Entradas etiquetadas ‘mysql’
Cómo particionar los datos de tu base de datos, Sharding
11 de diciembre de 2010 El concepto del “Sharding” ha ido ganando popularidad en los últimos años debido a al enorme crecimiento del volumen de datos manejado por diferentes sitios web que para solucionar sus problemas de escalabilidad recurrieron a esta técnica (Ej: Digg, Facebook, Amazon, Skype, Friendster), resumiento esta técnica consiste en particionar los datos de la base de datos de manera horizontal agrupándolos de manera que tenga cierta consistencia y haciendo que el acceso a los datos sean mucho más rápido. El término en cuestión fue acuñado por ingenieros de Google y consiguió mucha popularidad con el anuncio de Big Table.
El concepto del “Sharding” ha ido ganando popularidad en los últimos años debido a al enorme crecimiento del volumen de datos manejado por diferentes sitios web que para solucionar sus problemas de escalabilidad recurrieron a esta técnica (Ej: Digg, Facebook, Amazon, Skype, Friendster), resumiento esta técnica consiste en particionar los datos de la base de datos de manera horizontal agrupándolos de manera que tenga cierta consistencia y haciendo que el acceso a los datos sean mucho más rápido. El término en cuestión fue acuñado por ingenieros de Google y consiguió mucha popularidad con el anuncio de Big Table.
¿Cuándo es necesario recurrir al Sharding?
Sólo se necesita Sharding cuando el volumen de datos comienza a ser inmanejable ya que en grandes tablas los accesos son lentos y no es lo mismo acceder a tablas con millones de registros que tablas con miles de registros.
El Sharding mejora de manera ostensible el rendimiento al agrupar menos datos en tablas más pequeñas proporcionando accesos mucho más rápidos, si se realiza un Sharding por localización geográfica ademas de aumentar el rendimiento conseguiremos una mejora en la latencia de transmisión de datos.
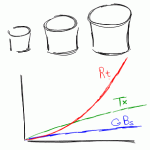
El principal problema es que en cualquier proyecto web cuando el volumen de transacciones y el tamaño de la base de datos crece de manera lineal nos encontramos con el problema de que en estructuras básicas los tiempos de respuesta tienden a crecer de manera logarítmica. Dicho de otra manera el crecimiento de las transacciones de base de datos y el tamaño de las mismas tiene un enorme impacto en los tiempos de respuesta.
El rendimiento y la escalabilidad de cualquier base de datos depende de tres componentes básicos:
- CPU
- Memoria
- Disco
Cada uno de estos elementos introducidos en un único servidor puede escalar hasta un punto determinado, sin embargo si separamos los datos en diferentes nodos conseguiriamos escapar del límite inherente de esos tres componentes básicos.
- (1) Comentario
- Etiquetas: base de datos, mysql, particion, sharding
La importancia de conseguir experiencia con grandes bases de datos
9 de diciembre de 2010 Personalmente creo haber tenido mucha suerte ya que por una cosa o por otra he participado en varios proyectos que manejan grandes bases de datos, actualmente con Resultados de fútbol y BeSoccer trabajo a diario con un gran volumen de datos que me ayuda a ir cogiendo experiencia a la hora de afrontar el planteamiento de nuevas funcionalidades o mejoras para el proyecto.
Personalmente creo haber tenido mucha suerte ya que por una cosa o por otra he participado en varios proyectos que manejan grandes bases de datos, actualmente con Resultados de fútbol y BeSoccer trabajo a diario con un gran volumen de datos que me ayuda a ir cogiendo experiencia a la hora de afrontar el planteamiento de nuevas funcionalidades o mejoras para el proyecto.
A mi manera de ver lo más importante es llegar a comprender que el problema al final se reduce en conocer perfectamente la tecnología utilizada y cuáles son sus ventajas y desventajas.
Un ejemplo claro está en el uso de MySQL, seguro que alguna vez has escuchado aquello de que MySQL no es recomendado para ser utilizado con grandes tablas. Pero realmente MySQL no es lento con grandes tablas sino que para conseguir un gran rendimiento con MySQL es necesario diseñar la base de datos siendo consciente de lo que puede y no puede hacer el motor de base de datos, tampoco digo con esto que MySQL es mejor que Oracle o PostgreSQL sino que lo que funciona y es eficaz en una no tiene porque serlo en las otras.
Claves en la escalabilidad de MySQL
Veamos algunas de las posibles claves a la hora de mejorar la escalabilidad de una base de datos MySQL:
1. Motor de base de datos
Acertar en la elección del motor de base de datos (MyISAM ó InnoDB)
Cómo comentamos hace unos días hay que ser conscientes de las ventajas y desventajas de cada uno de ellos.
2. Buffers
Cuando no hay memoria suficiente para el manejo de la base de datos notaremos un descenso gradual del rendimiento, la solución sería asegurarnos que tenemos memoria suficiente para el volumen de datos que estamos utilizando.
3. Índices
Es muy sencillo comprender la importancia de los índices, sin un índice, MySql tiene que iniciar una búsqueda por el primer registro y leer toda la tabla para encontrar los registros relevantes.
4. Consultas lentas
Si los anteriores puntos no nos dan la solución probablemente nos tengamos que centrar en la optimización de las consultas, una tarea complicada con la que podemos ahorrar mucho tiempo si conseguimos desde el principio detectar las consultas lentas (slow queries).
Si ninguno de estos puntos soluciona nuestro problema de escalabilidad tendremos que intentarlo con alguno de las siguientes soluciones que son algo más complicadas.
Llegado a este punto en el que necesitamos escalar nuestra base de datos y ninguna de las anteriores soluciones ya nos sirven tendremos que decidir entre:
Escalar verticalmente
Añadir más recursos a un nodo del sistema para mejorar el rendimiento de la base de datos, se trataría de hacer una inversión en hardware.
Pros:
Casi todos los sistemas escalan bien verticalmente.
Fácil de implementar
Fácil de administrar
Contras:
Alto coste del hardware
Escalar horizontalmente
Agregar más nodos al sistema. Se puede escalar horizontalmente con mejoras de hardware (agregar nuevas computadoras al sistema) ó con mejoras de software (Replicación de datos ó “Sharding” por ejemplo)
Pros:
Coste lineal
Contras:
Difícil de implementar
Difícil de administrar
Escalar horizontalmente y verticalmente
Se puede optar por está opción, habitualmente se escala de manera verticalmente mientras el presupuesto lo permita y cuando ya aumentan excesivamente los costos se escala horizontalmente.
Conclusiones
Es relativamente difícil llegar a tener problemas con la base de datos y si lo llegamos a tener será una buena noticia porque significa que nuestro proyecto es lo suficientemente grande como para comenzar a buscar solución a unos problemas que de ser solucionados nos van a permitir seguir creciendo.
Escalar verticalmente es relativamente fácil ya que mientras haya dinero para soportar el coste de hardware no tendremos problemas de escalabilidad, el verdadero reto es conseguir escalar de manera horizontal manteniendo controlado el coste de desarrollo, es realmente complicado porque si llegamos a este punto seguramente careceremos de ejemplos prácticos de cómo hacerlo ya que las estructuras de bases de datos pueden ser muy dispares, por ello no hay ningún método infalible.
- (4) Comentarios
- Etiquetas: base de datos, innodb, myisam, mysql, registro, sharding, web
Resolución de pantalla más utilizada en Internet
1 de diciembre de 2008en: Sin categoría
 La resolución de pantalla es el número de píxeles que puede ser mostrada por la pantalla y viene dada por el valor x y el valor y que indican el número de píxeles en las que se divide la pantalla, por ejemplo 1024×768.
La resolución de pantalla es el número de píxeles que puede ser mostrada por la pantalla y viene dada por el valor x y el valor y que indican el número de píxeles en las que se divide la pantalla, por ejemplo 1024×768.
En el desarrollo web es muy importante tener consideración sobre los distintos tipos de pantalla (y por lo tanto resoluciones de pantalla) que pueden tener los visitantes y el espacio disponible para cada caso.
Si diseñamos una página para una resolución dada, ocupando toda la ventana del navegador, aquellos usuarios que tengan resoluciones menores no tendrán espacio en pantalla, en el lado opuesto nos podríamos encontrar que si diseñamos la página para resoluciones pequeñas los usuarios con mayor resolución verán demasiado espacio sobrante y por lo tanto les quedará bastante espacio vacío, sin contenido.
La solución es sencilla, diseñar la página para una resolución base que sea la más usada por los usuarios de la web, si todavia el proyecto no esta en marcha deberías analizar cual es la resolución de aplicaciones que se dirijan a un perfil parecido al de los futuros visitantes de tu aplicación web.
| Fecha | Más alta | 1024×768 | 800×600 | 640×480 | Desconocida |
| Enero 2008 | 38% | 48% | 8% | 0% | 6% |
| Enero 2007 | 26% | 54% | 14% | 0% | 6% |
| Enero 2006 | 17% | 57% | 20% | 0% | 6% |
| Enero 2005 | 12% | 53% | 30% | 0% | 5% |
| Enero 2004 | 10% | 47% | 37% | 1% | 5% |
| Enero 2003 | 6% | 40% | 47% | 2% | 5% |
| Enero 2002 | 6% | 34% | 52% | 3% | 5% |
| Enero 2001 | 5% | 29% | 55% | 6% | 5% |
| Enero 2000 | 4% | 25% | 56% | 11% | 4% |
Fuente: W3 Schools
¿Para que resolución de pantalla diseñar?
Todo indica que la resolución para la que deberíamos diseñar debe ser 1024×768 pero todavía existe un porcentaje que a mi entender es bastante importante de personas con una resolución de 800×600 y otro porcentaje importante de personas con resoluciones mayores a los 1024, por lo tanto lo mejor sería intentar conseguir datos del perfil de usuario de nuestra aplicación.
Los diseños líquidos o fijos
Un diseño líquido/flexible es aquel que se amolda a todas las resoluciones de pantalla, es la solución aparentemente ideal pero tiene muchos inconvenientes puesto que su dificultad a la hora de cualquier pequeña modificación en la salida de los datos dinámicos es altísima y posiblemente se desajuste en algunas ocasiones y termine dificultando la lectura al visitante.
- (1) Comentario
- Etiquetas: motor, mysql, rapido
Últimas entradas
- 5 herramientas gratis para diseñadores
- Photaki, recursos gráficos low cost para webmasters
- Joaquín Cuenca presentó en el reciente EmTech Europa su nuevo proyecto, Thumbr.it
- Popuz, la red social de los juegos sociales
- Juego de Fútbol Sala
- Discos SSD
- Popuz.com, red social de managers deportivos online
- ¿Cómo Google ha acabado con la larga cola?
- Fantasy Manager, juego de fútbol gratuito
- Cómo de grande es Tuenti si la comparamos con Facebook