio de 2008en: Negocio
 Google es el motor de búqueda más popular del mundo pero eso no quiere decir que sea el más popular en todos los países, la competencia para Google es realmente severa en algunos países: Rusia, China y Corea.
Google es el motor de búqueda más popular del mundo pero eso no quiere decir que sea el más popular en todos los países, la competencia para Google es realmente severa en algunos países: Rusia, China y Corea.
En estos países Google no domina el mercado de las búsquedas… especialmenete sangrante es el caso de Rusia teniendo en cuenta que Sergey Brin, cofundador de Google, es ruso.
El directivo ha explicado alguna vez como Google está tratando de mejorar los algoritmos de búsqueda para adaptarlos a los signos de las lenguas cirílicas.
Sin duda, un reto para Google, que ha visto cómo el liderazgo se le resiste por la fuerte competencia de empresas locales como Rambler y, especialmente, Yandex.
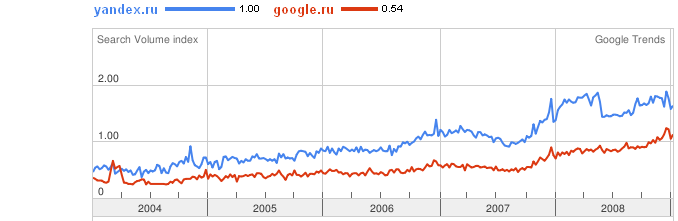
Buscadores en Rusia
 Yandex, bautizado como el Google ruso al ser el primer buscador nacional, ha comenzado el proceso de salida a Bolsa, presumiblemente el Nasdaq, que debe concluir este otoño.
Yandex, bautizado como el Google ruso al ser el primer buscador nacional, ha comenzado el proceso de salida a Bolsa, presumiblemente el Nasdaq, que debe concluir este otoño.
Yandex podría alcanzar una capitalización bursátil de 5.000 millones de dólares (unos 3.200 millones de euros).
Yandex tiene una cuota de mercado en las búsquedas próxima al 55%, frente al 17% de Rambler y el 15% de Google.
¿Por qué triunfa Yandex frente a Google?
Yandex ha sabido sacar partido de sus tecnologías para el indexado y búsqueda de documentos en lenguajes con símbolos cirílicos como el ruso, el ucraniano y el bielorruso.
Además Yandex no es sólo un motor de búsqueda y se permite el lujo de penetrar en otras áreas:
- Servicio para compartir fotos en Internet
- Red social para profesionales
- Servicio de correo electrónico
- Alojamiento de páginas web
- Puntos de acceso gratutios en Rusia con tecnologia Wifi

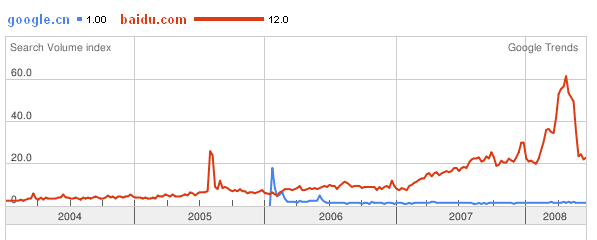
Buscadores en China
 En el mercado Chino el panorama es muy parecido, Baidu, es el sistema de búsquedas de mayor uso en China. Este permite la búsqueda de contenido, imágenes, audio y videos, además de tener un enciclopedia parecida a Wikipedia.
En el mercado Chino el panorama es muy parecido, Baidu, es el sistema de búsquedas de mayor uso en China. Este permite la búsqueda de contenido, imágenes, audio y videos, además de tener un enciclopedia parecida a Wikipedia.
Según su último informe, Baidu provee alrededor de 740 millones de páginas, 80 millones de imágenes y 10 millones de archivos multimedia.
A diferencia de Google (que es usado por el 32.8% de los navegantes chinos y controla el 20% del mercado publicitario), Baidu es usado por el 62% de los internautas chinos y controla el 39% del mercado de publicidad.
Es cierto que Google genera más ingresos, pero en términos de usuarios el éxito de Baidu es arrollador.

- (1) Comentario
- Etiquetas: api, motor, regalo
Optimiza tu blog para los buscadores
22 de octubre de 2006en: Negocio

Estructura de la URL
La estructura de tu URL debería ser rellenada con palabras, sin llegar a ser demasiada extensa.
A menudo se ven páginas en los que las fechas de publicación son incluidas en la URL pero yo prefiero algo como esto:
tusitio.com/titulodepost
Esto mantiene una URL corta descriptiva y sencilla de recordar.
Título de las páginas
Los motores de búsqueda usa los títulos de las páginas en sus resultados de búsqueda. La mayoría de los blogs mantienen una estructura parecida a esta:
nombredelblog.com >> Título del Post
Mi recomendación sería colocar unicamente el título del post. Aquí os dejo el código para los que utilizais Movable Type y WordPress.
Movable Type
<title><$MTEntryTitle$></title>
WordPress
<title><?php if (is_home () ) { bloginfo(‘name’); } elseif ( is_category() ) { single_cat_title(); echo ” – “; bloginfo(‘name’); } elseif (is_single() || is_page() ) { single_post_title(); } elseif (is_search() ) { bloginfo(‘name’); echo ” search results: “; echo wp_specialchars($s); } else { wp_title(”,true); } ?> </title>
Un día de un servidor de Google
2 de septiembre de 2006en: Negocio
 Es genial ponerte en una calle llena de gente y ver el flujo de gente que va desfilando por delante de tus ojos.
Es genial ponerte en una calle llena de gente y ver el flujo de gente que va desfilando por delante de tus ojos.
Os dejo aquí un gráfico de lo más parecido a esto en el mundo de Internet, es una imagen (GIF) que recorre todos los husos horarios mostrando cuánto trafico hay en cada momento en el mundo, estos datos son de servidores Google…
Es increíble ver cómo lugares cómo Japon nunca escurecen lo que significa que el flujo de tráfico proveniente del pais nipón es incesante, paises cómo España si van variando dependiendo de si es de noche o de día, se observa claramente cómo hay tres grandes zonas que aportan un tráfico constante y son:
La costa este de EEUU
Europa
Japón
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook