Entradas etiquetadas ‘paginas’
La obesidad en las páginas web también es un problema
11 de mayo de 2010en: Desarrollo Web
A pesar de que en estos últimos años la velocidad de acceso a Internet ha aumentado el aumento de peso de las aplicaciones web ha hecho que se nivele la balanza y los desarrolladores deben de tener cuidado con el peso de sus páginas web, si a esto sumamos la gran cantidad de usuarios que se conectan desde dispositivos móviles con una velocidad ciertamente limitada tenemos que hacer un esfuerzo para conseguir que el peso de nuestras aplicaciones web no sea excesivo y los tiempos de espera se reduzcan al máximo.
En SitePoint podemos encontrar nueva causas que provocan la obesidad de una página web.
1. Over-the-top advertising
2. Inappropriate use of plugins
3. Not optimizing images
4. Not using image sprites
5. Over-reliance on JavaScript frameworks
6. Inefficient HTML
7. Embedding CSS and JavaScript
8. Not exploiting CSS cascades or shorthand notation
9. Not using compression
Seguro que con un poco de tiempo y siguiendo estos consejos podemos aligerar un poco el peso de las páginas web.
- Sin comentarios
- Etiquetas: aplicacion, desarrollo, Internet, paginas, Programacion, web
Crear un favicon.ico para tu Web
4 de agosto de 2006en: Sin categoría
favicon.ico (FAVOrite ICON) es un icono, es decir, una pequeña imagen, que aparece en algunos navegadores junto a la dirección de una página web.

Es una imagen que los desarrolladores web incluyen en el sitio y aparece en la barra de direcciones, favoritos y bookmarks (en la mayoría de navegadores).
Características
El icono debe tener las siguientes características:
* Dimensiones 16 píxeles x 16 píxeles;
* 16 colores (4 bits);
* Formato ICO, no BMP, no GIF, no JPG.
En algunos navegadores puedes usar iconos mayores, con más colores y en otros formatos, pero si quieres que tu icono funcione correctamente, hazlo de 16×16, con 16 colores y en formato ICO.
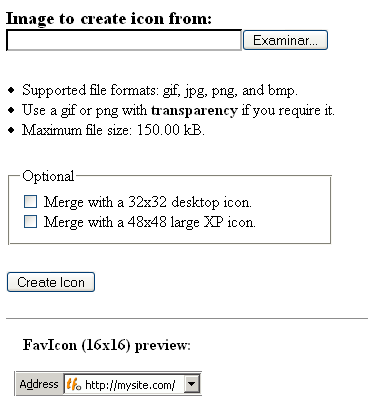
Cómo hacerlo
Puedes conseguir un editor de iconos y crear tu icono a mano o puedes hacerlo a partir de una imagen con cualquier editor.
Pero sinceramente no te compliques la vida consigue la imagen que desees como “favicon” y utiliza este servicio que ofrece DynamicDrive.

- (8) Comentarios
- Etiquetas: espera, paginas, rapido, regalo
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook

